Analisis ringkas kitaran hayat dan perkongsian data dalam Vue
Artikel ini akan membantu anda terus belajar Vue, dan memperkenalkan secara terperinci kitaran hayat dan perkongsian data yang merupakan pengetahuan penting untuk bermula dengan Vue. Saya harap ia akan membantu semua orang.

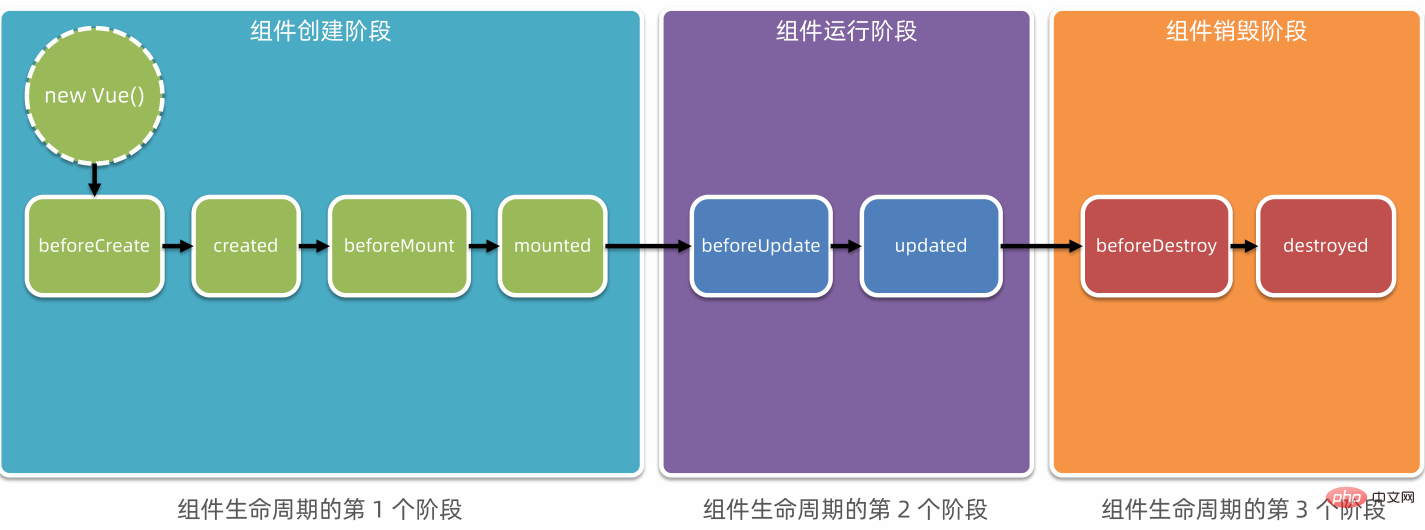
1. Kitaran hayat komponen
1.1 Kitaran hayat & fungsi kitaran hayat
1️⃣ Kitaran Hayat merujuk kepada keseluruhan peringkat komponen daripada penciptaan → berjalan → kemusnahan menekankan tempoh masa . (Belajar perkongsian video: tutorial video vue)
2️⃣ Fungsi kitaran hayat: Ia adalahfungsi terbina dalam yang disediakan oleh rangka kerja vue, yang akan mengiringi kehidupan kitaran komponen, Laksanakan secara automatik mengikut urutan.
? Peringatan hangat?:Kitaran hayat menekankan tempoh masa, Fungsi kitaran hayat menekankan titik masa.
1.2 Pengelasan fungsi kitaran hayat komponen

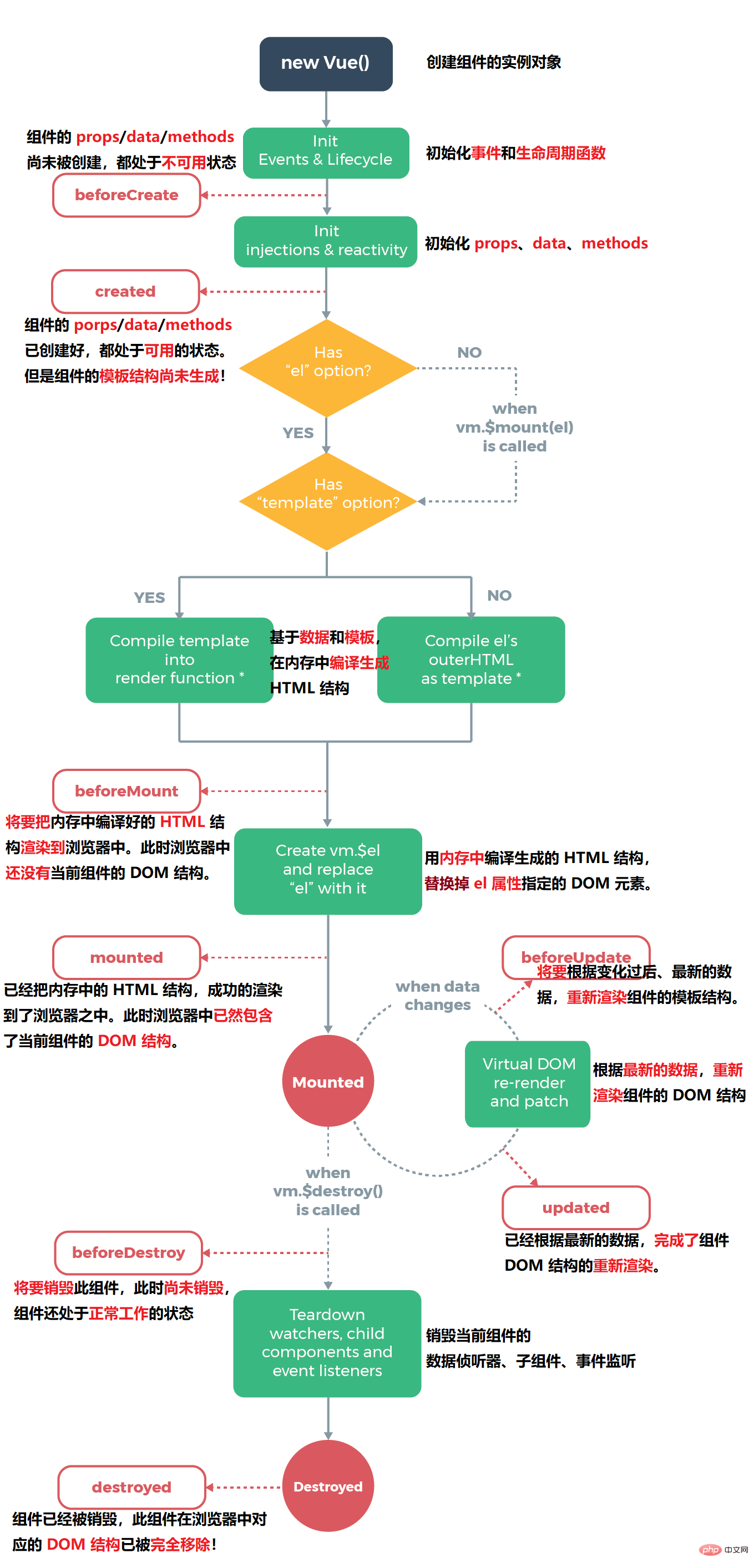
1.3 Gambar rajah kitaran hayat Paparan
Anda boleh merujuk kepada "rajah kitaran hayat" yang diberikan dalam dokumentasi rasmi vue untuk memahami lebih lanjut proses pelaksanaan kitaran hayat komponen:https://cn.vuejs. org/ v2/guide/instance.html#Rajah kitaran hayat
2 Perkongsian data antara komponen
2.1 Perhubungan antara komponen
Dalam pembangunan projek, perhubungan yang paling biasa antara komponen dibahagikan kepada dua jenis berikut:Hubungan bapa-anak
Hubungan abang
2.2 Perkongsian data antara komponen ibu bapa dan anak
Perkongsian data antara komponen ibu bapa dan anak dibahagikan kepada:Ibu bapa → Anak Data kongsi
Anak→ Ibu bapaData kongsi
2.2.1 Komponen induk kepada anak Bahagian komponen data
Komponen induk berkongsi data dengan komponen anak menggunakanatribut tersuai . Kod sampel adalah seperti berikut: 
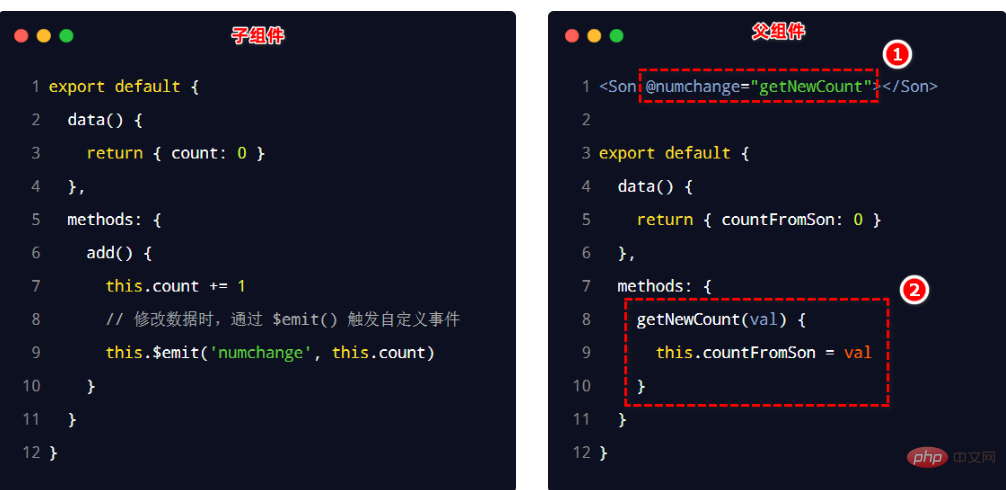
2.2.2 Komponen kanak-kanak berkongsi data dengan komponen induk
Komponen kanak-kanak berkongsi data dengan komponen induk menggunakanAcara tersuai. Kod sampel adalah seperti berikut: 
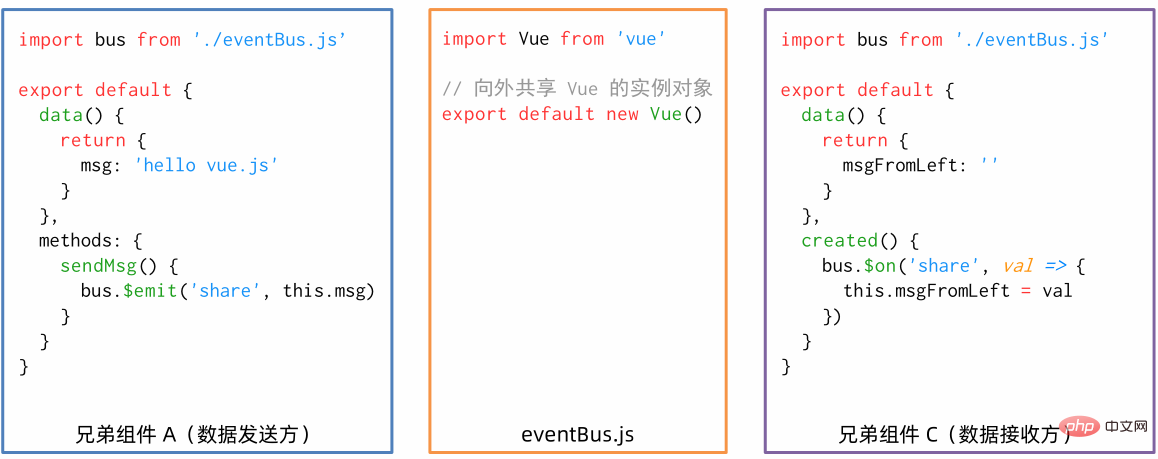
2.3 Perkongsian data antara komponen adik beradik
Dalam vue2.x, komponen adik beradik Penyelesaian perkongsian data antara mereka ialahEventBus.  ? Langkah untuk menggunakan EventBus?:
? Langkah untuk menggunakan EventBus?:
- Buat modul
- dan kongsi objek contoh Vue secara luaran
eventBus.js hantar data pada data bahagian penerima, panggil kaedah - ('nama acara', data yang akan dihantar) untuk mencetuskan acara tersuai di bahagian penerima data, panggil kaedah
bus.$emit('nama acara', fungsi pengendalian acara) untuk mendaftar; Acara tersuai; bus.$on
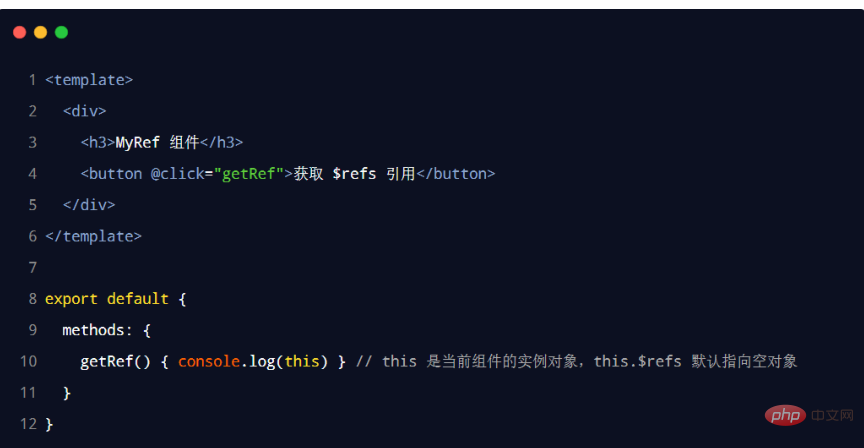
3.1 Apakah rujukan Ruj
1️⃣ ref digunakan untuk membantu pembangun mendapatkan rujukan kepada elemen atau komponen DOM tanpa bergantung pada jQuery
.2️⃣ Setiap tika komponen vue mengandungi objek $refs
, yang menyimpan rujukan kepada elemen atau komponen DOM yang sepadan. Secara lalai, $refs komponenmenghala ke objek kosong . Demonstrasi kod adalah seperti berikut:

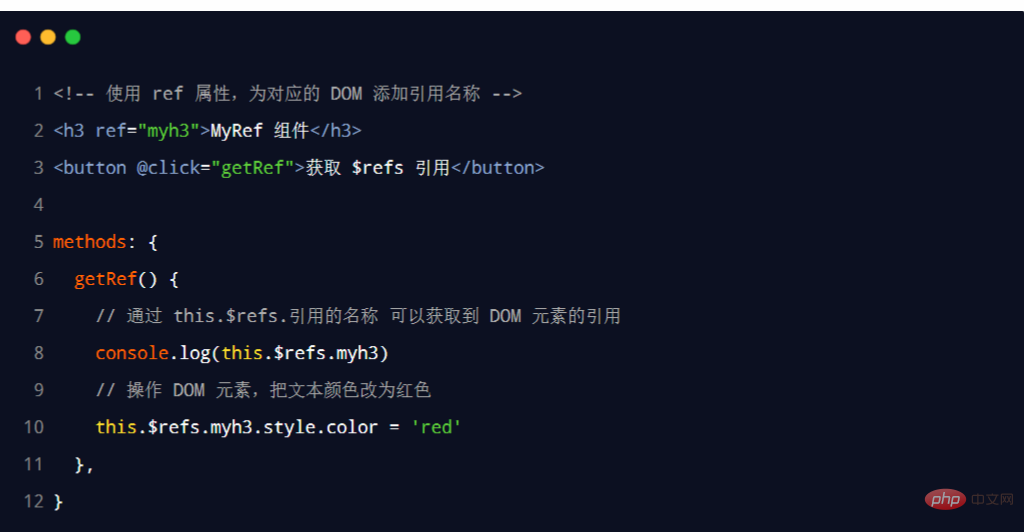
Jika anda ingin menggunakan Jika ref merujuk kepada elemen DOM pada halaman, ia boleh dikendalikan seperti berikut:
Kod ditunjukkan seperti berikut: 
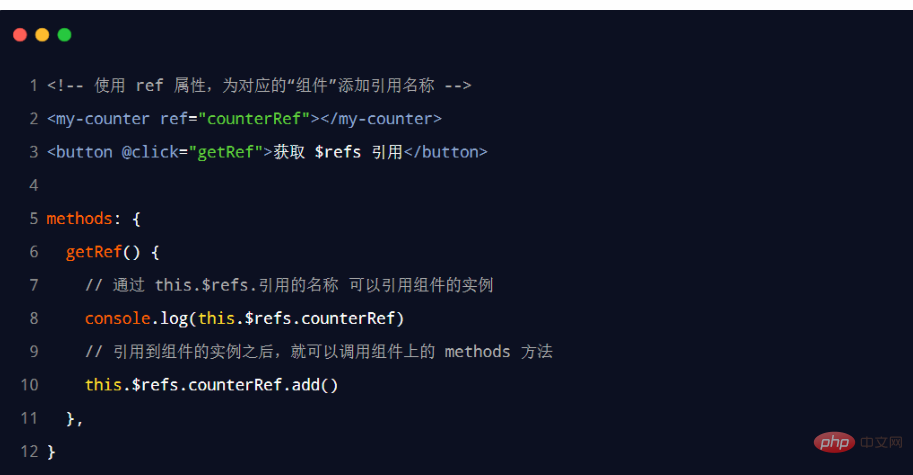
3.3 Gunakan ref untuk merujuk contoh komponen
Jika anda mahu untuk menggunakan ref Untuk merujuk contoh komponen pada halaman, anda boleh mengendalikan seperti berikut: 
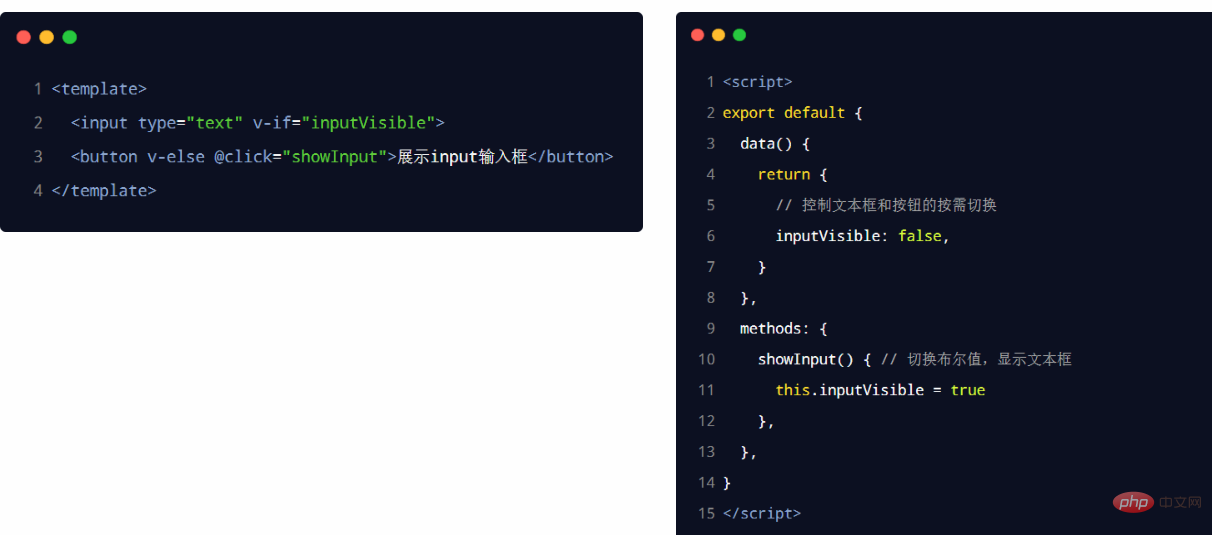
3.4 Kawal penukaran atas permintaan kotak teks dan butang
Gunakan nilai Boolean inputVisible untuk mengawal penukaran atas permintaan kotak teks dan butang dalam komponen. Kod sampel adalah seperti berikut: 
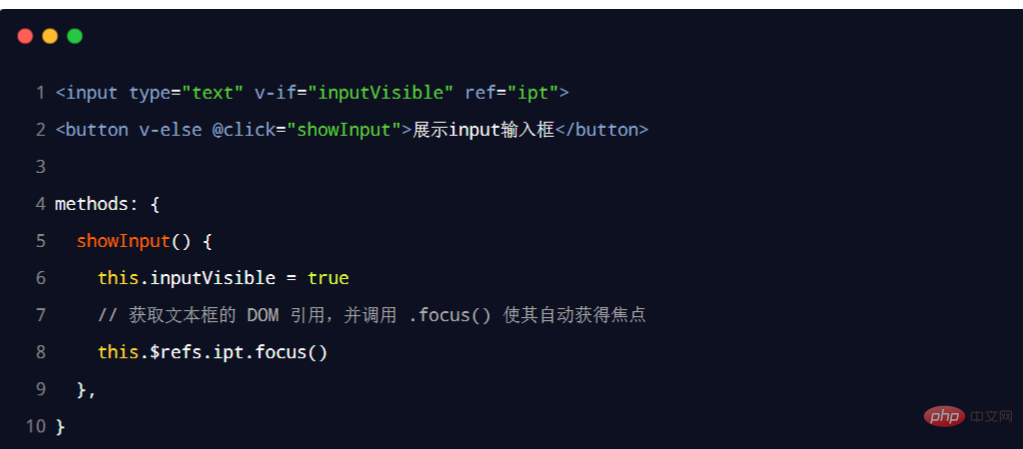
3.5 Biarkan kotak teks mendapat fokus secara automatik
Selepas kotak teks berada dipaparkan, jika anda mahu Jika ia mendapat fokus serta-merta, anda boleh menambah rujukan rujukan kepadanya dan memanggil kaedah .focus() objek DOM asli. Kod sampel adalah seperti berikut: 
3.6 kaedah ini.$nextTick(cb)
komponen $nextTick(cb) kaedah, Panggilan balik cb akan ditangguhkan kepada pelaksanaan selepas kitaran kemas kini DOM seterusnya. Pemahaman yang popular ialah: tunggu DOM komponen dikemas kini sebelum melaksanakan fungsi panggil balik cb. Ini memastikan bahawa fungsi panggil balik cb boleh beroperasi pada elemen DOM terkini. 
(Mempelajari perkongsian video: pembangunan bahagian hadapan web, Video pengaturcaraan asas)
Atas ialah kandungan terperinci Analisis ringkas kitaran hayat dan perkongsian data dalam Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Vue.js vs React: Pertimbangan khusus projek
Apr 09, 2025 am 12:01 AM
Vue.js vs React: Pertimbangan khusus projek
Apr 09, 2025 am 12:01 AM
Vue.js sesuai untuk projek kecil dan sederhana dan lelaran yang cepat, sementara React sesuai untuk aplikasi besar dan kompleks. 1) Vue.js mudah digunakan dan sesuai untuk situasi di mana pasukan tidak mencukupi atau skala projek kecil. 2) React mempunyai ekosistem yang lebih kaya dan sesuai untuk projek dengan prestasi tinggi dan keperluan fungsional yang kompleks.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.
 Cara melompat tag ke vue
Apr 08, 2025 am 09:24 AM
Cara melompat tag ke vue
Apr 08, 2025 am 09:24 AM
Kaedah untuk melaksanakan lompatan tag dalam Vue termasuk: menggunakan tag dalam templat HTML untuk menentukan atribut HREF. Gunakan komponen router-link routing VUE. Gunakan ini. $ Router.push () kaedah dalam JavaScript. Parameter boleh dilalui melalui parameter pertanyaan dan laluan dikonfigurasikan dalam pilihan penghala untuk lompatan dinamik.
 Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Terdapat dua cara untuk melompat elemen div di Vue: Gunakan Vue Router dan tambahkan komponen router-link. Tambah pendengar acara @Click dan panggil ini. $ Router.push () kaedah untuk melompat.




