
Dua kaedah: 1. Gunakan "$("select").append("");" untuk menambah pilihan baharu; "pilih").prepend("");" Tambah pilihan pada permulaan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3. Elemen
pilihan mencipta menu pilihan tunggal atau berbilang pilihan. Teg pilihan dalam elemen pilih digunakan untuk menentukan pilihan yang tersedia dalam senarai.
<select> <option value ="volvo">Volvo</option> <option value ="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select>

Oleh itu, menambah pilihan untuk memilih bermakna menambah teg subelemen pilihan pada teg pilih.
jquery boleh menggunakan dua kaedah berikut untuk menambah pilihan (sub-elemen pilihan) untuk memilih:
kaedah tambah()
kaedah prepend()
kaedah append()
kaedah add() ke bahagian dalam. daripada elemen yang dipilih Masukkan kandungan "pada akhir".
$(A).append(B)
bermaksud memasukkan B di hujung A.
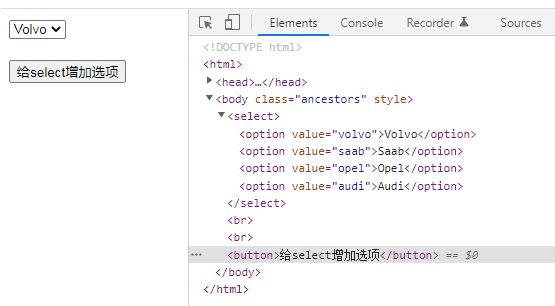
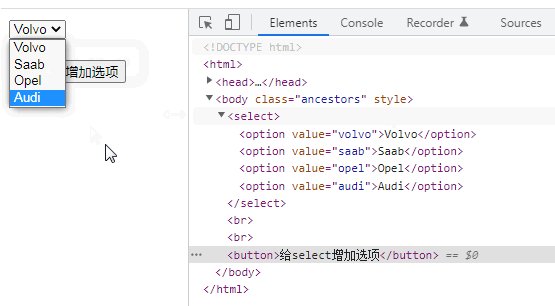
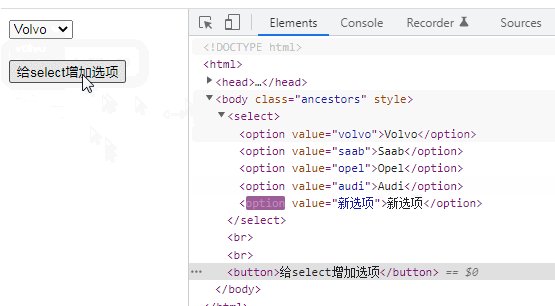
Contoh pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
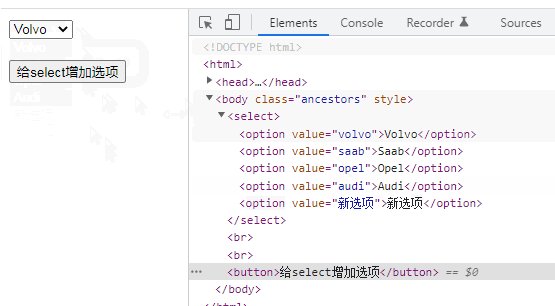
var $op = "<option value ='新选项'>新选项</option>";
$("select").append($op);
});
});
</script>
</head>
<body class="ancestors">
<select>
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select><br><br>
<button>给select增加选项</button>
</body>
</html>
kaedah prepend( )
<🎜 Kaedah >prepend() memasukkan kandungan ke "permulaan" di dalam elemen yang dipilih.$(A).prepend(B)
<script>
$(document).ready(function() {
$("button").click(function() {
var $op = "<option value ='新选项'>新选项</option>";
$("select").prepend($op);
});
});
</script>tutorial video jQuery, pembangunan bahagian hadapan web】
Atas ialah kandungan terperinci Bagaimana untuk menambah pilihan untuk dipilih dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Apakah nama aplikasi telekomunikasi?
Apakah nama aplikasi telekomunikasi?
 Platform pertukaran mata wang maya
Platform pertukaran mata wang maya