
Kaedah: 1. Gunakan kaedah teks untuk menukar kandungan h3 Kaedah ini boleh menetapkan atau mengembalikan kandungan elemen h3 . Gunakan kaedah html untuk menukar Kandungan h3, kaedah ini juga boleh menetapkan atau mengembalikan kandungan elemen h3, sintaksnya ialah "objek elemen h3.html (kandungan diubah)".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
1. Kaedah html() menetapkan atau mengembalikan kandungan elemen yang dipilih (innerHTML).
Apabila kaedah ini digunakan untuk mengembalikan kandungan, kandungan elemen padanan pertama dikembalikan.
Apabila kaedah ini digunakan untuk menetapkan kandungan, kandungan semua elemen padanan akan ditindih.
Petua: Jika anda hanya perlu menetapkan atau mengembalikan kandungan teks elemen yang dipilih, gunakan kaedah text().
Sintaks
Kembali kandungan:
$(selector).html()
Tetapkan kandungan:
$(selector).html(content)
Gunakan fungsi untuk menetapkan kandungan:
$(selector).html(function(index,currentcontent))
2. Tetapkan atau kembalikan kandungan teks elemen yang dipilih Gunakan kaedah text()
kaedah text() untuk menetapkan atau mengembalikan kandungan teks elemen yang dipilih.
Apabila kaedah ini digunakan untuk mengembalikan kandungan, kandungan teks semua elemen padanan dikembalikan (teg HTML dialih keluar).
Apabila kaedah ini digunakan untuk menetapkan kandungan, kandungan semua elemen padanan akan ditindih.
Petua: Untuk menetapkan atau mengembalikan innerHTML (teg HTML teks) elemen yang dipilih, gunakan kaedah html().
Sintaks
Kembalikan kandungan teks
$(selector).text()
Tetapkan kandungan teks:
$(selector).text(content)
Gunakan fungsi untuk menetapkan kandungan teks:
$(selector).text(function(index,currentcontent))
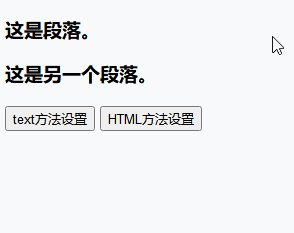
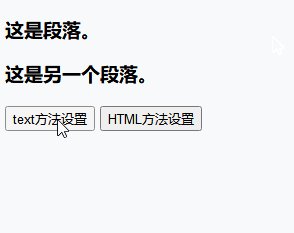
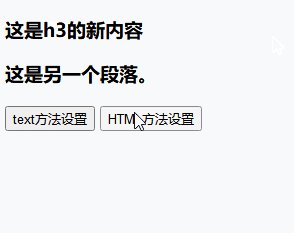
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-js"></script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("#test1").text("这是h3的新内容");
});
$("#btn2").click(function(){
$("#test2").html("<b>这也是h3的新内容</b>");
});
});
</script>
</head>
<body>
<h3 id="test1">这是段落。</h3>
<h3 id="test2">这是另一个段落。</h3>
<button id="btn1">text方法设置</button>
<button id="btn2">HTML方法设置</button>
</body>
</html>Hasil keluaran:

Cadangan tutorial video: jQuery tutorial video
Atas ialah kandungan terperinci Bagaimana untuk menukar kandungan h3 dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!