Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu berkaitan tentang operasi BOM, termasuk peristiwa biasa objek tetingkap, mekanisme pelaksanaan JavaScript, dll. Mari kita lihat bersama-sama, saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Acara biasa tetingkap objek
-
Acara pemuatan tetingkap:
- window.onload: Acara pemuatan halaman, acara ini akan dicetuskan apabila kandungan dokumen dimuatkan sepenuhnya (termasuk imej, fail skrip, fail CSS, dsb.) untuk memanggil fungsi pemprosesan.
- document.addEventListener('DOMContentLoaded', function(){}): Hanya apabila DOM dimuatkan, tidak termasuk helaian gaya, gambar, denyar, keserasian
-
Peristiwa ubah saiz tetingkap:
- window.onresize: acara pemuatan ubah saiz tetingkap
-
kaedah window.open() Boleh digunakan untuk menavigasi ke URL yang ditentukan, atau boleh digunakan untuk membuka tetingkap penyemak imbas baharu
- Kaedah ini menerima 4 parameter: URL yang akan dimuatkan, tetingkap sasaran, rentetan ciri dan tetingkap baharu yang menunjukkan bahawa tetingkap sedang menyemak imbas nilai Boolean sama ada untuk menggantikan halaman yang sedang dimuatkan dalam sejarah penyemak imbas
window.open("http://www.wrox.com/", "wroxWindow","height=400,width=400,top=10,left=10,resizable=yes");
-
Pemasa:
clearTimeout(handle?: long): cancel setTimeout-
-
- window.scroll( x, y)
window.scrollTo(x, y): Kedua-duanya digunakan dengan cara yang sama untuk menukar kedudukan bar skrol mendatar dan menegak, dengan syarat mesti ada skrol bar pada halaman
window.scrollBy(x, y): Penatalan kumulatif bar skrol, nombor positif turun, nombor negatif naik window.scrollBy(0, 10) : Apabila dipanggil setiap 100 milisaat, bar skrol menggerakkan 10 piksel
window.getComputedStyle(elem, kelas pseudo)
Dialog
alert
alert("prompt string")
muncul kotak amaran dan memaparkan teks rentetan gesaan dalam kotak amaran
-
sahkan- sahkan( "Rentetan gesaan")
Apabila pengguna mengklik "Sahkan" butang, ia mengembalikan benar dan apabila pengguna mengklik "Batal", ia mengembalikan palsu-
- prompt
- prompt("rentetan segera", "nilai lalai")
-
Apabila pengguna mengklik butang "Sahkan", mengembalikan input pengguna, klik "Batal" untuk kembali nilai nol -
-
-
mekanisme pelaksanaan JavaScript
Jalankan skrip js dan letakkan kod js ke dalam timbunan pelaksanaan dalam pelaksanaan segerak mod. Apabila menjalankan timbunan pelaksanaan, temui kod tak segerak JS (acara, pemasa, ajax, pemuatan sumber, ralat Masukkan API web (baris gilir tugasan) Apabila kod dalam timbunan pelaksanaan selesai, pergi ke baris gilir tugas untuk mendapatkan yang pertama untuk pelaksanaan. Selepas pelaksanaan, pergi ke baris gilir tugasan untuk mendapatkan yang seterusnya untuk pelaksanaan, dan laksanakannya berulang kali (gelung peristiwa) sehingga baris gilir tugasan dalam objek lokasi
window.history digunakan untuk mendapatkan URL alamat halaman semasa dan mengubah hala penyemak imbas ke halaman baharu
Sifat objek:

href*: Dapatkan atau tetapkan keseluruhan URL
http://www.itcast.cn:80/index.html?name=andy&age=1#link
http:通信协议
www.itcast.cn:域名80:端口
index.html:路径?name=andy&age=1:参数
#link 片段:锚点、链接
Salin selepas log masuk
hos: Kembalikan nama hos (nama domain)
nama hos: Tetapkan atau kembalikan nama hos URL semasa - siaran: kembalikan nombor port
- nama laluan: laluan kembali
- carian*: kembalikan parameter
- cincang: kembalikan serpihan (Kandungan selepas #)
- protokol: Tetapkan atau kembalikan protokol URL semasa
-
- Kaedah objek:
- tetapkan: Seperti href, anda boleh melompat halaman Ubah hala (juga dipanggil halaman ubah hala)
ganti: gantikan halaman semasa, kerana sejarah tidak direkodkan, jadi halaman tidak boleh dikembalikan
muat semula: muat semula halaman, bersamaan dengan fungsi muat semula -
- objek navigator
-
navigator: objek yang merangkum maklumat konfigurasi penyemak imbas
- cookieEnabled 当前浏览器是否开启了cookie
- cookie:在客户端的存储空间,且容量较小根据不同的浏览器有不同的大小,可以做到永久保存 密匙
- 缺点:特别容易泄露个人信息
- plugins 封装了浏览器安装的所有插件信息
- userAgent 浏览器的名称,内核 版本号 等一些列的字符
- onLine 电脑是否处于脱机状态 电脑联网了吗?
- platform 返回运行浏览器的操作系统平台
- appCodeName 返回浏览器的代码名
- appName 返回浏览器的名称
- appVersion 返回浏览器的平台和版本信息
history对象
window.history 对象包括浏览器的历史(url)集合
- 浏览器的后退功能:history.back()
- 浏览器的向前功能:history.forward()
- 进入历史中的某一个页面:history.go()
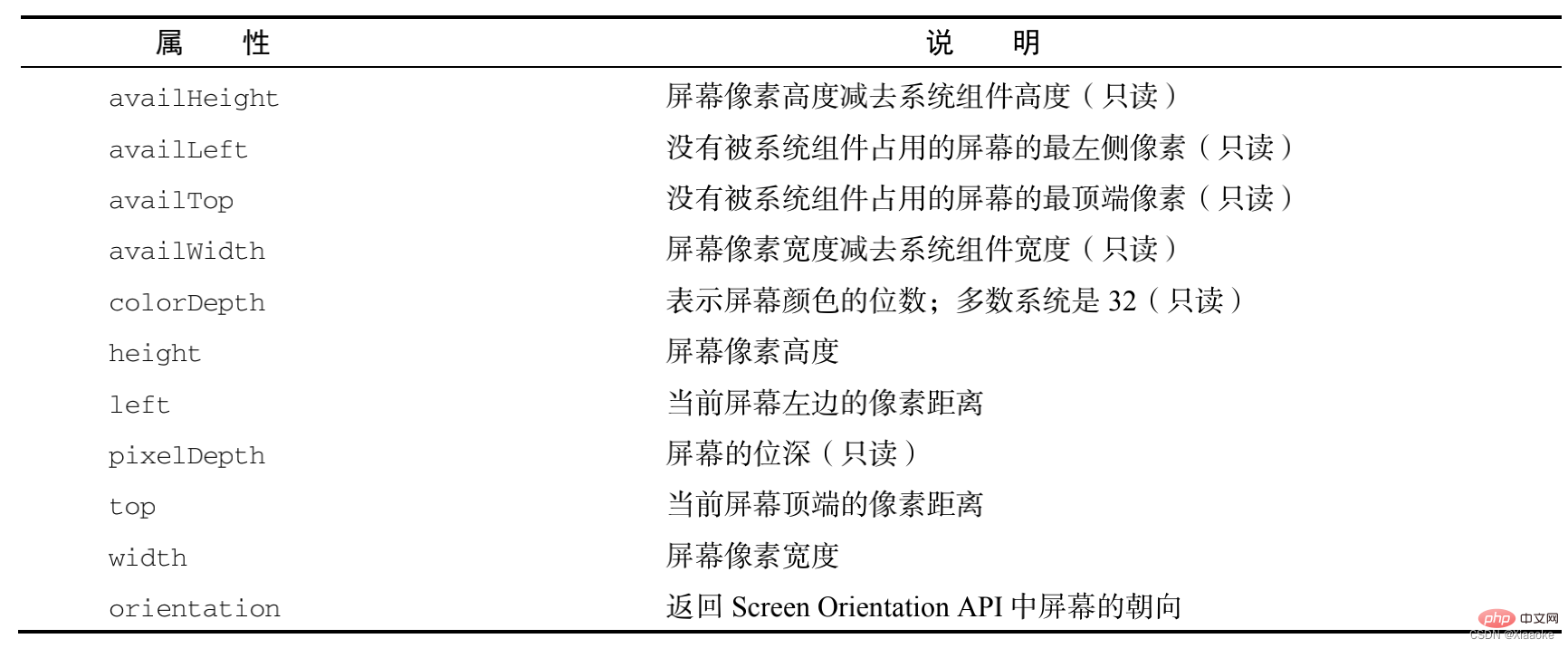
screen对象
window.screen 对象包含有关用户的信息

// screen:获得显示设备的分辨率大小
// 完整的分辨率:screen.widht/height
// 如何鉴别客户端的种类 兼容所有的客户端 宽度
// 大屏 中屏 小屏 超小屏
// lg md sm xs
// TV pc pad phone
//宽 >= 1200 >=992 >= 768
Salin selepas log masuk
- 可用屏幕宽度:screen.availWidth
- 可用屏幕高度:screen.availHeight
- 屏幕高度:screen.Height
- 屏幕宽度:screen.Width
- 屏幕的颜色的位数:colorDepth
元素偏移量offset系列
可以动态得到该元素的位置(偏移)、大小等
- 获取元素距离定位父元素的位置
- 获取元素自身大大小
- ps:返回的数值不带单位
offset系列常用属性:
- element.offseParent:返回作为该元素带有定位的父级元素,如果父级元素都没有定位则返回body
- element.offsetTop*:返回元素相对带有定位父元素上方的偏移
- element.offsetLeft*:返回元素相对带有定位父元素左方的偏移
- element.offsetWidth:返回自身包括padding、边框、内容的宽度,不带单位
- element.offsetHeight:返回自身包括padding、边框、内容的高度,不带单位
元素可视区client系列
动态获取元素的边框大小、元素大小等
常用属性:
- element.clientTop:元素上边框的大小
- element.clientLeft:元素左边框的大小
- element.clientWidth*:返回自身包括padding、内容区的宽度,不含边框,不带单位
- element.clientHeight*:返回自身包括padding、内容区的高度,不含边框,不带单位
元素滚动scroll系列
动态获取元素的大小、滚动距离
常用属性
- element.srcollTop*:返回被卷去的上侧距离,不带单位
- element.srcollLeft*:返回被卷去的左侧距离,不带单位
- element.srcollWidth:返回自身实际的宽度,不含边框,不带单位
- element.srcollHeight:返回自身实际的高度,不含边框,不带单位
滚动条在滚动的时候会触发onscroll事件
查看滚动条的滚动距离
window.pageXOffset/pageYOffset IE8 及IE8以下不兼容 document.body/documentElement.scrollLeft/scrollTop兼容性比较混乱,用时取两个值相加,因为不可能存在两个值同时有值 封装兼容性方法,求滚动条滚轮滚动距离getScrollOffet()
/*
封装一个获取滚动条的滚动距离
返回:x:水平滚动条滚动的距离 y:垂直滚动条滚动的距离
*/function getScrollOffet(){
if(window.pageXOffset){
return {//对象的{}一定要在关键字后,否则系统会自动加上; 则返回值会是undefined
x : window.pageXOffset,
y : window.pageYOffset }
}else{//兼容IE8以及以下
return {
x : document.body.scrollLeft + document.documentElement.scrollLeft,
y : document.body.scrollTop + document.documentElement.scrollTop }
}}Salin selepas log masuk
查看视口的尺寸
window.innerWidth/innerHeightIE8及IE8以下不兼容(注意:这里的宽度和高度不包括菜单栏、工具栏以及滚动条等的高度) document.documentElement.clientWidth/clientHeight标准模式下,任意浏览器都兼容 document.body.clientWidth/clientHeight适用于怪异某事下的浏览器 封装兼容性方法,返回浏览器视口尺寸getViewportOffset()
/*封装返回浏览器视口尺寸
返回值:
w :视口的宽度
h : 视口的高度
*/function getViewportOffset(){
if(window.innerWidth){
return {
w : window.innerWidth,
h : window.innerHeight }
}else{ //兼容IE8以及以下的浏览器
if(document.compatMode == 'BackCompat'){
//怪异渲染模式下
return {
w : document.body.clientWidth,
h : document.body.clientHeight }
}else{
// 标准模式
return {
w : document.documentElement.clientWidth,
h : document.documentElement.clientHeight }
}
}}console.log(document.compatMode);// BackCompat 怪异模式// CSS1Compat 标准模式Salin selepas log masuk
查看元素的几何尺寸 ES5新增了解
domElement.getBoundingClientRect() 兼容性很好;返回一个对象,该对象中有left、top、right、bottom等属性,left、top代表元素左上角的X和Y坐标, right和bottom表示元素右下角的X和Y坐标height 和 width属性老版本IE未实现 返回的结果并不是’实时的’
// 获取元素在文档中的位置function getElementPosition(target){
// 支持 BoundingClientRect()方法
if(0 && target.getBoundingClientRect){
var pos = target.getBoundingClientRect();
return { // 涉及到滚动条有移动的情况下 加上滚动条的位置
x : pos.left + Math.max(document.body.scrollLeft, document.documentElement.scrollLeft),
y : pos.top + Math.max(document.body.scrollTop, document.documentElement.scrollTop)
}
} else {
var pos = {
left : 0,
top : 0
}
var _elm = target;
while(target.offsetParent){
if(_elm == target){//首次累加left 和 top
pos.left += target.offsetLeft;
pos.top += target.offsetTop;
}else{
pos.left += target.offsetLeft + target.clientLeft;
pos.top += target.offsetTop + target.clientTop;
}
// target 重新赋值
target = target.offsetParent;
}
return { x : pos.left, y : pos.top}
}}Salin selepas log masuk
属性
状态栏
- defaultStatus 改变浏览器状态栏的默认显示
- status 临时改变浏览器状态的显示
窗口位置
- IE
- screenLeft mengisytiharkan koordinat-x penjuru kiri sebelah atas tetingkap
- screenTop mengisytiharkan koordinat-y penjuru kiri sebelah atas tetingkap
- document.body.screenLeft
- document.documentElement.screenLeft mengisytiharkan bilangan piksel yang telah ditatal oleh dokumen semasa ke kanan
- document.body.screenTop
- dokumen .documentElement.screenTop mengisytiharkan bilangan piksel yang telah ditatal oleh dokumen semasa ke kanan Nombor
- !IE
- screenX mengisytiharkan koordinat-x penjuru kiri sebelah atas tetingkap
- screenY mengisytiharkan koordinat-y penjuru kiri sebelah atas tetingkap
- pageXOffset mengisytiharkan bilangan piksel dokumen semasa telah menatal ke kanan
- pageYOffset mengisytiharkan bilangan piksel dokumen semasa telah menatal ke kanan
- FF
- innerHeight Return Ketinggian kawasan paparan dokumen tetingkap
- innerWidth Mengembalikan lebar kawasan paparan dokumen tetingkap
- outerWidth Mengembalikan lebar luar tetingkap
- outerHeight Mengembalikan ketinggian luar tingkap
Atribut lain
Atribut lain
- pembuka boleh merealisasikan komunikasi antara bentuk silang di bawah nama domain yang sama Satu borang harus mengandungi pembuka borang lain
- tertutup Mengembalikan benar apabila tetingkap semasa ditutup
- nama Menetapkan atau mengembalikan nama tetingkap
- sendiri Mengembalikan rujukan kepada tetingkap semasa
[Cadangan berkaitan: Tutorial Video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Susun dan ringkaskan operasi BOM biasa dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!