css ialah teknologi yang digunakan untuk apa
CSS ialah teknologi yang digunakan untuk menyatakan gaya fail seperti HTML atau XML Ia adalah bahasa penanda yang digunakan untuk menerangkan bentuk persembahan (gaya) halaman web dan membenarkan pemisahan kod gaya dan web. kandungan halaman. CSS adalah berdasarkan bahasa HTML Ia bukan sahaja boleh mengubah suai halaman web secara statik, tetapi juga berfungsi dengan JavaScript untuk mengubah suai gaya elemen dalam halaman web secara dinamik.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cascading Style Sheets (nama penuh Bahasa Inggeris: Cascading Style Sheets) ialah fail yang digunakan untuk menyatakan HTML (aplikasi Standard Generalized Markup Language) atau XML (subset teknologi Standard Generalized Markup Language). .
Ia ialah bahasa penanda yang digunakan untuk menerangkan pembentangan halaman web (seperti kedudukan, saiz, warna, dll. elemen halaman web) dan membenarkan pengasingan kod gaya daripada kandungan halaman web.
Ringkasnya, pengenalan CSS adalah untuk menjadikan bahasa HTML lebih sesuai dengan reka bentuk seni halaman.
CSS telah disemak dan disyorkan oleh W3C pada tahun 1996. Pengenalan CSS serta-merta mencetuskan klimaks baharu dalam reka bentuk web, dan halaman cemerlang yang direka bentuk menggunakan CSS muncul satu demi satu.
W3C ialah singkatan World Wide Web Consortium, diterjemahkan sebagai "World Wide Web Alliance" dalam bahasa Cina, dan merupakan organisasi penyeragaman Web. Selain membangunkan piawaian CSS, W3C juga telah membangunkan lebih daripada 200 piawaian teknologi web seperti HTML dan XML.
CSS adalah berdasarkan bahasa HTML dan menyediakan fungsi pemformatan yang kaya, seperti fon, warna, latar belakang dan reka letak keseluruhan, dsb., dan pereka web boleh menetapkan gaya yang berbeza untuk pelbagai gaya pelayar visual, termasuk monitor , pencetak, tablet, telefon dan peranti mudah alih lain.
Fungsi utama CSS adalah untuk mentakrifkan gaya halaman web (mencantikkan halaman web) dan mengawal dengan tepat kedudukan, fon, warna, latar belakang dan atribut elemen lain dalam halaman web. CSS bukan sahaja boleh mengubah suai halaman web secara statik, tetapi juga boleh berfungsi dengan JavaScript untuk mengubah suai gaya elemen dalam halaman web secara dinamik CSS disokong oleh hampir semua pelayar di pasaran.
Ciri CSS
CSS ialah satu kejayaan dalam medan Web Ia menyediakan HTML dengan cara untuk menerangkan gaya elemen, anda boleh cipta bentuk Laman web yang cantik. Secara umumnya, CSS mempunyai ciri-ciri berikut:
1) Takrif gaya kaya
CSS menyediakan banyak atribut penampilan, yang boleh mencapai pelbagai kesan dalam halaman web, seperti:
Tetapkan sempadan berbeza untuk mana-mana elemen, serta jarak dalam dan luar antara sempadan dan elemen
Tukar saiz, warna dan fon teks dan tambahkan pengubahsuaian pada teks; (seperti garis bawah, coretan);
Tetapkan warna latar belakang atau imej latar belakang untuk halaman web, dsb.
2) Mudah digunakan dan diubah suai
Maklumat gaya CSS bukan sahaja boleh ditakrifkan dalam atribut gaya elemen HTML, tetapi juga dalam
Adalah disyorkan untuk menggunakan kaedah definisi terakhir (takrifkan fail format .css yang berasingan), supaya gaya CSS boleh disimpan secara seragam untuk penyelenggaraan kemudian.
3) Aplikasi berbilang halaman
Seperti yang dinyatakan sebelum ini, gaya CSS boleh disimpan secara berasingan dalam fail format .css Fail ini bukan milik mana-mana halaman halaman. fail format .css, supaya gaya halaman yang berbeza boleh disatukan.
4) Lata
Lata bermaksud gaya CSS boleh ditakrifkan beberapa kali untuk elemen HTML yang sama, dan gaya yang ditakrifkan kemudian akan menimpa gaya yang ditakrifkan sebelum ini.
Sebagai contoh, jika seluruh tapak merujuk fail gaya CSS yang sama, tetapi anda ingin melaraskan beberapa elemen halaman, anda boleh menentukan fail gaya berasingan untuk elemen yang anda ingin laraskan dan merujuknya kepada halaman tengah. Dengan cara ini, gaya yang ditakrifkan secara berasingan kemudian akan menimpa gaya sebelumnya, dan hanya kesan set terakhir akan dilihat dalam penyemak imbas.
5) Pemampatan halaman
Halaman web biasanya mengandungi sejumlah besar elemen HTML Untuk mencapai kesan tertentu, kita selalunya perlu menentukan fail gaya untuk elemen ini bersama-sama, ia akan Menjadikan dokumen HTML kita terlalu kembung. Mentakrifkan gaya CSS dalam fail gaya yang berasingan dan memisahkan gaya CSS daripada dokumen HTML boleh mengurangkan saiz dokumen HTML dengan banyak, supaya masa yang diambil untuk pelayar memuatkan dokumen HTML juga akan dikurangkan.
Selain itu, gaya CSS boleh digunakan semula dan elemen berbeza boleh menggunakan gaya CSS yang sama Ini mengelakkan mentakrifkan gaya pendua, dan saiz fail gaya CSS akan dikurangkan dengan sewajarnya, memendekkan lagi masa memuatkan halaman. masa.
Peraturan sintaks CSS
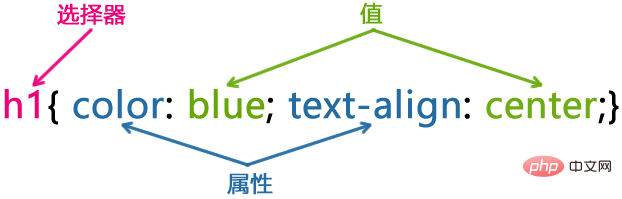
Gaya CSS terdiri daripada satu siri peraturan yang dihuraikan oleh penyemak imbas web dan kemudian digunakan pada elemen dokumen HTML yang sepadan. Peraturan gaya CSS terdiri daripada tiga bahagian, iaitu pemilih, atribut dan nilai:
-
Pemilih: Ia terdiri daripada id, atribut kelas atau nama elemen itu sendiri bagi elemen HTML dan beberapa simbol khas Ia digunakan untuk menentukan elemen HTML untuk menentukan gaya pemilih p dinyatakan seperti dalam halaman Semua teg
mentakrifkan gaya; sebagai warna, sempadan ), fon (font), dll. CSS menyediakan banyak atribut, yang boleh anda lihat melalui tapak web rasmi W3C; atau kata kunci, digunakan untuk mengawal tertentu Kesan paparan atribut, contohnya, nilai atribut warna boleh berwarna merah atau #F1F1F1, dsb.
Anda boleh mentakrifkan gaya CSS mengikut peraturan sintaks seperti yang ditunjukkan di bawah:
- Seperti yang anda boleh lihat daripada rajah di atas, dalam peraturan sintaks CSS, tanda titik bertindih perlu digunakan untuk memisahkan atribut dan nilai Setiap gabungan atribut dan nilai boleh dianggap sebagai pernyataan akhir setiap pernyataan perlu diakhiri dengan titik bertitik
.
Nota: Atribut dan kebanyakan nilai dalam CSS adalah tidak peka huruf besar-besaran, tetapi pemilih dalam CSS biasanya sensitif huruf besar-besaran Contohnya, pemilih kelas .bianchengbang dan .BianChengBang mewakili dua pemilih berbeza. 
tutorial video css:, ;bahagian hadapan web{ })
Atas ialah kandungan terperinci css ialah teknologi yang digunakan untuk apa. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1673
1673
 14
14
 1428
1428
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang




