Analisis ringkas tentang cara membangunkan Angular dalam IDEA
Artikel ini akan membawa anda melalui cara menggunakan IDEA untuk membangunkan Angular, dan memperkenalkan secara ringkas kaedah mencipta dan menjalankan projek dalam JetBrains IDEA. Saya harap ia dapat membantu semua orang!

Dalam artikel sebelum ini, kami mempelajari tentang persekitaran yang perlu disediakan untuk pembangunan Angular Selepas kami membina persekitaran, adalah mustahil untuk menggunakan alatan teks secara langsung untuk pengaturcaraan . Kita mesti memilih IDE, dan IDE yang baik boleh membolehkan kita mengembangkan dengan dua kali ganda hasil dengan separuh usaha. Saya memilih JetBrains IDEA, terutamanya kerana beberapa editor dalam kerja saya, IDEA ialah IDE yang lebih baik yang menyokong pembangunan Sudut.
Projek baharu
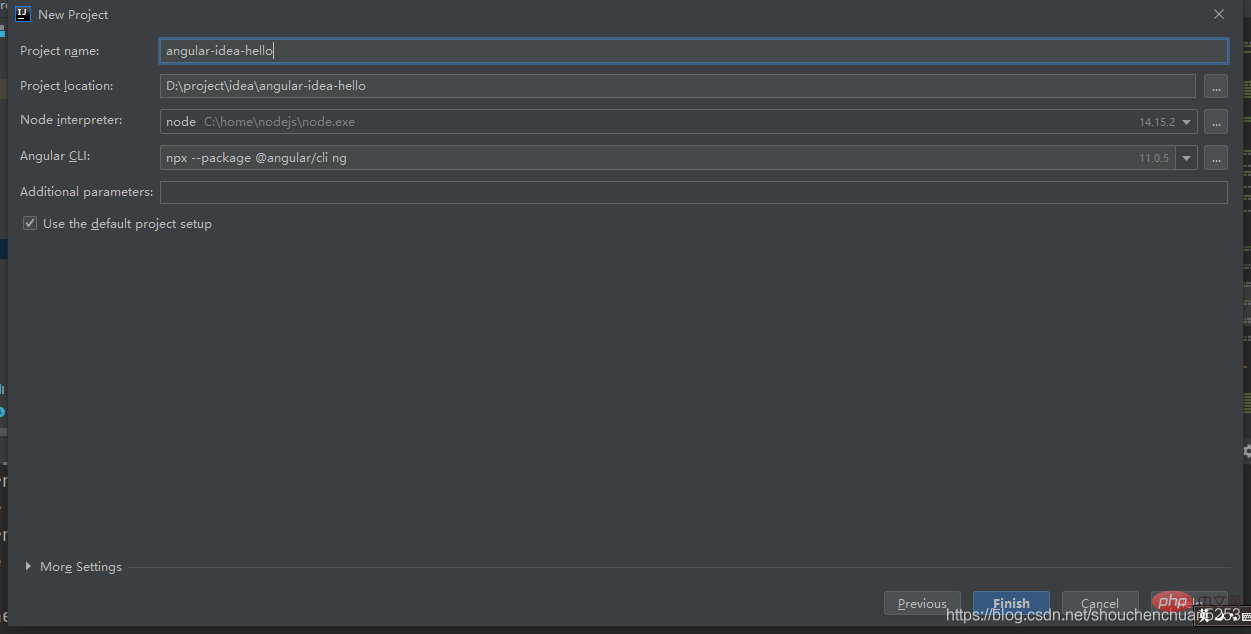
File => New => Project => JavaScript => Angular CLI
Selepas memilih Seterusnya, kami boleh mengkonfigurasi projek kami di sana. Jika anda mengikuti saya dari awal hingga langkah ini, anda akan mendapati bahawa IDEA telah mengkonfigurasi kedua-dua jurubahasa Node dan Angular CLI secara automatik. Kami hanya perlu menetapkan nama projek kami. [Cadangan tutorial berkaitan: "tutorial sudut"]

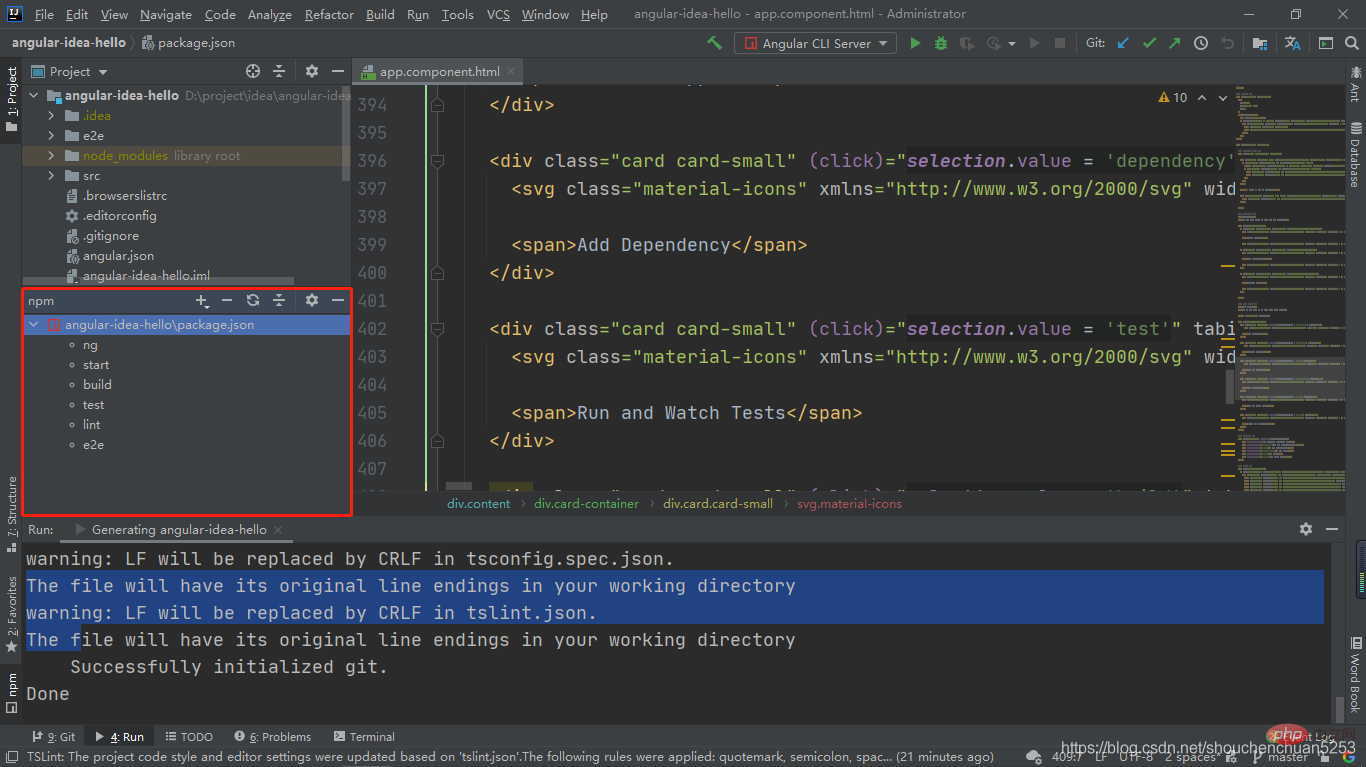
Selepas mengklik Selesai, anda sedang menunggu untuk binaan selesai Apabila konsol mengeluarkan kandungan berikut, ini bermakna Berjaya dibina
The file will have its original line endings in your working directory
Successfully initialized git.
DoneJalankan projek dalam IDEA
Tunjukkan Skrip npm
Cari fail pachage.json dalam direktori akar projek, klik kanan dan pilih Show npm Script dan tetingkap baharu akan muncul

Dalam tetingkap ini Terdapat beberapa arahan yang biasa digunakan Perintah mula adalah bersamaan dengan perintah ng serve, dan projek akan mula menyusun dan memulakan, konsol akan mengeluarkan yang berikut maklumat
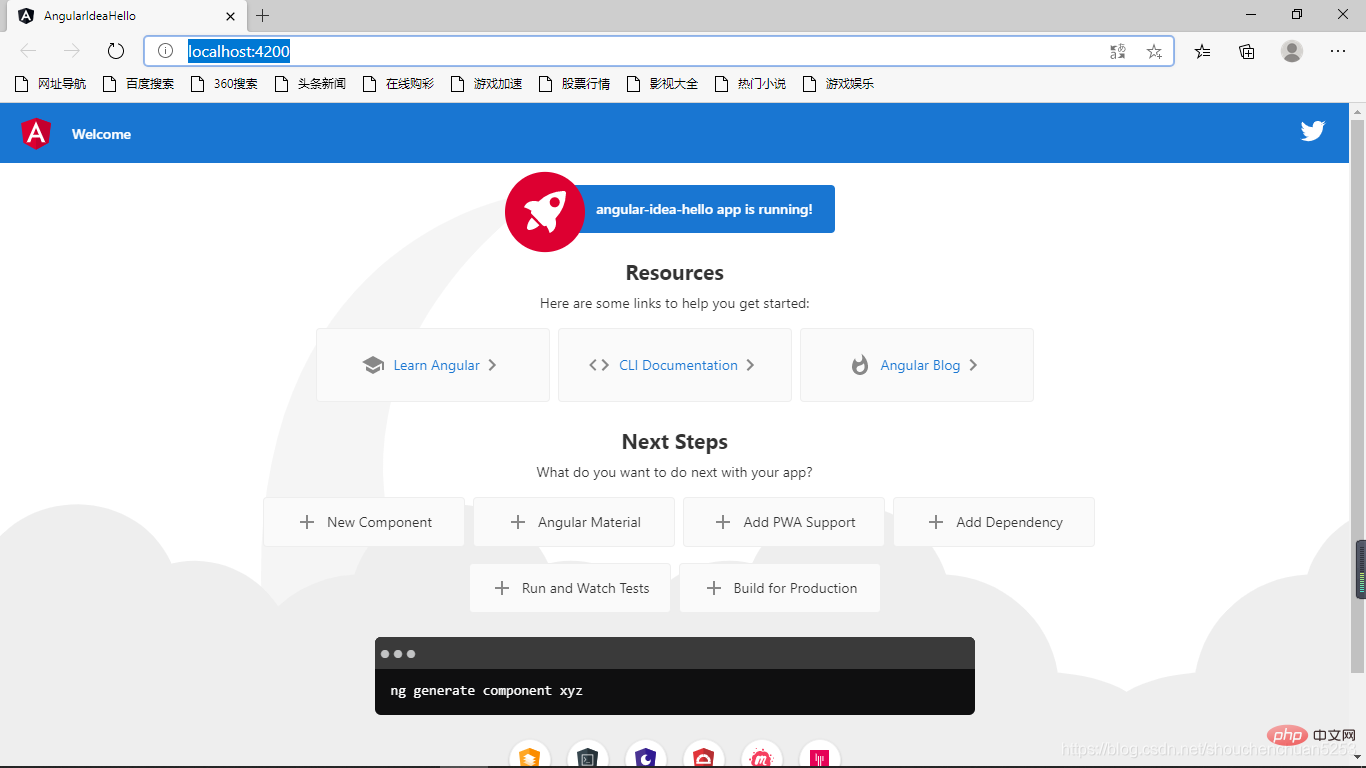
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ ** √ Compiled successfully.
Pada masa ini, lawati http:/ /localhost:4200/

Arahan dalam npm sebenarnya ditakrifkan dalam package.json, dan kami juga boleh menyesuaikan arahan.
Kami menambah
"node version": "node -v"
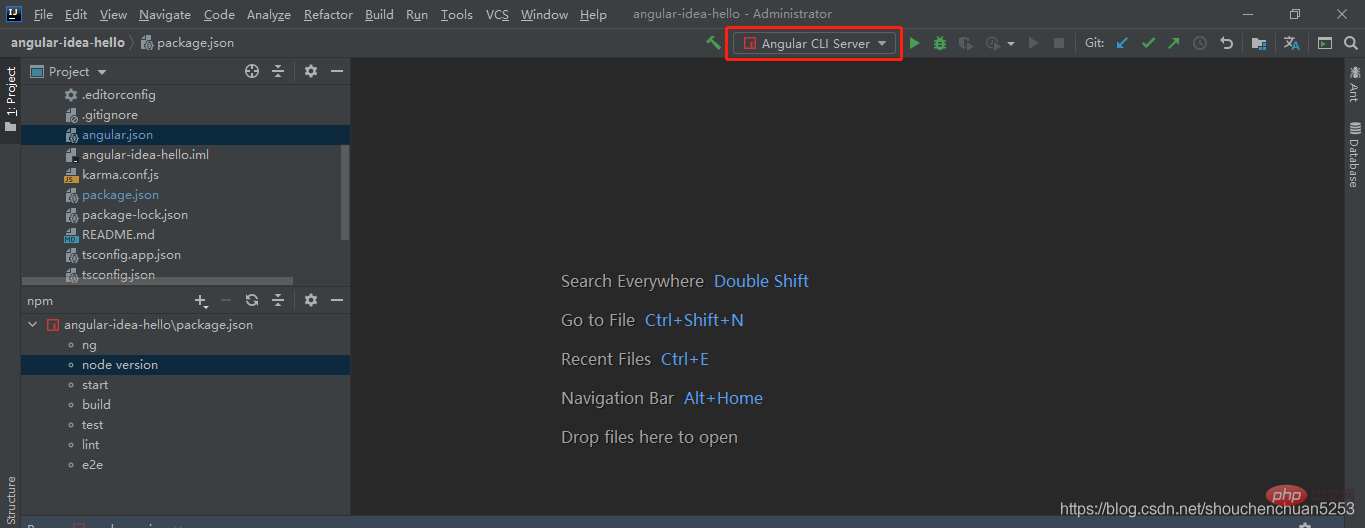
di bawah nod skrip package.json dan kemudian menyegarkan antara muka npm Anda boleh melihat bahawa perintah nod baharu telah ditambahkan. mengklik kesannya adalah seperti berikut: 🎜>nod -v arahan.
2. IDEA-RUN
Dalam bar kawalan atas IDEA, terdapat pilihan untuk menjalankan projek secara langsung
ng server
menarik projek daripada VCS<. 🎜>
VCS => Get From Version Controll => 输入地址
Atas ialah kandungan terperinci Analisis ringkas tentang cara membangunkan Angular dalam IDEA. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Perbezaan antara versi komuniti idea dan versi profesional
Nov 07, 2023 pm 05:23 PM
Perbezaan antara versi komuniti idea dan versi profesional
Nov 07, 2023 pm 05:23 PM
Perbezaan antara Edisi Komuniti IDEA dan Edisi Profesional termasuk kaedah kebenaran, fungsi, sokongan dan kemas kini, sokongan pemalam, perkhidmatan awan dan kerjasama pasukan, sokongan pembangunan mudah alih, pendidikan dan pembelajaran, penyepaduan dan kebolehskalaan, pengendalian ralat dan penyahpepijatan, keselamatan dan privasi perlindungan. Pengenalan terperinci: 1. Kaedah kebenaran Versi komuniti adalah percuma dan sesuai untuk semua pembangun, tidak kira sistem pengendalian yang digunakan Versi komuniti menyokong projek sumber terbuka dan projek komersial versi profesional mempunyai 30 Terdapat tempoh percubaan selama tiga hari, selepas itu anda perlu membeli lesen untuk terus menggunakannya, dsb.
 Lima pemalam IntelliJ IDEA untuk menulis kod dengan cekap
Jul 16, 2023 am 08:03 AM
Lima pemalam IntelliJ IDEA untuk menulis kod dengan cekap
Jul 16, 2023 am 08:03 AM
AI kecerdasan buatan pada masa ini merupakan arah aliran masa depan dan hala tuju pembangunan yang diiktiraf secara meluas. Walaupun sesetengah orang bimbang bahawa AI mungkin menggantikan semua pekerjaan, sebenarnya ia hanya akan menggantikan pekerjaan yang sangat berulang dan output rendah. Oleh itu, kita harus belajar untuk bekerja lebih bijak daripada lebih keras. Artikel ini memperkenalkan 5 pemalam Intellij dipacu AI ini boleh membantu anda meningkatkan produktiviti, mengurangkan kerja berulang yang membosankan dan menjadikan kerja anda lebih cekap dan mudah. 1GithubCopilotGithubCopilot ialah alat bantuan kod kecerdasan buatan yang dibangunkan bersama oleh OpenAI dan GitHub. Ia menggunakan model GPT OpenAI untuk menganalisis konteks kod, meramal dan menjana kod baharu
 Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ialah platform JavaScript yang boleh diakses secara bebas untuk mencipta aplikasi dinamik. Ia membolehkan anda menyatakan pelbagai aspek aplikasi anda dengan cepat dan jelas dengan memanjangkan sintaks HTML sebagai bahasa templat. Angular.js menyediakan pelbagai alatan untuk membantu anda menulis, mengemas kini dan menguji kod anda. Selain itu, ia menyediakan banyak ciri seperti penghalaan dan pengurusan borang. Panduan ini akan membincangkan cara memasang Angular pada Ubuntu24. Mula-mula, anda perlu memasang Node.js. Node.js ialah persekitaran berjalan JavaScript berdasarkan enjin ChromeV8 yang membolehkan anda menjalankan kod JavaScript pada bahagian pelayan. Untuk berada di Ub
 Artikel yang meneroka pemaparan sisi pelayan (SSR) dalam Angular
Dec 27, 2022 pm 07:24 PM
Artikel yang meneroka pemaparan sisi pelayan (SSR) dalam Angular
Dec 27, 2022 pm 07:24 PM
Adakah anda tahu Angular Universal? Ia boleh membantu tapak web menyediakan sokongan SEO yang lebih baik!
 Idea bagaimana untuk memulakan berbilang projek SpringBoot
May 28, 2023 pm 06:46 PM
Idea bagaimana untuk memulakan berbilang projek SpringBoot
May 28, 2023 pm 06:46 PM
1. Persediaan Gunakan Idea untuk membina projek SpringBoot helloworld. Perihalan persekitaran pembangunan: (1) SpringBoot2.7.0 (2) Idea: IntelliJIDEA2022.2.2 (3) OS: Persekitaran MacOS berbeza sedikit, tetapi idea keseluruhannya adalah sama. 2. Mulakan berbilang SpringBoot2.1 Penyelesaian 1: Ubah suai port fail konfigurasi Dalam projek SpringBoot, nombor port boleh dikonfigurasikan dalam fail konfigurasi, jadi penyelesaian paling mudah yang boleh difikirkan ialah mengubah suai port konfigurasi aplikasi fail.(properties/yml) Konfigurasi
 Cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan
May 11, 2023 pm 04:04 PM
Cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan
May 11, 2023 pm 04:04 PM
Dengan perkembangan pesat Internet, teknologi pembangunan bahagian hadapan juga sentiasa bertambah baik dan berulang. PHP dan Angular ialah dua teknologi yang digunakan secara meluas dalam pembangunan bahagian hadapan. PHP ialah bahasa skrip sebelah pelayan yang boleh mengendalikan tugas seperti memproses borang, menjana halaman dinamik dan mengurus kebenaran akses. Angular ialah rangka kerja JavaScript yang boleh digunakan untuk membangunkan aplikasi satu halaman dan membina aplikasi web berkomponen. Artikel ini akan memperkenalkan cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan, dan cara menggabungkannya
 Bagaimana untuk menyelesaikan masalah pemeta kosong secara automatik disuntik ke dalam projek springBoot idea
May 17, 2023 pm 06:49 PM
Bagaimana untuk menyelesaikan masalah pemeta kosong secara automatik disuntik ke dalam projek springBoot idea
May 17, 2023 pm 06:49 PM
Dalam projek SpringBoot, jika MyBatis digunakan sebagai rangka kerja lapisan kegigihan, anda mungkin menghadapi masalah pemetaan melaporkan pengecualian penuding nol apabila menggunakan suntikan automatik. Ini kerana SpringBoot tidak dapat mengenal pasti antara muka Mapper MyBatis dengan betul semasa suntikan automatik dan memerlukan beberapa konfigurasi tambahan. Terdapat dua cara untuk menyelesaikan masalah ini: 1. Tambahkan anotasi pada antara muka Mapper Tambahkan anotasi @Mapper pada antara muka Mapper untuk memberitahu SpringBoot bahawa antara muka ini ialah antara muka Mapper dan perlu diproksi. Contohnya adalah seperti berikut: @MapperpublicinterfaceUserMapper{//...}2
 Komponen sudut dan sifat paparannya: memahami lalai bukan blok
Mar 15, 2024 pm 04:51 PM
Komponen sudut dan sifat paparannya: memahami lalai bukan blok
Mar 15, 2024 pm 04:51 PM
Tingkah laku paparan lalai untuk komponen dalam rangka kerja Angular bukan untuk elemen peringkat blok. Pilihan reka bentuk ini menggalakkan pengkapsulan gaya komponen dan menggalakkan pembangun untuk secara sedar menentukan cara setiap komponen dipaparkan. Dengan menetapkan paparan sifat CSS secara eksplisit, paparan komponen Sudut boleh dikawal sepenuhnya untuk mencapai reka letak dan responsif yang diingini.




