 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah jenis kawalan input baharu yang ditambahkan dalam HTML5
Apakah jenis kawalan input baharu yang ditambahkan dalam HTML5
Apakah jenis kawalan input baharu yang ditambahkan dalam HTML5
Menambah 13 jenis baharu: 1. warna, kawalan pemilih warna; 2. tarikh, kawalan tarikh, termasuk tahun, bulan dan hari, tetapi bukan masa; kawalan (tanpa zon masa); 5. "datetime-local", kawalan tarikh dan masa;

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3. Teg
<input> menentukan medan input di mana pengguna boleh memasukkan data. Atribut
jenis menentukan jenis elemen <input>
Jenis kawalan input baharu (jenis nilai atribut) dalam HTML5
| 值 | 描述 |
|---|---|
| color | 定义拾色器。 |
| date | 定义 date 控件(包括年、月、日,不包括时间)。 |
| datetime | 定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,基于 UTC 时区)。 |
| datetime-local | 定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,不带时区)。 |
| 定义用于 e-mail 地址的字段。 | |
| month | 定义 month 和 year 控件(不带时区)。 |
| number | 定义用于输入数字的字段。 |
| range | 定义用于精确值不重要的输入数字的控件(比如 slider 控件)。 |
| search | 定义用于输入搜索字符串的文本字段。 |
| tel | 定义用于输入电话号码的字段。 |
| time | 定义用于输入时间的控件(不带时区)。 |
| url | 定义用于输入 URL 的字段。 |
| week | 定义 week 和 year 控件(不带时区)。 |
Jenis-jenis diperkenalkan di bawah:
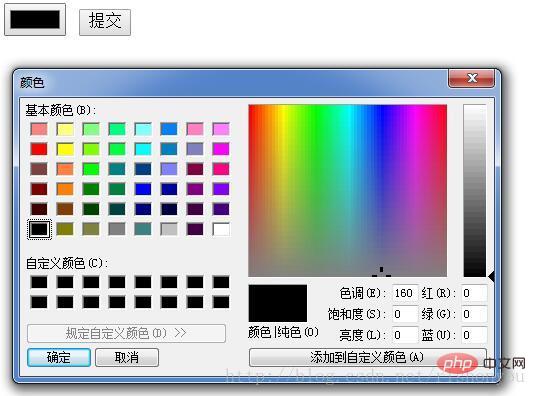
warna

Pemilih warna muncul apabila diklik, dan anda boleh memilih mana-mana warna
nombor

Masukkan nombor dalam julat Anda boleh memasukkan nombor di luar julat secara manual, tetapi anda tidak boleh menyerahkantel
Masukkan nombor telefon, hanya safari menyokonge-mel
Ia mempunyai fungsi pengesanan terbina dalam semasa menghantar, ia akan mengesan sama ada ia mengandungi simbol @ dan sama ada terdapat aksara- julat
 <.>url
<.>url - URL yang dimasukkan mesti bermula dengan http:// dan mesti diikuti oleh aksara jika tidak, ia tidak boleh diserahkan
-
Tentukan teks. medan yang digunakan untuk memasukkan rentetan carian
Kawalan tarikh - tarikh

<input>
- Kawalan masa - masa


<input> <input>
- Datetime -tempatan

<input>
- Kawalan bulan - bulan

<input>
- Kawalan minggu - minggu
<input>
- Kawalan masa tarikh--masa tarikh
<input>
<input>
Atas ialah kandungan terperinci Apakah jenis kawalan input baharu yang ditambahkan dalam HTML5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.







