
Apakah slot? Artikel ini akan memberi anda pemahaman terperinci tentang slot dalam Vue pengetahuan penting untuk bermula, mengalami penggunaan asas slot dan memperkenalkan slot yang dinamakan dan slot skop saya harap ia akan membantu semua orang!

1 Apakah itu slot
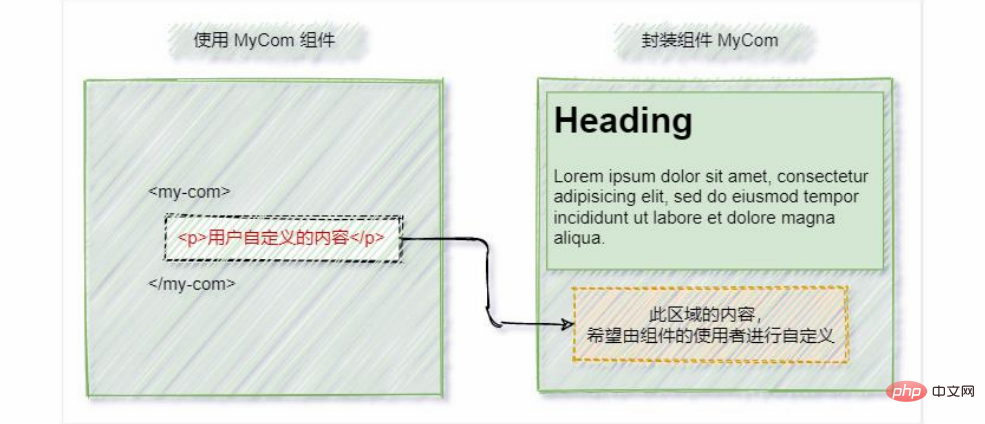
Slot Ia adalah keupayaan. disediakan oleh vue kepada pembungkus komponen . Membenarkan pembangun mentakrifkan bahagian yang tidak ditentukan yang dijangka akan ditentukan oleh pengguna sebagai slot apabila merangkum komponen. Slot boleh dianggap sebagai pemegang tempat untuk kandungan yang dikhaskan untuk pengguna semasa pengkapsulan komponen. (Belajar perkongsian video: tutorial video vue)

2. Alami penggunaan asas slot
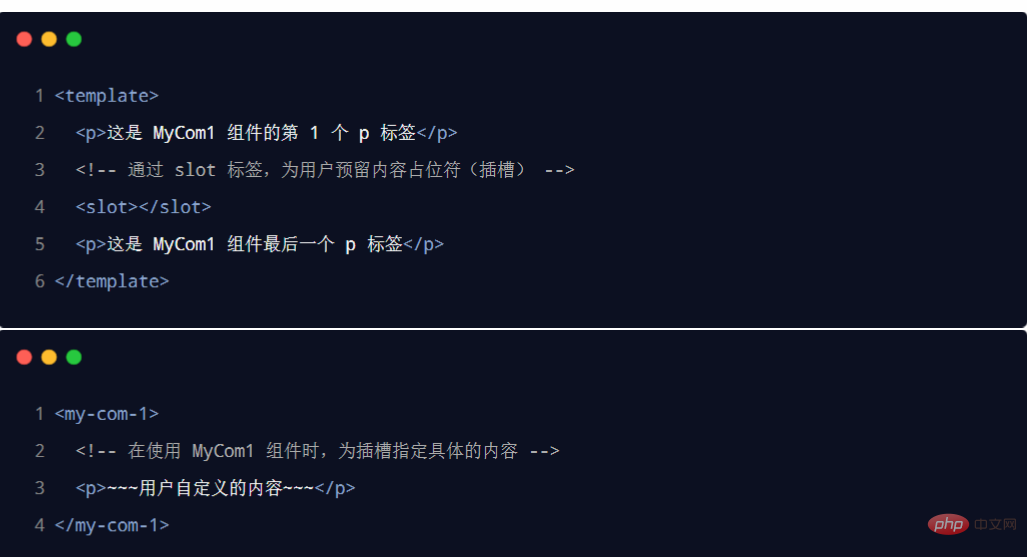
Apabila merangkum komponen, anda boleh menentukan slot melalui elemen <slot></slot> untuk menempah ruang letak kandungan untuk pengguna. Kod sampel adalah seperti berikut: 
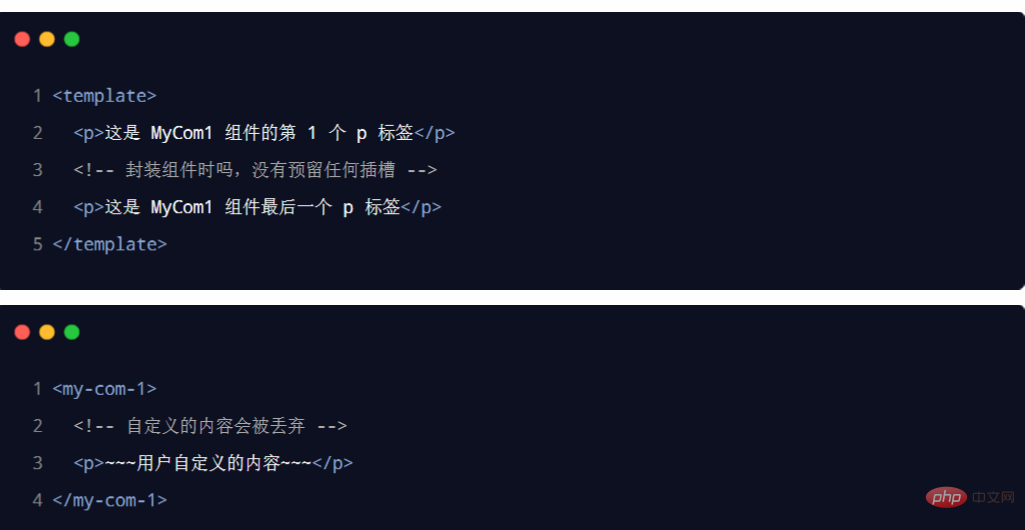
2.1 Kandungan tanpa slot rizab akan dibuang
Jika tidak dikhaskan semasa membungkus komponen Sebarang <slot></slot> slot , sebarang kandungan tersuai yang disediakan oleh pengguna akan dibuang . Kod sampel adalah seperti berikut: 
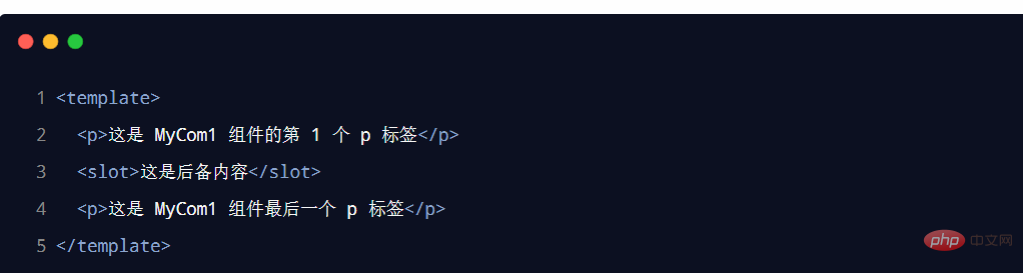
2.2 Kandungan sandaran
Apabila merangkum komponen, anda boleh memberikan <slot></slot> sandaran untuk Kandungan slot (kandungan lalai). Jika pengguna komponen tidak menyediakan sebarang kandungan untuk slot, kandungan sandaran akan berkuat kuasa. Kod sampel adalah seperti berikut: 
3 Dinamakan slot
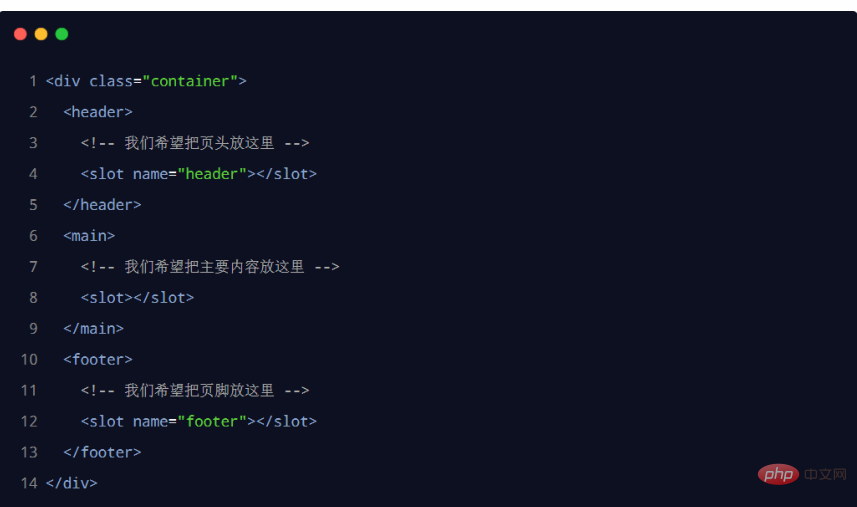
Jika perlu ditempah apabila. komponen pembungkusan Untuk berbilang nod slot , anda perlu menentukan nama khusus <slot></slot> untuk setiap slot . slot tersebut dengan nama tertentu dipanggil "slot bernama" . Kod sampel adalah seperti berikut: 
". default
3.1 Menyediakan kandungan kepada slot yang dinamakan
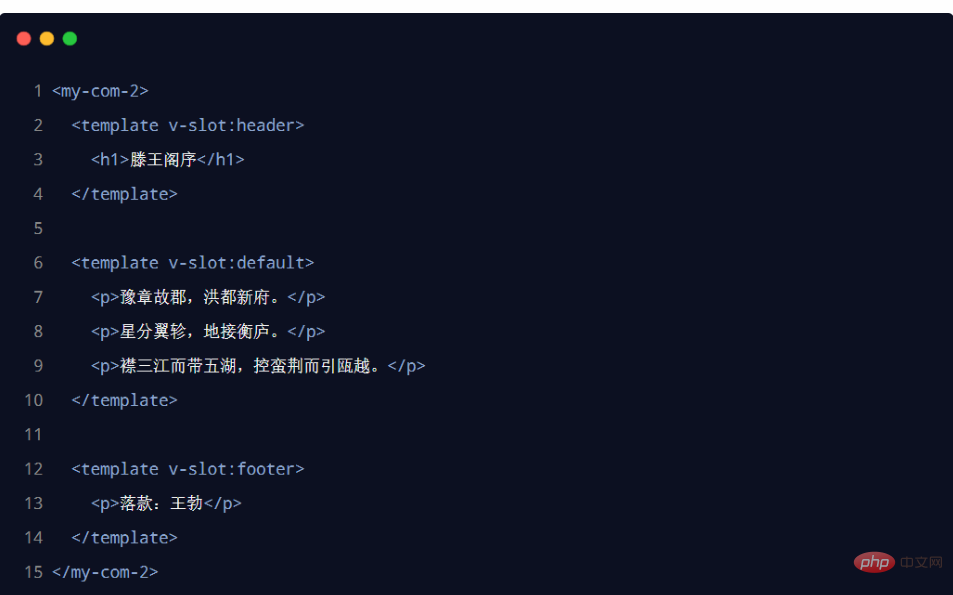
Apabila menyediakan kandungan kepada slot yang dinamakan, kami boleh menggunakan elemen > , memberikan namanya sebagai hujah kepada v-slot. Kod sampel adalah seperti berikut: v-slot
Seperti v-on dan v-bind, v-slot juga mempunyai singkatan , iaitu menggantikan segala-galanya sebelum parameter (v-slot:) dengan aksara
. Contohnya, v-slot:header boleh ditulis semula sebagai #header: #
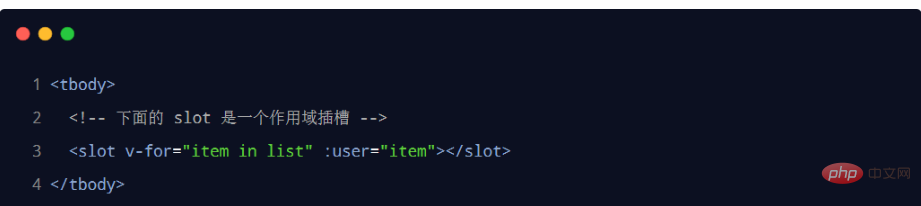
4. Slot skop Dalam proses merangkum komponen, anda boleh mengikat
data pada slot yang dikhaskan <slot></slot>props ini dengan data prop dipanggil "slot skop" . Kod sampel adalah seperti berikut: <slot></slot>
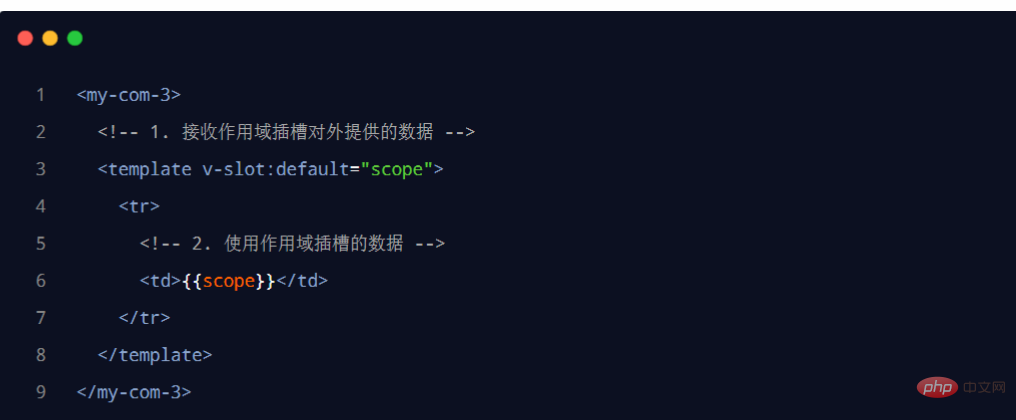
Anda boleh menggunakan bentuk
untuk menerima data luaran yang disediakan mengikut slot skop. Kod sampel adalah seperti berikut:v-slot:
Untuk objek data yang disediakan secara luaran oleh slot skop, anda boleh menggunakan tugasan memusnahkan untuk memudahkan proses penerimaan data. Kod sampel adalah seperti berikut: (Perkongsian video pembelajaran: pembangunan bahagian hadapan web, Video pengaturcaraan asas)
Atas ialah kandungan terperinci Apakah slot? Melihat lebih dekat pada slot dalam Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!