
Artikel ini akan membantu anda terus mempelajari Vue dan memperkenalkan secara terperinci pendengar jam tangan, sifat yang dikira, komponen Vue-cli dan Vue dalam pengetahuan penting untuk bermula dengan Vue berguna kepada semua orang!

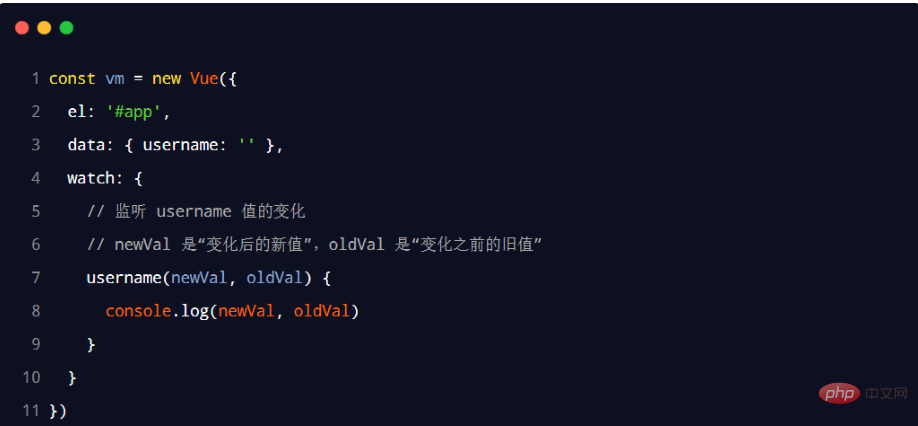
pendengar jam tangan membolehkan pembangun memantau perubahan data dan melakukan operasi khusus sebagai tindak balas kepada perubahan data. (Belajar perkongsian video: tutorial video vue) Format sintaks
adalah seperti berikut:

memantau perubahan dalam nilai nama pengguna dan menggunakan axios untuk memulakan permintaan Ajax untuk menyemak sama ada nama pengguna yang dimasukkan pada masa ini tersedia:
Kod ditunjukkan seperti berikut:
watch: {
// 监听 username 值的变化
async username( newVal ) {
if (newVal === '') return
// 使用 axios 发起请求,判断用户名是否可用
const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal)
console.log(res)
}
}Secara lalai, komponen tidak akan memanggil pendengar jam tangan selepas pemuatan awal. Jika anda mahu pendengar watch dipanggil segera , anda perlu menggunakan pilihan immediate.
Demonstrasi kod adalah seperti berikut:
watch: {
username: {
// handler 是固定写法,表示当 username 的值变化时,自动调用 handler 处理函数
handler: async function ( newVal ) {
if (newVal === '') return
const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal)
console.log(res)
},
// 表示页面初次渲染好之后,就立即触发当前的 watch 侦听器
immediate: true
}
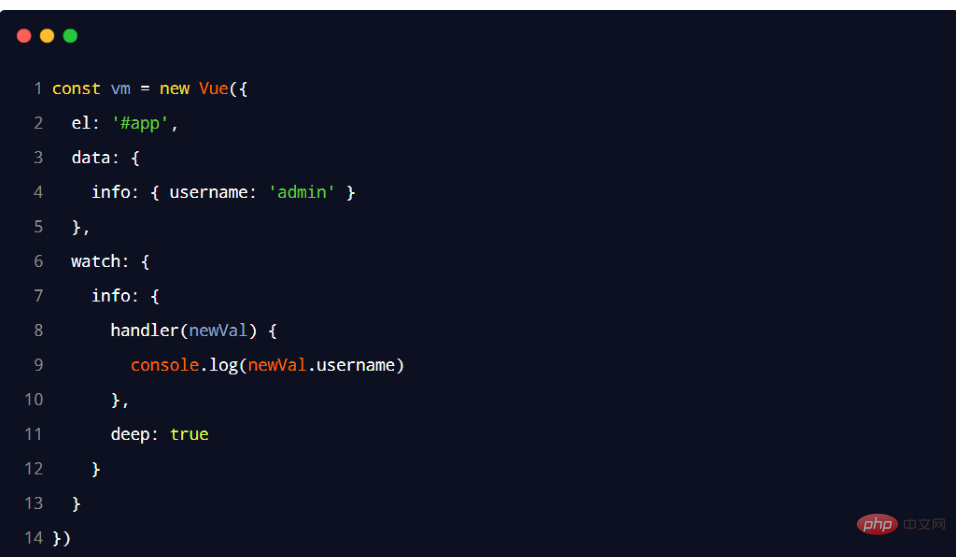
}Jika watch sedang mendengar objek, Jika nilai harta dalam objek berubah, ia tidak boleh dipantau. Anda perlu menggunakan pilihan deep pada masa ini.
Demonstrasi kod adalah seperti berikut: 
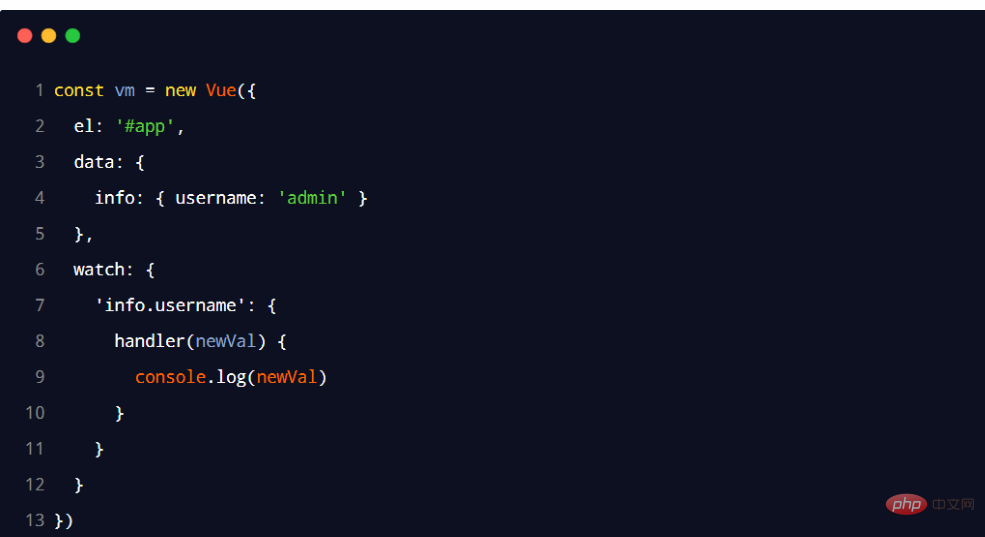
Jika hanya mahu mendengar Jika satu atribut dalam objek berubah , anda boleh mentakrifkan watch pendengar seperti berikut:
Kod ditunjukkan seperti berikut:  melalui satu siri operasi
melalui satu siri operasi
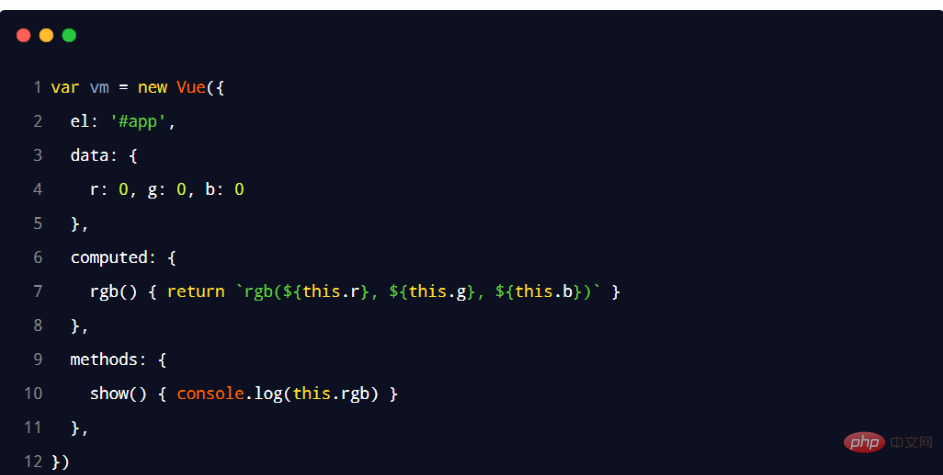
(2) Ciri-ciri atribut yang dikira
1️⃣ Walaupun atribut yang dikira diisytiharkan apabila Ditakrifkan sebagai kaedah, tetapi intipati atribut yang dikira ialah sifat
; , hanya atribut yang dikira
Pengiraan akan dilaksanakan semula hanya apabila data bergantung berubah  ;
;
1️⃣ vue-cli ialah alat standard untuk pembangunan Vue.js. Ia memudahkan proses pengaturcara untuk mencipta projek Vue yang direka bentuk berdasarkan pek web. 2️⃣ Dipetik daripada laman web rasmi vue-cli: Pengaturcara boleh menumpukan pada menulis aplikasi dan bukannya menghabiskan hari bimbang tentang isu konfigurasi webpack; cli.vuejs.org/zh/
(2) Pemasangan dan penggunaan
1️⃣ vue-cli berada di npm Untuk pakej global, anda boleh dengan mudah pasang pada komputer anda menggunakan arahan pemasangan npm:3️⃣ Jalankan arahan berikut dalam terminal untuk mencipta projek dengan nama yang ditentukan:
(3) direktori src dalam projek vue Komposisi
npm install -g @vue/cli ialah fail kemasukan projek. Untuk menjalankan keseluruhan projek, main.js mesti dilaksanakan terlebih dahulu
ialah komponen akar projek; vue --versionDalam projek kejuruteraan, apa yang vue perlu lakukan adalah sangat mudah: render App.vue ke dalam kawasan yang ditetapkan index.html melalui main.js.
App.vue digunakan untuk menulis struktur templat yang akan dipaparkan; kawasan el perlu ditempah dalam index.html; > ke main.jsApp.vueindex.html
→ Komponen
struktur templat.vue
.vue
template Antaranya, script , manakala tingkah laku dan gaya skrip ialah komponen pilihan.
stylevue menetapkan bahawa struktur templat yang sepadan dengan setiap komponen perlu ditakrifkan dalam nod ? Peringatan hangat?:
templat ialah<template>templat hanya boleh mengandungi satu-satunya nod akar; 🎜 >
Peraturan 1️⃣ vue: Pembangun boleh  merangkum logik perniagaan JavaScript komponen
merangkum logik perniagaan JavaScript komponen
.
ralat<script>:
<script >
gaya 3.3 
vue menetapkan bahawa nod .vue dalam komponen adalah pilihan Pembangun boleh menulis gaya dalam nod untuk mencantikkan struktur UI komponen semasa . Struktur asas nod
adalah seperti berikut: Tambah atribut
pada teg  untuk menulis gaya komponen menggunakan sintaks
untuk menulis gaya komponen menggunakan sintaks
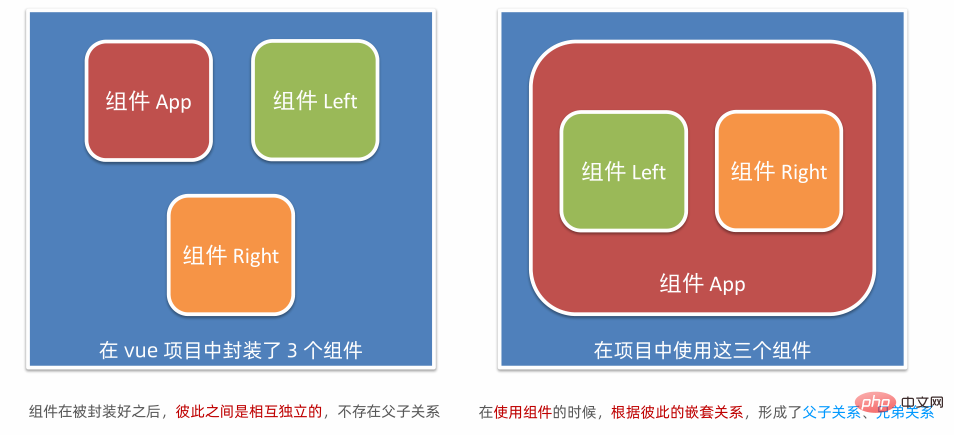
(4) Hubungan ibu bapa-anak antara komponen <style><style>
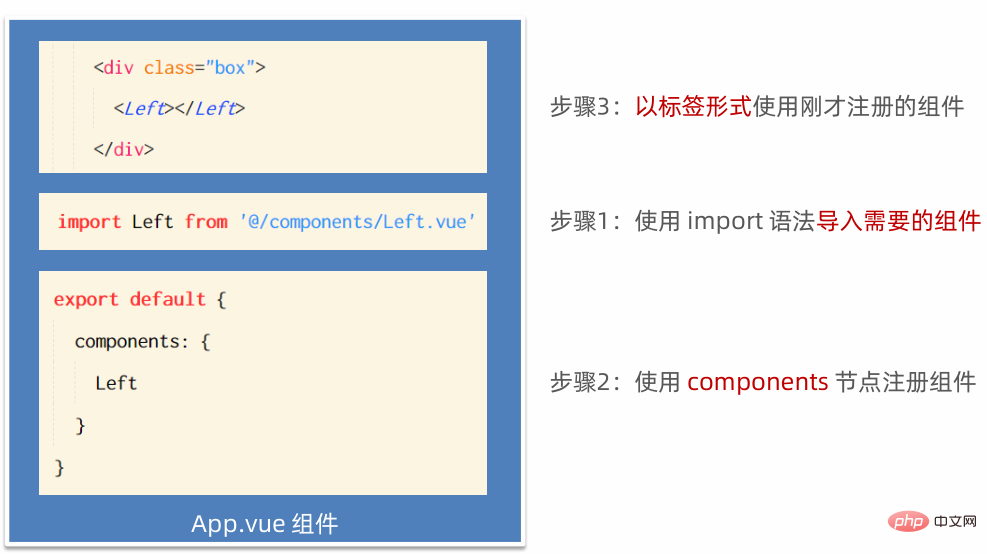
<script>4.1 Menggunakan komponen Tiga langkah 
<style>lang="less"less4.2 Daftar komponen global 
Contohnya: di bawah nod  komponen A, komponen F didaftarkan. Kemudian komponen F hanya boleh digunakan dalam komponen A ia tidak boleh digunakan dalam komponen C.
komponen A, komponen F didaftarkan. Kemudian komponen F hanya boleh digunakan dalam komponen A ia tidak boleh digunakan dalam komponen C.
Demonstrasi kod adalah seperti berikut: 
ialah sifat tersuai komponen apabila merangkum komponen biasa, penggunaan munasabah components boleh meningkatkan kebolehgunaan semula komponen components
main.jsDemonstrasi sintaks adalah seperti berikut: Vue.component()
1️⃣ vue menetapkan: Sifat tersuai yang terkandung dalam komponen adalah baca sahaja dan pengaturcara tidak boleh langsung Mengubah suai nilai props. Jika tidak, ralat akan dilaporkan secara langsung;
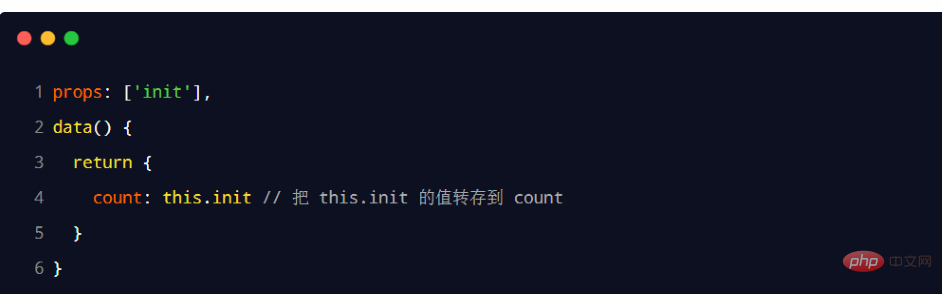
2️⃣ Jika anda ingin mengubah suai nilai prop, anda boleh memindahkan nilai props ke data , kerana data dalam data semuanya tersedia Baca dan tulis! 
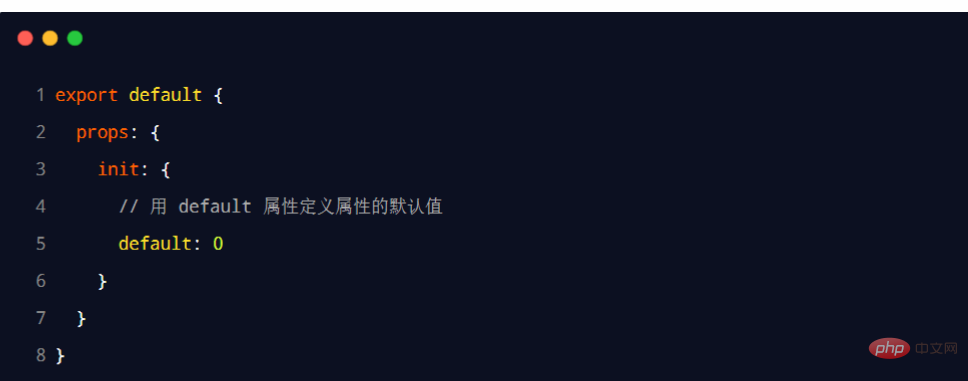
Apabila mengisytiharkan atribut tersuai, anda boleh mentakrifkan atribut melalui Lalai lalai nilai . Kod sampel adalah seperti berikut: 
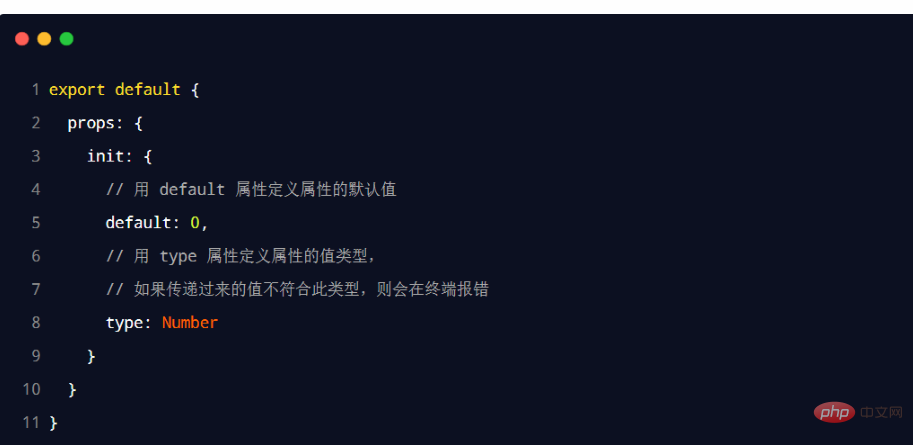
Apabila mengisytiharkan atribut tersuai, anda boleh jenis pas Untuk menentukan jenis nilai atribut . Kod sampel adalah seperti berikut: 
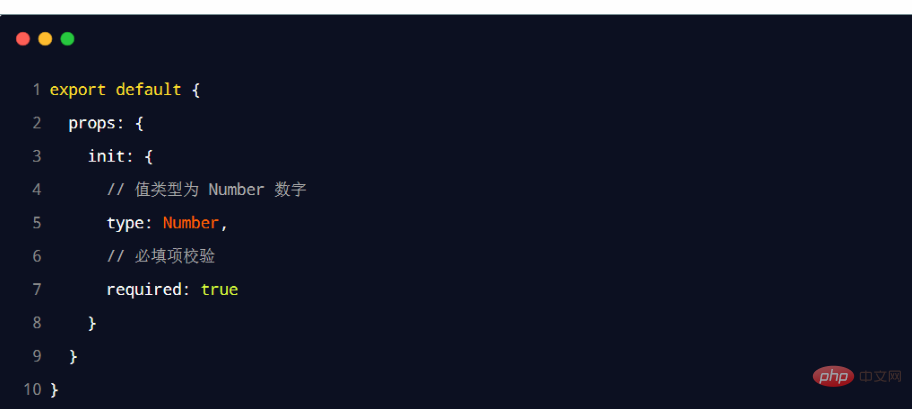
Apabila mengisytiharkan sifat tersuai, anda boleh lulus Pilihan yang diperlukan menetapkan atribut seperti yang diperlukan , memaksa pengguna untuk melepasi nilai atribut. Kod sampel adalah seperti berikut: 
1️⃣ Secara lalai, ditulis dalam .vue Gaya dalam komponen akan berkuat kuasa secara global , jadi mudah untuk menyebabkan konflik gaya antara berbilang komponen .
2️⃣ Punca konflik gaya antara komponen ialah:
Tetapkan atribut tersuai yang unik kepada setiap komponen semasa menulis gaya komponen, gunakan pemilih atribut untuk mengawal skop gaya seperti berikut :
Untuk meningkatkan kecekapan pembangunan dan pengalaman pembangunan, vue menyediakan scoped untuk mengelakkan konflik gaya antara komponen: 
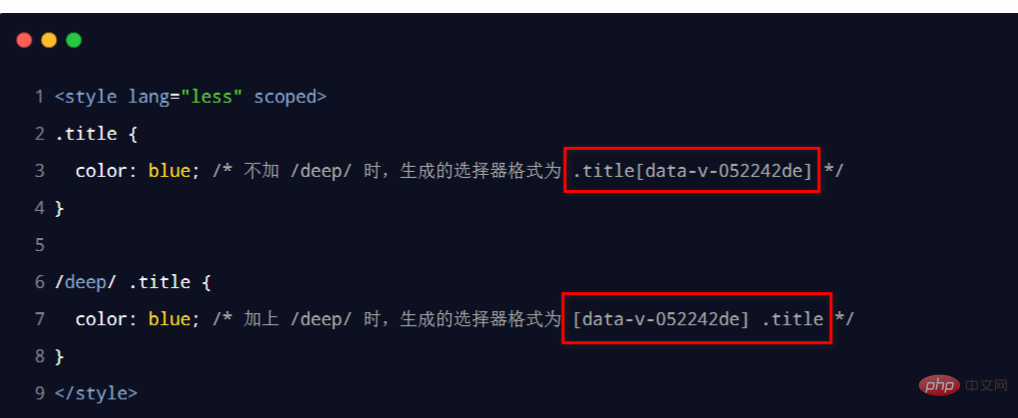
gaya komponen semasa tidak akan berkuat kuasa pada subkomponennya . Jika anda mahu gaya tertentu berkuat kuasa pada komponen kanak-kanak, anda boleh menggunakan pemilih kedalaman /deep/. 
pembangunan bahagian hadapan web, Video pengaturcaraan asas)
Atas ialah kandungan terperinci Analisis ringkas pendengar jam tangan, sifat yang dikira, Vue-cli dan komponen dalam Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!