
Artikel ini membawa anda melalui modul laluan nod, memperkenalkan beberapa API modul terbina dalam laluan dan juga menyediakan kes untuk latihan saya harap ia akan membantu semua orang.

modul laluan disediakan secara rasmi oleh Node.js dan digunakan untuk memproses modul Path . Ia menyediakan satu siri kaedah dan atribut untuk memenuhi keperluan pengguna untuk pemprosesan laluan.
kaedah path.join(), digunakan untuk menggabungkan berbilang serpihan laluan Disambung ke dalam rentetan laluan lengkap
format sintaks ialah

...paths(string) Urutan serpihan laluan ialah anda Semua siri laluan yang perlu disambung
Perlu diambil perhatian bahawa nilai yang dikembalikan ialah rentetan
//引入path模块
const path=require("path")
//书写要拼接的路径
const pathStr=path.join('/a','/b/c','../','./d','e')
console.log(pathStr)
Format sintaksMenggunakan kaedah path.basename(), anda boleh mendapatkan bahagian terakhir laluan Kaedah ini sering digunakan untuk mendapatkan fail nama dalam laluan

const path=require("path")
const fpath='./a/b/c/index.html'
var fullname=path.basename(fpath)
console.log(fullname)
//获取指定后缀的文件名
const namepath=path.basename(fpath,'.html')
console.log(namepath)
path.extname() digunakan untuk mendapatkan sambungan fail dalam laluan
dalam format

const path=require("path")
const fpath='./a/b/c/d/index.html'
const ftext =path.extname(fpath)
console.log(ftext)
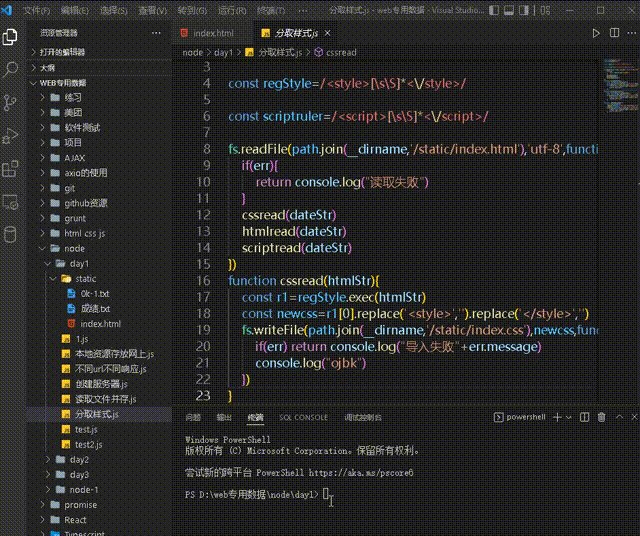
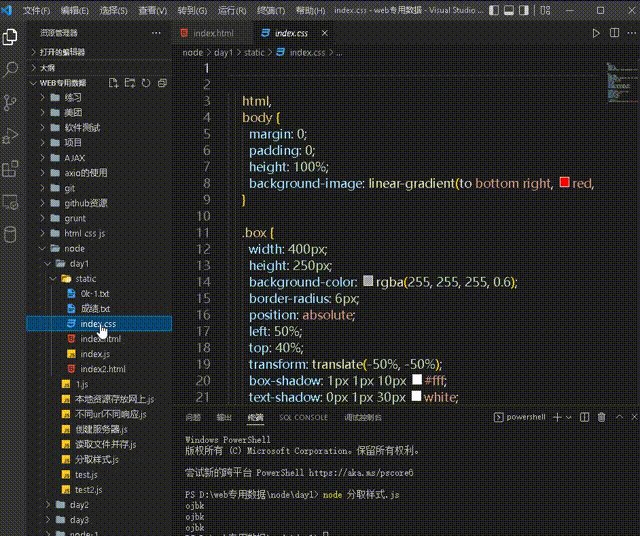
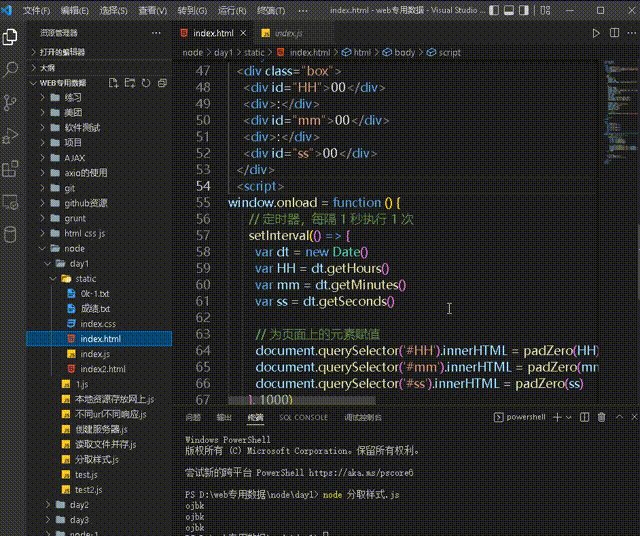
kepada tiga fail: index.html index.css index.js dan simpannya dalam fail yang disediakan
Kod sumber: http ://127.0.0.1:5500/node/day1/static/index.html
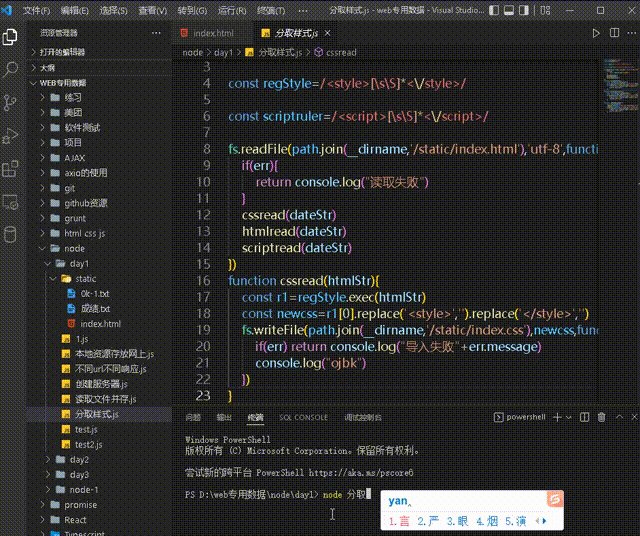
1 ungkapan biasa, digunakan untuk memadankan tagdan
<style>masing-masing<script>2. Gunakan modul fs untuk membaca fail HTML yang perlu diproses
3. Sesuaikan kaedah resolveCSS untuk menulis index.css. Fail gaya
4. Sesuaikan kaedah resolveJS untuk menulis fail skrip index.js
5. Sesuaikan kaedah resolveHTML untuk menulis fail index.html
const path=require('path')
const fs=require('fs')
const regStyle=/<style>[\s\S]*<\/style>/
const scriptruler=/<script>[\s\S]*<\/script>/
//需要读取的文件
fs.readFile(path.join(__dirname,'/static/index.html'),'utf-8',function(err,dateStr){
if(err){
return console.log("读取失败")
}
resolveCSS(dateStr)
resolveHTML(dateStr)
resolveJS (dateStr)
})function resolveCSS(htmlStr){
const r1=regStyle.exec(htmlStr)
const newcss=r1[0].replace('<style>','').replace('</style>','')
//将匹配的css写入到指定的index.css文件中
fs.writeFile(path.join(__dirname,'/static/index.css'),newcss,function(err){
if(err) return console.log("导入失败"+err.message)
console.log("ojbk")
})
}
function resolveJS(htmlStr){
const r2=scriptruler.exec(htmlStr)
const newcss=r2[0].replace('<script>','').replace('</script>','')
//将匹配的css写入到指定的index.js文件中
fs.writeFile(path.join(__dirname,'/static/index.js'),newcss,function(err){
if(err) return console.log("导入失败"+err.message)
console.log("ojbk")
})
}
function resolveHTML(htmlStr){
const newhtml=htmlStr
.replace(regStyle,'<link rel="stylesheet" href="./index.css">')
.replace(scriptruler,'<script src="./index.js"></script>')
//将匹配的css写入到指定的index.html文件中
fs.writeFile(path.join(__dirname,'/static/index2.html'),newhtml,function(err){
if(err) return console.log("导入失败"+err.message)
console.log("ojbk")
})
}dalam fail yang ditentukan Walau bagaimanapun, memandangkan index.html awal mengandungi semua kod, makaialah tempat gaya disimpan apabila gaya itu dipecahkan masih asal, jadi kod index.html akhir kekal tidak berubah

tutorial nodejs!
Atas ialah kandungan terperinci Analisis ringkas beberapa API modul laluan dalam nod. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 apa itu nodejs
apa itu nodejs
 Nodejs melaksanakan perangkak
Nodejs melaksanakan perangkak
 penyahpepijatan node.js
penyahpepijatan node.js
 Bagaimana untuk melaksanakan tugas berjadual dalam java
Bagaimana untuk melaksanakan tugas berjadual dalam java
 Pengenalan kepada jenis antara muka cakera keras
Pengenalan kepada jenis antara muka cakera keras
 Peranan perintah terminal linux
Peranan perintah terminal linux
 Penjelasan terperinci tentang konfigurasi nginx
Penjelasan terperinci tentang konfigurasi nginx
 Bagaimana untuk menyelesaikan masalah yang pycharm tidak dapat mencari modul
Bagaimana untuk menyelesaikan masalah yang pycharm tidak dapat mencari modul