
Kaedah: 1. Gunakan kaedah adik-beradik() untuk mengembalikan semua elemen adik-beradik bagi elemen yang ditentukan daripada elemen adik-beradik.

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
1 Dapatkan elemen adik-beradik
kaedah adik-beradik() mengembalikan semua elemen adik-beradik unsur yang dipilih. .
Elemen adik beradik ialah elemen yang berkongsi elemen induk yang sama.
Pokok DOM: Kaedah ini merentasi ke hadapan dan ke belakang di sepanjang elemen adik-beradik elemen DOM.
Petua: Sila gunakan kaedah prev() atau next() untuk mengecilkan skop pencarian hanya elemen adik-beradik sebelumnya atau elemen adik-beradik seterusnya.
Sintaks
$(selector).siblings(filter)
2 Padamkan atribut elemen adik beradik
kaedah removeAttr() mengalih keluar satu atau lebih atribut daripada elemen yang dipilih. sifat-sifat.
Sintaks
$(selector).removeAttr(attribute)
Perihalan Parameter
atribut Diperlukan. Menentukan satu atau lebih atribut untuk dialih keluar. Untuk mengalih keluar beberapa sifat, pisahkan nama harta dengan ruang.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li.start").siblings().removeAttr("style");
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li style="color:red">li (类名为"star"的上一个兄弟节点)</li>
<li style="color:red">li (类名为"star"的上一个兄弟节点)</li>
<li class="start">li (兄弟节点)</li>
<li style="color:red">li (类名为"star"的下一个兄弟节点)</li>
<li style="color:red">li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
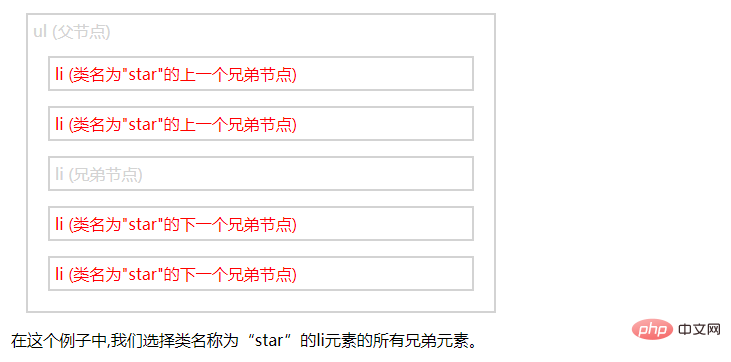
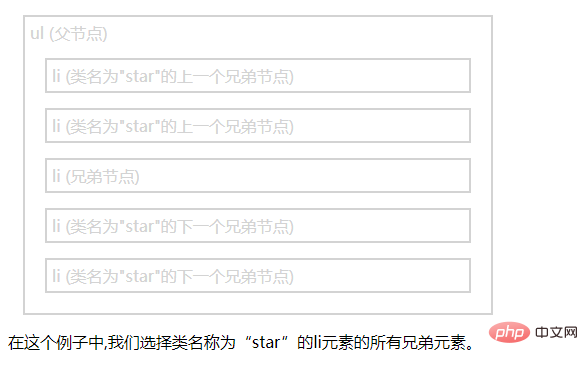
<p>在这个例子中,我们选择类名称为“star”的li元素的所有兄弟元素。</p>
</body>
</html>Hasil keluaran tanpa menambah pernyataan jquery:

Hasil keluaran selepas menambah jquery pernyataan:

Cadangan tutorial video berkaitan: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk memadam atribut unsur saudara dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!