 rangka kerja php
rangka kerja php
 ThinkPHP
ThinkPHP
 persekitaran konfigurasi thinkphp memperkenalkan UI (contoh terperinci)
persekitaran konfigurasi thinkphp memperkenalkan UI (contoh terperinci)
persekitaran konfigurasi thinkphp memperkenalkan UI (contoh terperinci)
Artikel ini membawa anda pengetahuan yang berkaitan tentang thinkphp, yang terutamanya memperkenalkan kandungan berkaitan tentang mengkonfigurasi persekitaran dan memperkenalkan UI, termasuk mengkonfigurasi sumber pecutan, memasang sambungan ORM dan memasang komposer , memasang pemacu, mengkonfigurasi "config /view.php" dan isu-isu lain, saya harap ia akan membantu semua orang.

[Cadangan tutorial berkaitan: rangka kerja thinkphp]
1 Konfigurasikan persekitaran
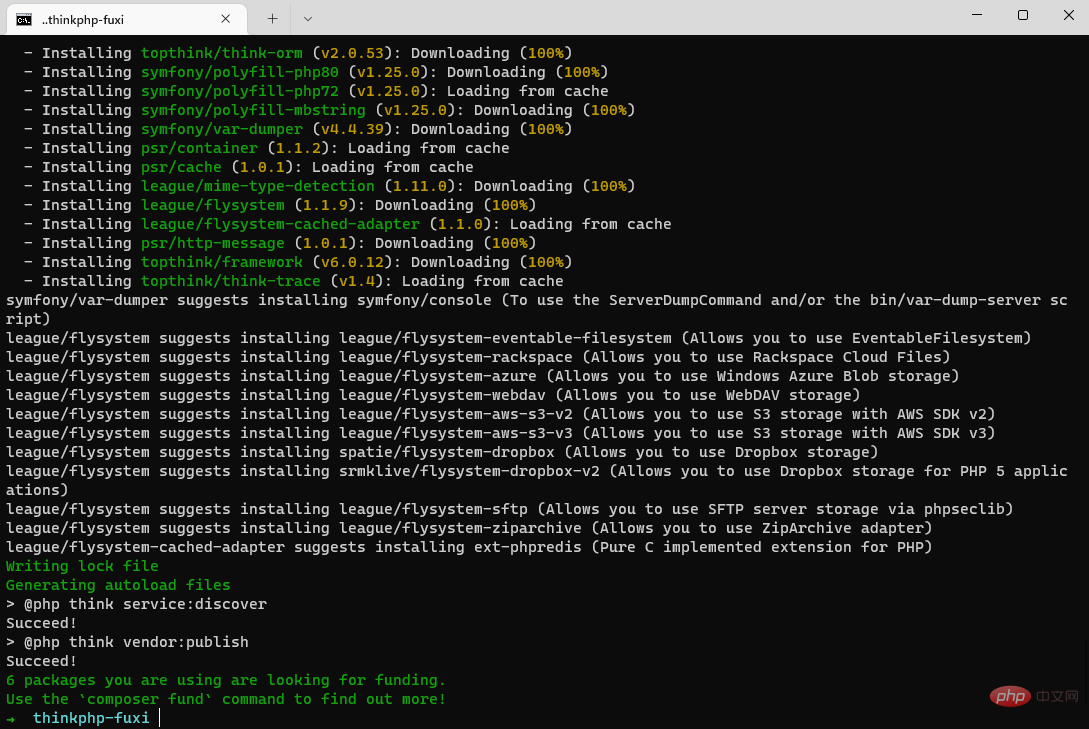
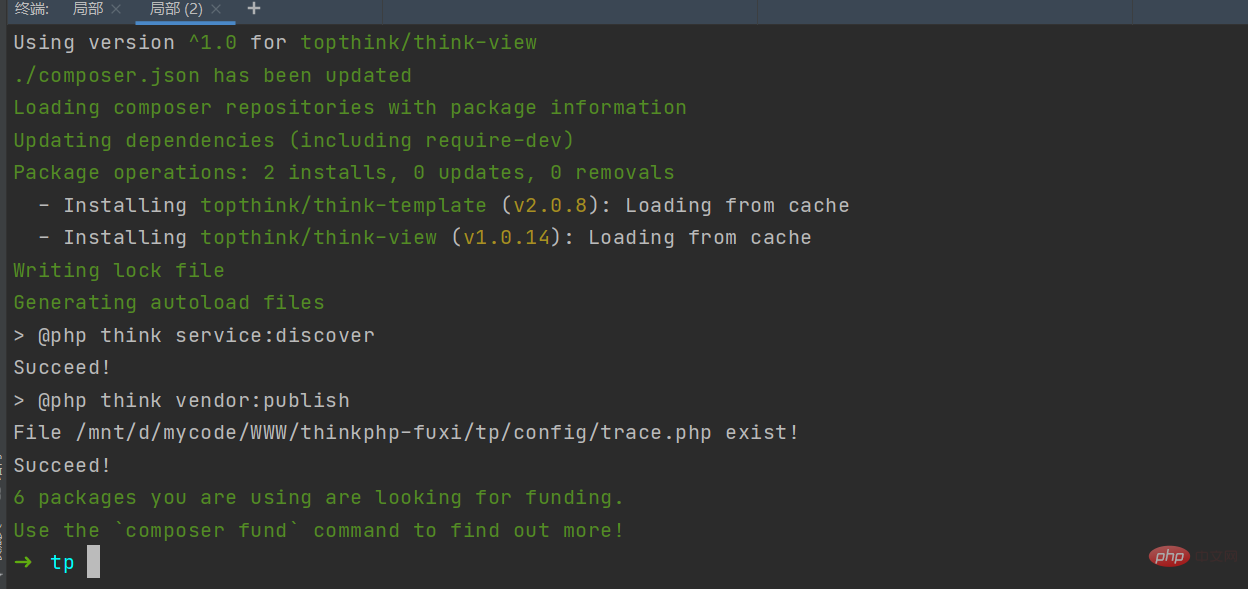
1 sumber pecutan , pasang sambungan orm, pasang komposer, pasang pemacu, gunakan arahan komposer untuk memasang Thinkphp6.x dalam direktori yang ditentukan >
配置conposer中国源 composer config -g repo.packagist composer https://packagist.phpcomposer.com 下载orm composer require topthink/think-orm 安装composer apt install composer 安装mysqli apt install php-pdo php-mysqli 使用composer命令在指定目录安装thinkphp composer create-project topthink/think tp6demo
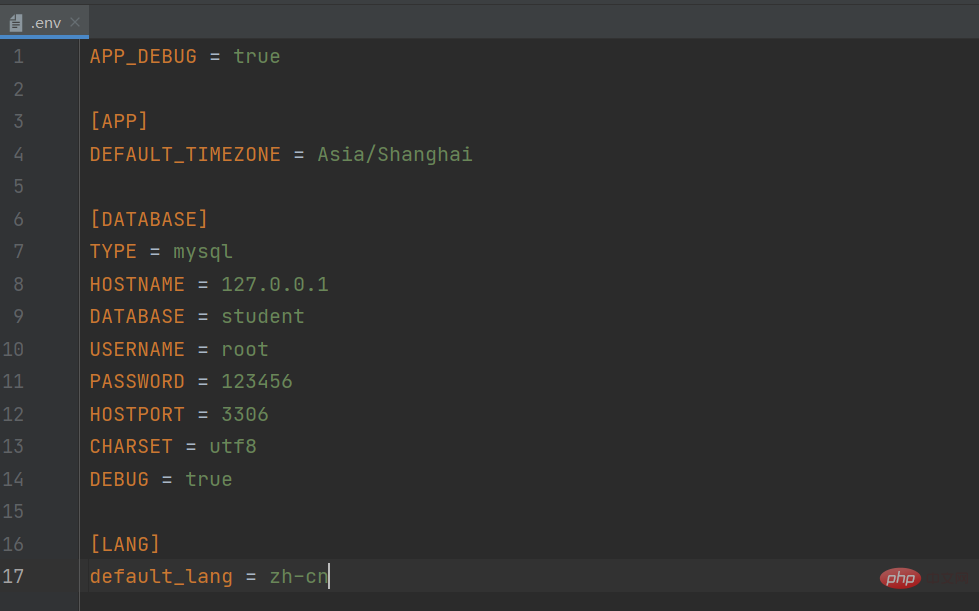
 3. Gunakan arahan berikut pada baris arahan untuk membuka pelayan maya Anda boleh mengkonfigurasi nama domain atau IP tempatan , saya sendiri menggunakan
3. Gunakan arahan berikut pada baris arahan untuk membuka pelayan maya Anda boleh mengkonfigurasi nama domain atau IP tempatan , saya sendiri menggunakan
<🎜. >
root 123456 student true
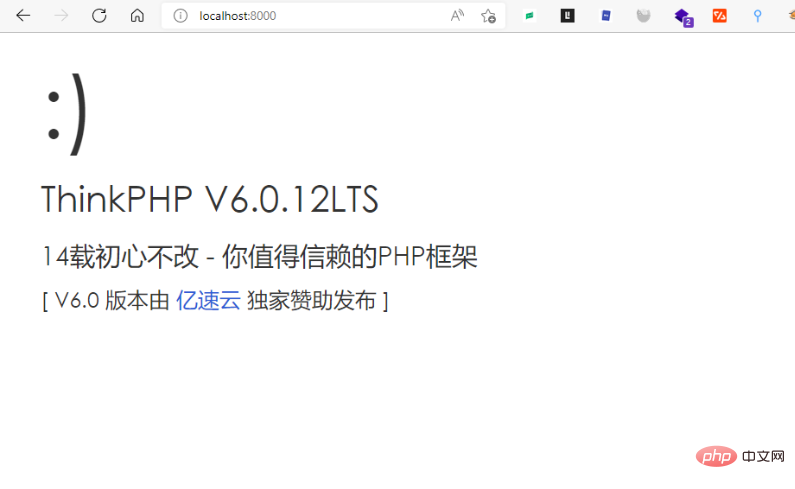
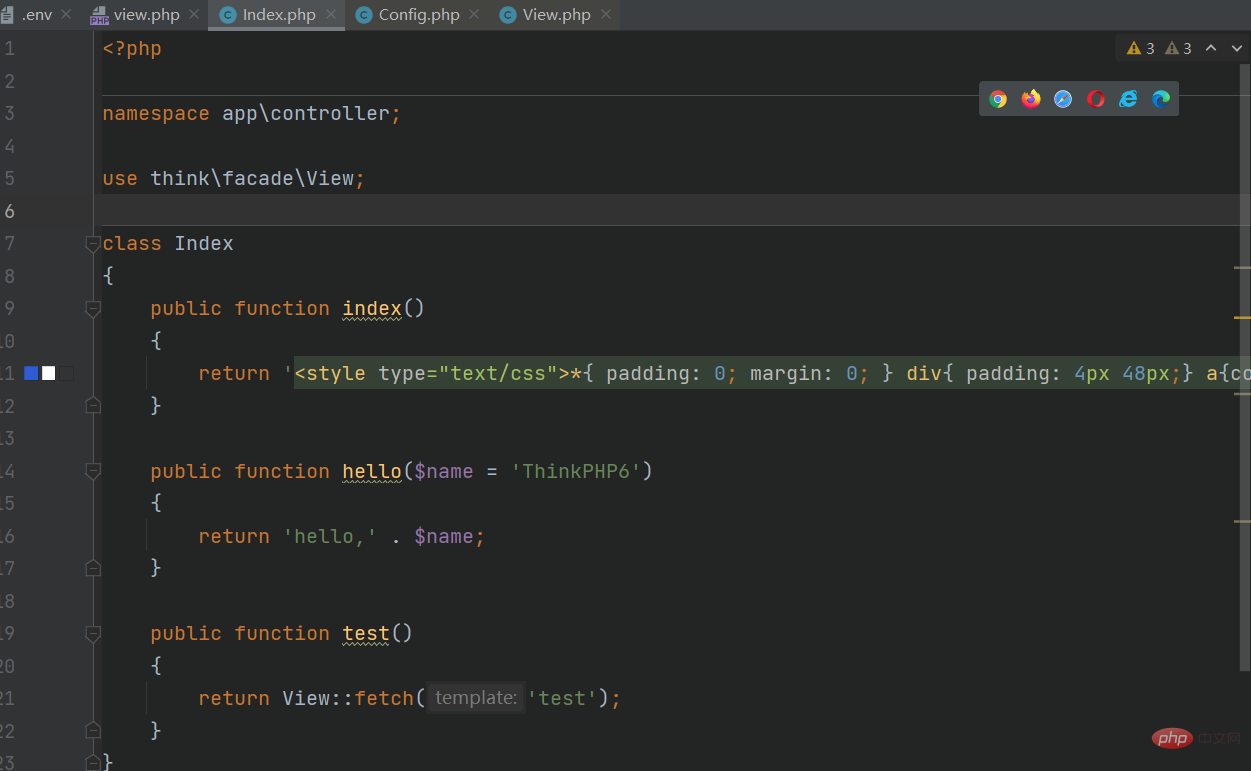
2 Perkenalkan UI
php think run //localhost:8000

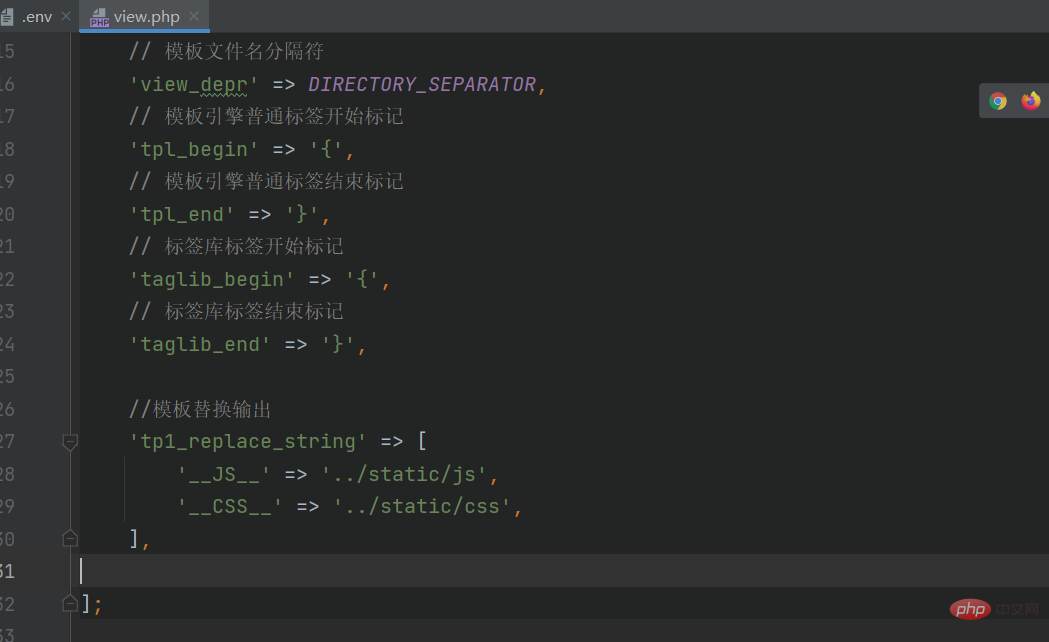
//模板替换输出
'tp1_replace_string' => [
'__JS__'=> '../static/js',
'__CSS__' => '../static/css',
],
Ubah suai konfigurasi/. view.php Fail ialah  , buat templat fail index/test.php
, buat templat fail index/test.php
composer require topthink/think-view
 di bawah
di bawah
'view_suffix' => 'php'6 Memandangkan kita belum mempunyai fail style.css, kita perlu mencipta satu dalam css di bawah statik. fail dengan kandungan @charset "UTF-8";
7 Cari fail yang diimport dalam elemen, klik kanan untuk pergi ke editor gaya dan lihat jika kandungan fail dipaparkan dipaparkan, ini bermakna pengenalan berjaya bootstrap-theme.min.css <head><title></title></hrad>8 Perkenalkan fail js ke dalam badan
<!-- 引入Bootstrap CSS -->
{css href="/static/css/bootstrap.min.css"}
{css href="/static/css/style.css"}
<!-- 移动设备优先-->
<meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit-no">Button< butang>
Jadual
<!-- 引入js文件 -->
{js href="/static/js/jquery-3.3.1.min.js"}
{js href="/static/js/bootstrap.bundle.min.js"}[Cadangan tutorial berkaitan :rangka kerja thinkphp】
Atas ialah kandungan terperinci persekitaran konfigurasi thinkphp memperkenalkan UI (contoh terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk menjalankan projek thinkphp
Apr 09, 2024 pm 05:33 PM
Bagaimana untuk menjalankan projek thinkphp
Apr 09, 2024 pm 05:33 PM
Untuk menjalankan projek ThinkPHP, anda perlu: memasang Komposer untuk mencipta projek, masukkan direktori projek dan laksanakan php bin/console serve;
 Terdapat beberapa versi thinkphp
Apr 09, 2024 pm 06:09 PM
Terdapat beberapa versi thinkphp
Apr 09, 2024 pm 06:09 PM
ThinkPHP mempunyai berbilang versi yang direka untuk versi PHP yang berbeza. Versi utama termasuk 3.2, 5.0, 5.1 dan 6.0, manakala versi kecil digunakan untuk membetulkan pepijat dan menyediakan ciri baharu. Versi stabil terkini ialah ThinkPHP 6.0.16. Apabila memilih versi, pertimbangkan versi PHP, keperluan ciri dan sokongan komuniti. Adalah disyorkan untuk menggunakan versi stabil terkini untuk prestasi dan sokongan terbaik.
 Bagaimana untuk menjalankan thinkphp
Apr 09, 2024 pm 05:39 PM
Bagaimana untuk menjalankan thinkphp
Apr 09, 2024 pm 05:39 PM
Langkah-langkah untuk menjalankan ThinkPHP Framework secara setempat: Muat turun dan nyahzip ThinkPHP Framework ke direktori tempatan. Buat hos maya (pilihan) yang menunjuk ke direktori akar ThinkPHP. Konfigurasikan parameter sambungan pangkalan data. Mulakan pelayan web. Mulakan aplikasi ThinkPHP. Akses URL aplikasi ThinkPHP dan jalankannya.
 Mana yang lebih baik, laravel atau thinkphp?
Apr 09, 2024 pm 03:18 PM
Mana yang lebih baik, laravel atau thinkphp?
Apr 09, 2024 pm 03:18 PM
Perbandingan prestasi rangka kerja Laravel dan ThinkPHP: ThinkPHP umumnya berprestasi lebih baik daripada Laravel, memfokuskan pada pengoptimuman dan caching. Laravel berfungsi dengan baik, tetapi untuk aplikasi yang kompleks, ThinkPHP mungkin lebih sesuai.
 Cadangan pembangunan: Cara menggunakan rangka kerja ThinkPHP untuk melaksanakan tugas tak segerak
Nov 22, 2023 pm 12:01 PM
Cadangan pembangunan: Cara menggunakan rangka kerja ThinkPHP untuk melaksanakan tugas tak segerak
Nov 22, 2023 pm 12:01 PM
"Cadangan Pembangunan: Cara Menggunakan Rangka Kerja ThinkPHP untuk Melaksanakan Tugas Asynchronous" Dengan perkembangan pesat teknologi Internet, aplikasi Web mempunyai keperluan yang semakin tinggi untuk mengendalikan sejumlah besar permintaan serentak dan logik perniagaan yang kompleks. Untuk meningkatkan prestasi sistem dan pengalaman pengguna, pembangun sering mempertimbangkan untuk menggunakan tugas tak segerak untuk melaksanakan beberapa operasi yang memakan masa, seperti menghantar e-mel, memproses muat naik fail, menjana laporan, dsb. Dalam bidang PHP, rangka kerja ThinkPHP, sebagai rangka kerja pembangunan yang popular, menyediakan beberapa cara mudah untuk melaksanakan tugas tak segerak.
 Bagaimana untuk memasang thinkphp
Apr 09, 2024 pm 05:42 PM
Bagaimana untuk memasang thinkphp
Apr 09, 2024 pm 05:42 PM
Langkah pemasangan ThinkPHP: Sediakan persekitaran PHP, Komposer dan MySQL. Buat projek menggunakan Komposer. Pasang rangka kerja dan kebergantungan ThinkPHP. Konfigurasikan sambungan pangkalan data. Hasilkan kod aplikasi. Lancarkan aplikasi dan lawati http://localhost:8000.
 Bagaimanakah prestasi thinkphp?
Apr 09, 2024 pm 05:24 PM
Bagaimanakah prestasi thinkphp?
Apr 09, 2024 pm 05:24 PM
ThinkPHP ialah rangka kerja PHP berprestasi tinggi dengan kelebihan seperti mekanisme caching, pengoptimuman kod, pemprosesan selari dan pengoptimuman pangkalan data. Ujian prestasi rasmi menunjukkan bahawa ia boleh mengendalikan lebih daripada 10,000 permintaan sesaat, dan digunakan secara meluas dalam tapak web dan sistem perusahaan berskala besar seperti JD.com dan Ctrip dalam aplikasi praktikal.
 Perkhidmatan RPC berdasarkan ThinkPHP6 dan Swoole untuk melaksanakan fungsi pemindahan fail
Oct 12, 2023 pm 12:06 PM
Perkhidmatan RPC berdasarkan ThinkPHP6 dan Swoole untuk melaksanakan fungsi pemindahan fail
Oct 12, 2023 pm 12:06 PM
Perkhidmatan RPC berdasarkan ThinkPHP6 dan Swoole melaksanakan fungsi pemindahan fail Pengenalan: Dengan perkembangan Internet, pemindahan fail menjadi semakin penting dalam kerja harian kita. Untuk meningkatkan kecekapan dan keselamatan pemindahan fail, artikel ini akan memperkenalkan kaedah pelaksanaan khusus perkhidmatan RPC berdasarkan ThinkPHP6 dan Swoole untuk melaksanakan fungsi pemindahan fail. Kami akan menggunakan ThinkPHP6 sebagai rangka kerja web dan menggunakan fungsi RPC Swoole untuk mencapai pemindahan fail silang pelayan. 1. Standard alam sekitar



