
Kaedah: 1. Gunakan atribut panjang untuk mendapatkan panjang tatasusunan, sintaks ialah "elemen tatasusunan.length" 2. Gunakan gelung for untuk membalikkan tatasusunan, sintaksnya ialah "for(var i=panjang tatasusunan-1; i>=0;i--){document.write(nay[i] '
/');}".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Dalam jquery, melalui gelung for, elemen tatasusunan boleh diterbalikkan dan dikeluarkan menggunakan kaedah membalikkan nama kunci.
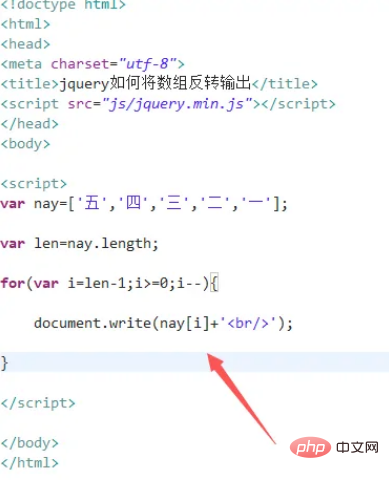
Buat fail html baharu, bernama test.html, untuk menerangkan cara jquery membalikkan tatasusunan dan mengeluarkannya. Dalam teg js, buat array nay untuk ujian. Dapatkan panjang tatasusunan melalui sifat panjang. Sifat
panjang mengandungi bilangan elemen dalam objek jQuery.
Kemudian gunakan pernyataan for untuk melintasi elemen tatasusunan, dan nyatakan bahawa output bermula daripada nilai maksimum nama kunci (len-1). Gunakan kaedah tulis untuk mengeluarkan elemen tatasusunan.

Buka fail test.html dalam penyemak imbas untuk melihat keputusan.

1. Buat nay tatasusunan untuk ujian.
2. Dapatkan panjang tatasusunan melalui atribut panjang.
3. Kemudian gunakan pernyataan for untuk melintasi elemen tatasusunan, dan nyatakan bahawa output bermula daripada nilai maksimum nama kunci (len-1).
4. Buka fail test.html dalam penyemak imbas dan lihat hasilnya.
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk membalikkan tatasusunan dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Buka folder rumah pada mac
Buka folder rumah pada mac
 Penggunaan ModifyMenu
Penggunaan ModifyMenu