
Kaedah: 1. Gunakan kaedah kelewatan dan fadeOut, sintaksnya ialah "elemen object.delay(5000).fadeOut()"; 2. Gunakan kaedah setTimeout dan hide, sintaksnya ialah "setTimeout(function (){element object. hide();},5000).

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Kaedah 1: Gunakan kaedah .delay()
kaedah delay() untuk memadam yang seterusnya elemen dalam baris gilir Pelaksanaan item menetapkan kelewatan.
Sintaks
$(selector).delay(speed,queueName)
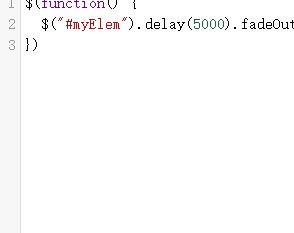
Contohnya adalah seperti berikut:
Tetapkan id="myElem" untuk bersembunyi selepas ditunjukkan selama 5 saat.
$("#myElem").show().delay(5000).fadeOut();
Kaedah 2. Gunakan kaedah setTimeout():
setTimeout() ialah kaedah kepunyaan tetingkap ini kaedah Digunakan untuk memanggil fungsi atau ungkapan yang dikira selepas bilangan milisaat yang ditentukan.
kaedah hide() menyembunyikan elemen yang dipilih.
Petua: Ini serupa dengan paparan sifat CSS:none.
Contoh adalah seperti berikut:
setTimeout(function() { $("#myElem").hide(); }, 5000);
Cadangan tutorial video: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk membuat elemen hilang selepas 5 saat dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!