 alat pembangunan
alat pembangunan
 VSCode
VSCode
 Kongsi beberapa pemalam Vscode bahagian hadapan yang meningkatkan kecekapan pembangunan!
Kongsi beberapa pemalam Vscode bahagian hadapan yang meningkatkan kecekapan pembangunan!
Kongsi beberapa pemalam Vscode bahagian hadapan yang meningkatkan kecekapan pembangunan!
VScode pastinya sangat dikenali oleh pelajar hadapan Setiap orang mempunyai beberapa pemalam yang sangat mereka sukai. Baru-baru ini, melalui penerokaan saya sendiri dan cadangan daripada rakan sekerja, digabungkan dengan pembangunan sebenar, saya telah memilih beberapa pemalam VScode yang sangat membantu untuk kecekapan pembangunan sebenar.

[Pembelajaran yang disyorkan: "tutorial pengenalan vskod"]
Pemeriksa Ejaan Kod

Pemeriksa Ejaan Kod ialah pemalam untuk menyemak ejaan perkataan.
“Penyelidikan menunjukkan bahawa susunan aksara Cina tidak semestinya mempengaruhi bacaan” Dalam proses pembangunan kami, sering terdapat salah ejaan nama berubah Jika rakan semakan Anda masih boleh tahu bezanya jika diperhatikan dengan teliti, tetapi kadangkala susunan ejaan perkataan itu salah dan ia tidak akan menjejaskan pembacaan Kita selalunya tidak dapat menceritakannya dalam bahasa Cina, apatah lagi bahasa Inggeris?
Ini adalah apabila Pemeriksa Ejaan Kod boleh digunakan selepas memasang pemalam, jika terdapat kesilapan ejaan, akan ada garis beralun gesaan
. 
Sebagai contoh, apabila perkataan Padam dalam gambar di atas adalah dalam semua huruf besar, sukar untuk mencari bahawa satu huruf hilang semasa proses pembangunan Jika ralat ini digunakan secara meluas di tempat lain mengikut urutan untuk menjimatkan masa atau menggunakan gesaan kod, Words, kod keseluruhan agak tidak standard dan pepijat yang tidak dijangka mungkin berlaku.
Selepas menggunakan pemalam, bukan sahaja anda akan digesa untuk perkataan yang salah eja, tetapi juga apabila anda menuding tetikus pada perkataan yang salah dan pilih Pembetulan Pantas, gesaan untuk kemungkinan perkataan yang betul juga akan muncul. Ia sangat mesra.

Apabila saya memasang pemalam ini buat kali pertama, saya mendapati bahawa dua perkataan dalam projek semasa telah disalah eja dan dipetik di banyak tempat, jadi saya menyemaknya tepat pada masanya Satu gelombang. Ini juga menunjukkan bahawa pemalam ini sangat membantu dalam pembangunan sebenar~
utils konsol javascript

Sukar untuk dipercayai, Pemalam dengan 140,000 muat turun tidak mempunyai ikon. Satu-satunya penggunaan utils konsol javascript ialah ia memberikan anda dua kekunci pintasan:
Cmd Shift L
Cmd Shift D
Apabila anda memilih abc pembolehubah, menekan set pertama kekunci pintasan akan memasukkan baris di bawah kod semasa:
console.log( "abc" , abc )
Dan yang ketiga Kedua-dua kekunci pintasan digunakan untuk memadam baris kod yang dimasukkan Gambar contoh rasmi adalah seperti berikut:

Mana-mana pengaturcara yang telah menulis js mengetahui dua kumpulan mudah adakah kekunci pintasan boleh meningkatkan kecekapan pembangunan sebenar? Berbanding dengan dua pemalam sebelumnya, GitHub Copilot sepatutnya diketahui oleh lebih ramai orang Penerangan rasmi mengenainya ialah
pengaturcara AI yang boleh membangunkan bersama anda pada bila-bila masa, yang bermaksud ia adalah AI semasa pembangunan. . Pemalam gesaan kod akan memberikan anda gesaan kod berdasarkan konteks input semasa anda digabungkan dengan AI. Semasa perkembangan baru-baru ini, pemalam ini telah mengejutkan saya lebih daripada sekali, malah sedikit menakutkan. Sama ada kaedah, pembolehubah atau ulasan, ia boleh memberi anda petunjuk, dan kadangkala ia boleh membuatkan anda takut

Gambar di atas ialah semasa saya membuat beberapa komponen butang , Saya menulis terlalu banyak atribut tanpa disedari Apabila saya ingin menyahbina objek pada label untuk membuat kod lebih jelas, saya hanya menaip const dan GitHub Copilot melakukan perkara yang saya mahu lakukan, dan anda tidak dapat membayangkan bagaimana ia menganalisis kod berikutnya berdasarkan
konst.
Dan ini hanyalah permainan kanak-kanak Dalam penggunaan sebenar, sama ada pembolehubah, pemalar, kaedah atau cangkuk, ia boleh membuat kesimpulan kod yang anda perlukan. Pada mulanya, saya fikir AI sedemikian akan memusnahkan pengaturcara tidak akan diperlukan pada masa hadapan? 
Tetapi dalam penggunaan sebenar, ia benar-benar memahami anda Ia tidak menggesa anda dengan sekumpulan kod tanpa sebab, tetapi berdasarkan logik perniagaan semasa, ia menentukan apa yang anda perlukan sekarang akan menggesa anda dengan teliti.

Sebagai contoh, dalam gambar di atas, saya mentakrifkan malar di hadapan jenis ini Ia sudah meneka untuk saya jenis yang saya perlukan gunakan di sini. Inilah yang saya perlukan Apabila jumlah kod besar, mungkin 60% kod dalam sehari akan digesa oleh GitHub Copilot.
Sebelum saya menggunakan pemalam ini, saya perlu memohon. Saya tidak tahu situasi semasa saya amat mengesyorkan agar anda memuat turunnya dan mencubanya~
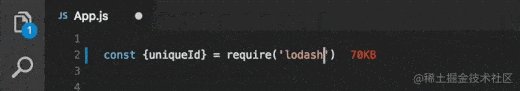
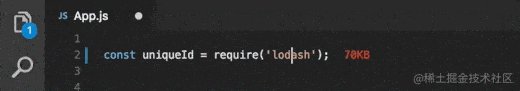
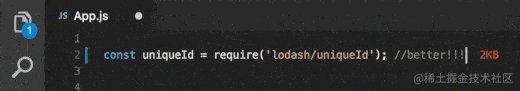
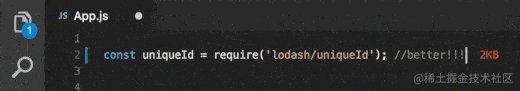
Kos Import

Kos Import Pemalam ini sangat mudah untuk digunakan Selepas pemasangan, kami akan memaparkan saiz pergantungan selepas kebergantungan yang diperkenalkan dalam js atau ts Gambar contoh rasmi adalah seperti berikut:

Kesan sebenar adalah seperti berikut untuk menentukan mana yang lebih ringan.

VS Code Counter

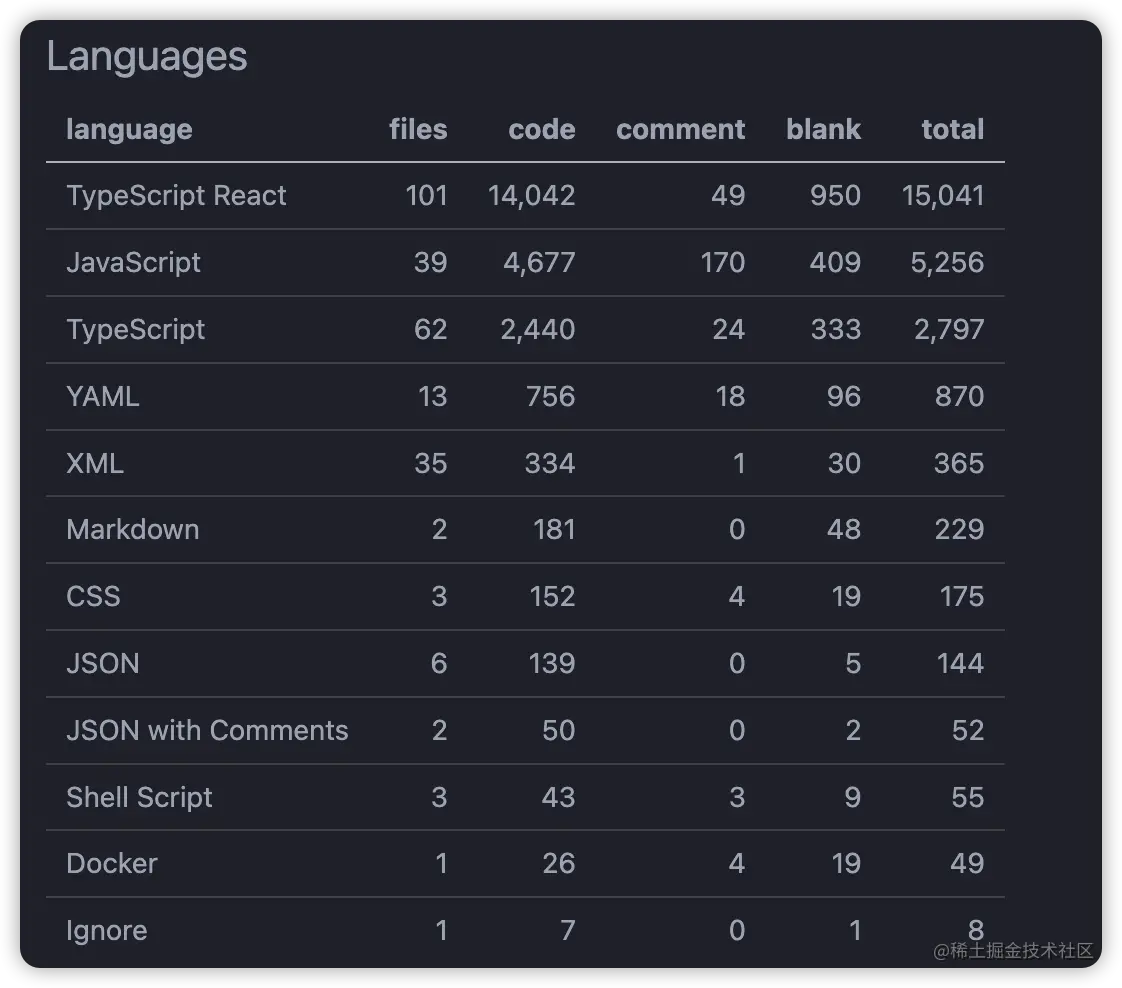
VS Code Counter boleh digunakan untuk mengira baris kod anda Nombor, kadang-kadang apabila anda mengambil alih projek besar (gunung najis), anda ingin mengadu kepada rakan anda bahawa anda sedang menyelenggara projek yang besar Anda boleh menggunakan pemalam ini untuk mengira kod dan menunjukkannya lain. Kaedah menggunakan Renkan (perbandingan)
ialah selepas memasang pemalam, klik menu atas Vscode Panel Arahan->, masukkan kiraan, pilih pilihan dalam gambar di bawah, dan ia akan dilakukan untuk anda Kira semua kod dalam direktori ruang kerja semasa.


Ringkasan
Pemalam yang disyorkan kali ini tidak dikaitkan kuat dengan bahasa atau rangka kerja tertentu dan boleh digunakan Ia mempunyai pelbagai ciri, jadi rakan-rakan boleh memasangnya dan mencubanya Jika anda mempunyai koleksi pemalam yang sangat baik, sila kongsikannya di ruangan komen~Untuk pengetahuan lanjut tentang. VSCode, sila lawati:Tutorial vscode!
Atas ialah kandungan terperinci Kongsi beberapa pemalam Vscode bahagian hadapan yang meningkatkan kecekapan pembangunan!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1381
1381
 52
52
 Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Keperluan Sistem Kod Vs: Sistem Operasi: Windows 10 dan ke atas, MACOS 10.12 dan ke atas, pemproses pengedaran Linux: minimum 1.6 GHz, disyorkan 2.0 GHz dan ke atas memori: minimum 512 MB, disyorkan 4 GB dan ke atas ruang penyimpanan: minimum 250 mb, disyorkan 1 GB dan di atas keperluan lain:
 Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Bagaimana untuk menentukan fail header menggunakan kod Visual Studio? Buat fail header dan mengisytiharkan simbol dalam fail header menggunakan nama sufiks .h atau .hpp (seperti kelas, fungsi, pembolehubah) menyusun program menggunakan arahan #include untuk memasukkan fail header dalam fail sumber. Fail header akan dimasukkan dan simbol yang diisytiharkan tersedia.
 Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Untuk mengaktifkan dan menetapkan vscode, ikuti langkah -langkah ini: Pasang dan mulakan vscode. Keutamaan tersuai termasuk tema, fon, ruang, dan pemformatan kod. Pasang sambungan untuk meningkatkan ciri seperti plugin, tema, dan alat. Buat projek atau buka projek yang sedia ada. Gunakan Intellisense untuk mendapatkan arahan dan penyelesaian kod. Debug kod untuk melangkah melalui kod, tetapkan titik putus, dan periksa pembolehubah. Sambungkan sistem kawalan versi untuk menguruskan perubahan dan kod komit.
 VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VS kod satu langkah/langkah seterusnya langkah pintas: satu langkah (mundur): Windows/Linux: Ctrl ←; MacOS: CMD ← Langkah seterusnya (ke hadapan): Windows/Linux: Ctrl →; MACOS: CMD →
 Bahasa apa yang ditulis dalam vscode
Apr 15, 2025 pm 11:51 PM
Bahasa apa yang ditulis dalam vscode
Apr 15, 2025 pm 11:51 PM
VSCode ditulis dalam TypeScript dan JavaScript. Pertama, asas kod terasnya ditulis dalam TypeScript, bahasa pengaturcaraan sumber terbuka yang memanjangkan JavaScript dan menambah keupayaan pemeriksaan jenis. Kedua, beberapa sambungan dan pemalam vscode ditulis dalam JavaScript. Gabungan ini menjadikan VSCode sebagai editor kod yang fleksibel dan boleh diperluas.
 VSCODE Permulaan Projek Projek Front-End
Apr 15, 2025 pm 10:00 PM
VSCODE Permulaan Projek Projek Front-End
Apr 15, 2025 pm 10:00 PM
Perintah untuk memulakan projek front-end di vscode adalah kod. Langkah -langkah khusus termasuk: Buka folder projek. Mula vscode. Buka projek. Masukkan kod arahan permulaan. Dalam panel terminal. Tekan Enter untuk memulakan projek.
 Bahasa apa yang digunakan vscode
Apr 15, 2025 pm 11:03 PM
Bahasa apa yang digunakan vscode
Apr 15, 2025 pm 11:03 PM
Kod Visual Studio (VSCode) dibangunkan oleh Microsoft, dibina menggunakan rangka kerja elektron, dan terutamanya ditulis dalam JavaScript. Ia menyokong pelbagai bahasa pengaturcaraan, termasuk JavaScript, Python, C, Java, HTML, CSS, dan lain -lain, dan boleh menambah sokongan untuk bahasa lain melalui sambungan.
 Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Terdapat dua cara untuk menubuhkan bahasa Cina dalam Kod Visual Studio: 1. Pasang pakej bahasa Cina; 2. Ubah suai tetapan "locale" dalam fail konfigurasi. Pastikan versi kod Visual Studio adalah 1.17 atau lebih tinggi.



