 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apa yang boleh dilakukan oleh elemen pseudo css
Apa yang boleh dilakukan oleh elemen pseudo css
Apa yang boleh dilakukan oleh elemen pseudo css
elemen pseudo CSS boleh menambah kesan khas pada elemen terpilih (pemilih yang ditentukan). Elemen pseudo ialah kata kunci yang dilampirkan pada penghujung pemilih Melalui elemen pseudo, pembangun boleh menentukan gaya untuk bahagian tertentu elemen yang dipilih tanpa menggunakan ID elemen atau atribut kelas. Gunakan bertindih dua "::" apabila mentakrifkan unsur pseudo untuk membezakan kelas pseudo dan unsur pseudo.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
elemen pseudo CSS boleh menambah kesan khas pada elemen terpilih (pemilih yang ditentukan).
Apakah unsur pseudo? Apa yang boleh dibuat? Elemen
sebenarnya merupakan konsep dalam HTML, dan tag dalam HTML selalunya dipanggil elemen. Jadi apakah unsur pseudo? Dari namanya, palsu bermaksud palsu dan tidak wujud dalam DOM sebenarnya. Kami boleh menggunakan beberapa ciri CSS untuk mensimulasikannya sebagai elemen Kami memanggil elemen tersebut sebagai unsur pseudo.
elemen pseudo CSS digunakan untuk menetapkan kesan khas kepada pemilih tertentu anda boleh memilih kedudukan elemen tertentu dan menggunakan gaya.
Pseudo-element sebenarnya ialah kata kunci yang dilampirkan pada hujung pemilih Melalui elemen pseudo, anda boleh menentukan gaya untuk bahagian tertentu elemen yang dipilih tanpa menggunakan ID atau atribut kelas bagi elemen tersebut.
Sebagai contoh, melalui elemen pseudo, anda boleh menetapkan gaya huruf pertama dalam perenggan, atau memasukkan beberapa kandungan sebelum atau selepas elemen, dsb.
Dalam CSS1 dan CSS2, penggunaan elemen pseudo adalah sama dengan kelas pseudo dan titik bertindih: disambungkan kepada pemilih. Walau bagaimanapun, dalam CSS3, penggunaan titik bertindih tunggal untuk unsur pseudo telah ditukar kepada bertindih berganda:: untuk membezakan kelas pseudo dan unsur pseudo. Oleh itu, adalah disyorkan untuk menggunakan titik dua bertindih dan bukannya bertindih tunggal apabila menggunakan unsur-unsur pseudo.
selector::pseudo-element {
property: value;
}Antaranya, pemilih ialah pemilih, elemen pseudo ialah nama elemen pseudo, sifat ialah atribut dalam CSS, dan nilai ialah nilai yang sepadan dengan atribut.
Nota: Hanya satu unsur pseudo boleh digunakan dalam pemilih dan elemen pseudo mesti mengikut pemilih. Mengikut spesifikasi W3C terkini, anda harus menggunakan dua titik bertindih :: bukannya bertindih tunggal : apabila mentakrifkan unsur pseudo untuk membezakan antara kelas pseudo dan unsur pseudo. Walau bagaimanapun, memandangkan versi lama spesifikasi W3C tidak membuat perbezaan yang istimewa, kebanyakan penyemak imbas pada masa ini menyokong kaedah bertindih tunggal dan bertindih dua untuk mentakrifkan unsur-unsur pseudo.
CSS menyediakan satu siri pseudo-elemen, seperti yang ditunjukkan dalam jadual berikut:
| 伪元素 | 例子 | 例子描述 |
|---|---|---|
| ::after | p::after |
在每个 元素之后插入内容 |
| ::before | p::before |
在每个 元素之前插入内容 |
| ::first-letter | p::first-letter |
匹配每个 元素中内容的首字母 |
| ::first-line | p::first-line |
匹配每个 元素中内容的首行 |
| ::selection | p::selection | 匹配用户选择的元素部分 |
| ::placeholder | input::placeholder | 匹配每个表单输入框(例如 )的 placeholder 属性 |
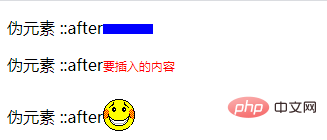
Contoh: menggunakan pseudo-elements::after
<!DOCTYPE html>
<html>
<head>
<style>
p.one::after {
content:"";
display: inline-block;
width: 50px;
height: 10px;
background: blue;
}
p.two::after {
content:"要插入的内容";
color: red;
font-size: 6px;
}
p.three::after {
content: url('./smiley.gif');
position: relative;
top: 8px;
}
</style>
</head>
<body>
<p class="one">伪元素 ::after</p>
<p class="two">伪元素 ::after</p>
<p class="three">伪元素 ::after</p>
</body>
</html> 
(Mempelajari perkongsian video: tutorial video css, bahagian hadapan web)
Atas ialah kandungan terperinci Apa yang boleh dilakukan oleh elemen pseudo css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.



