
Kaedah: 1. Gunakan "input element object.val()" untuk mendapatkan kandungan elemen input 2. Gunakan pernyataan "if else" dan atribut length untuk mengesahkan bahawa input tidak kosong . Sintaks ialah "jika( input content.length>0){input is empty code} else{ is not empty code}".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Dalam jquery, kandungan input diperoleh melalui kaedah val(), panjangnya diperoleh menggunakan atribut panjang, dan sama ada kandungan kosong ditentukan oleh panjangnya.
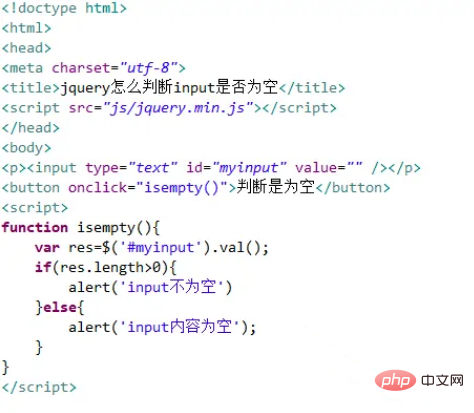
Buat fail html baharu, bernama test.html, untuk menerangkan cara jquery menentukan sama ada input kosong. Gunakan teg input untuk membuat kotak input untuk input kandungan. Tambahkan atribut id myinput pada teg input, yang digunakan untuk mendapatkan objek input di bawah. Buat butang butang, ikat acara klik onclick pada butang, dan apabila butang diklik, laksanakan fungsi isempty().
1. Dalam teg js, cipta fungsi isempty() dalam fungsi, dapatkan objek input melalui id, dan gunakan kaedah val() untuk mendapatkan kandungan input >2. Kemudian gunakan pernyataan jika, gunakan atribut panjang untuk menentukan panjang kandungan input Jika panjang kandungan tidak lebih daripada 0, kandungan input adalah kosong.
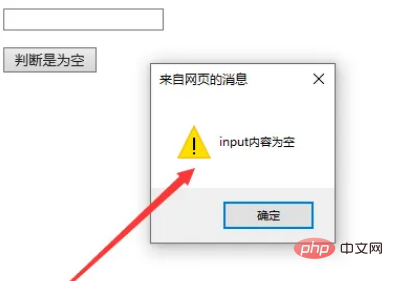
 Buka fail test.html dalam penyemak imbas, klik butang untuk melihat kesannya.
Buka fail test.html dalam penyemak imbas, klik butang untuk melihat kesannya.
 Ringkasan:
Ringkasan:
1. Gunakan teg input untuk membuat kotak input untuk input kandungan.
2. Dalam js, dapatkan objek input melalui id, gunakan kaedah val() untuk mendapatkan kandungan input, dan kemudian gunakan pernyataan if untuk menentukan panjang kandungan input menggunakan atribut length . Jika panjang kandungan tidak lebih daripada 0, maka Kandungan input kosong.
Tutorial video berkaitan yang disyorkan:
Tutorial video jQueryAtas ialah kandungan terperinci Bagaimana untuk mengesahkan bahawa input tidak boleh kosong dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Buka folder rumah pada mac
Buka folder rumah pada mac
 Penggunaan ModifyMenu
Penggunaan ModifyMenu