Analisis ringkas pembolehubah rujukan templat dalam Angular
Artikel ini terus mempelajari Angular dan akan menunjukkan kepada anda pembolehubah rujukan templat dalam Angular saya harap ia akan membantu anda.

<input type="text" [value]="value" #name>
1 Pembolehubah rujukan templat boleh menjadi elemen DOM, Komponen sudut (arahan), elemen, TemplateRef,<🎜 dalam templat Angualr > Malah rujukan kepada Komponen Web, dan apa sebenarnya ia bergantung pada elemen yang dilampirkan (apabila tidak campur tangan dengan arahan) . Seperti dalam kod sampel sebelumnya, pembolehubah rujukan templat ialah rujukan kepada elemen DOM name. [Cadangan tutorial berkaitan: "<input>tutorial sudut"]
<app-component #component [input]="variable"></app-component>
{{ component.input }}
{{ component.func() }} contohapp-component rujukan komponen melalui pembolehubah rujukan templat, yang membenarkan kami untuk mengakses ahli dengan mudah di dalam komponen dalam templat. app-component
2. Angular memberikan nilai kepada pembolehubah templat berdasarkan lokasi pembolehubah yang anda isytiharkan:
- Jika pembolehubah diisytiharkan pada komponen, pembolehubah akan merujuk contoh Komponen.
- Jika pembolehubah diisytiharkan pada penanda HTML standard, pembolehubah akan merujuk elemen tersebut.
- Jika anda mengisytiharkan pembolehubah pada elemen
, pembolehubah akan merujuk contoh
<ng-template>untuk mewakili templat ini.TemplateRef - Jika pembolehubah menentukan nama di sebelah kanan, seperti
, maka pembolehubah akan merujuk kepada arahan atau komponen dengan nama
#var="ngModel"ini pada elemen.exportAs
3 Menggunakan dengan pembolehubah templat NgForm Arahan
di sini menunjukkan cara merujuk nama NgForm arahan untuk merujuk nilai yang berbeza . Dalam contoh di bawah, pembolehubah templat exportAs muncul tiga kali dalam HTML. itemForm
<form #itemForm="ngForm" (ngSubmit)="onSubmit(itemForm)">
<label for="name">Name</label>
<input type="text" id="name" class="form-control" name="name" ngModel required />
<button type="submit">Submit</button>
</form>
<div [hidden]="!itemForm.form.valid">
<p>{{ submitMessage }}</p>
</div> * Jika tiada nilai atribut ngForm, nilai yang dirujuk oleh itemForm akan menjadi elemen . Perbezaan antara <form> ialah Angular akan merujuk Com 和 <code>Directive tanpa menyatakan nilai atribut, manakala Component tidak akan mengubah rujukan tersirat ini (iaitu elemen hosnya). (Saya masih tidak faham maksudnya...Directive
, NgForm ialah rujukan kepada arahan NgForm, yang boleh digunakan untuk menjejaki setiap elemen dalam borang Nilai dan kesahan kawalan. Tidak seperti elemen itemForm asli, arahan
form jika itemForm.form.valid<form> ialah tidak sah. maka atribut form<code>NgForm form akan membolehkan anda melumpuhkan butang serah itemForm.form.validNgForm Sebenarnya, apabila menggunakan sudut untuk menulis halaman senarai, pembolehubah rujukan templat sering digunakan. form

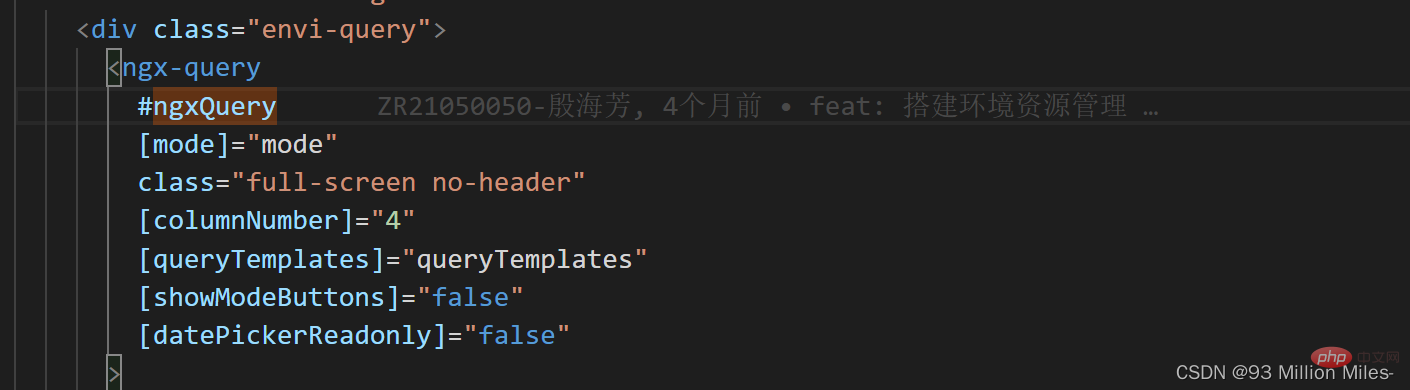
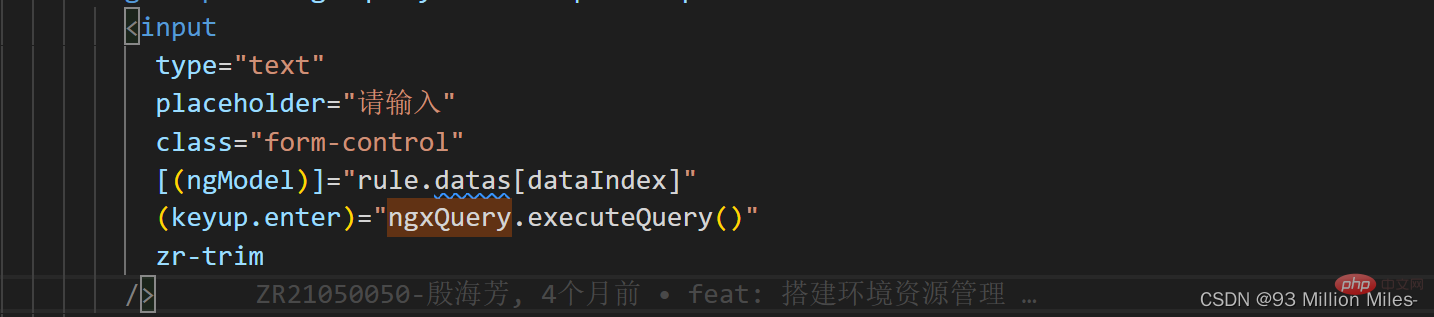
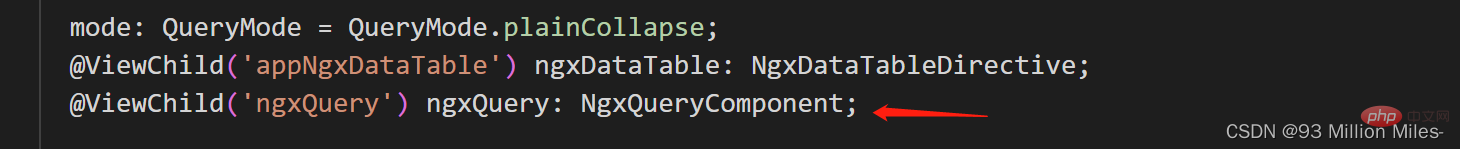
Rujuk kaedah executeQuery() ngxQuery dalam kotak input komponen senarai pembolehubah rujukan dalam ts, kita mesti menggunakan @ViewChild dan @ViewChildren adalah penghias yang disediakan oleh Angular 
<.>
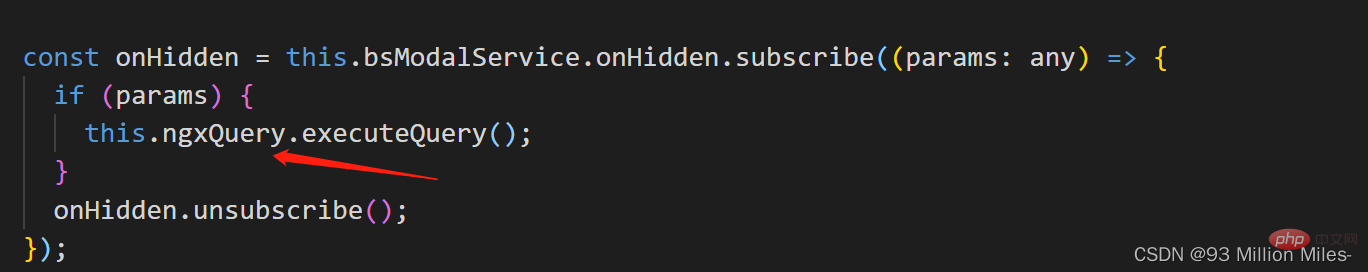
Dalam ts, anda boleh terus memanggil kaedah ExecuteQuery() ngxQuery, dan muat semula senarai apabila parameter dihantar dalam:
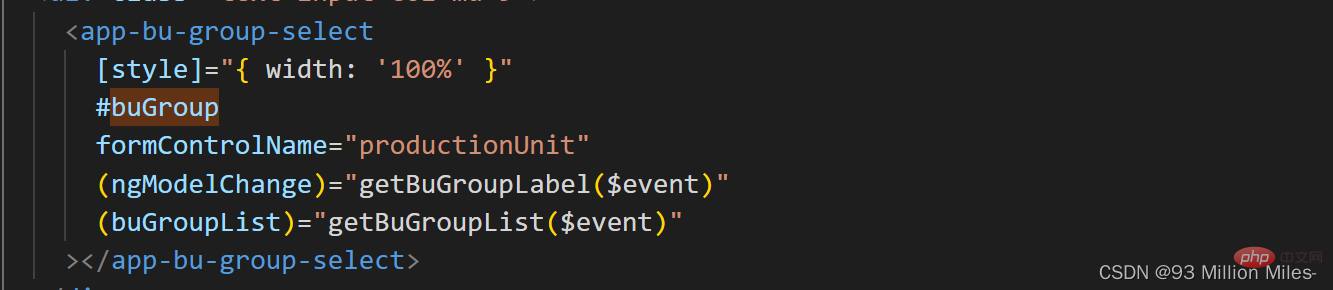
 Untuk komponen ibu bapa-anak, pembolehubah rujukan templat juga boleh digunakan secara langsung:
Untuk komponen ibu bapa-anak, pembolehubah rujukan templat juga boleh digunakan secara langsung:
buGroup ialah tatasusunan dalam bugroupSelectComponent, yang diluluskan sebagai pembolehubah rujukan templat melalui komponen induk-anak Datang ke:
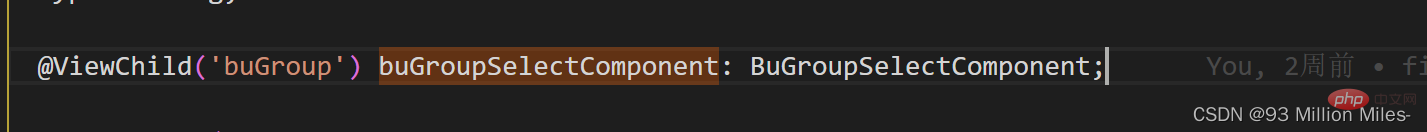
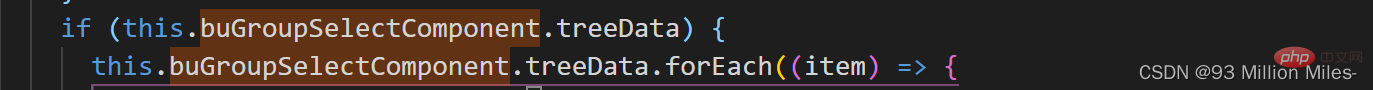
 Dapatkan nilai komponen anak dalam komponen induk ts dan gunakan:
Dapatkan nilai komponen anak dalam komponen induk ts dan gunakan: 
Video Pengaturcaraan !
!
Atas ialah kandungan terperinci Analisis ringkas pembolehubah rujukan templat dalam Angular. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Mari bercakap tentang metadata dan penghias dalam Angular
Feb 28, 2022 am 11:10 AM
Mari bercakap tentang metadata dan penghias dalam Angular
Feb 28, 2022 am 11:10 AM
Artikel ini meneruskan pembelajaran Angular, membawa anda memahami metadata dan penghias dalam Angular, dan memahami secara ringkas penggunaannya, saya harap ia akan membantu semua orang.
 Pembelajaran sudut bercakap tentang komponen kendiri (Komponen Kendiri)
Dec 19, 2022 pm 07:24 PM
Pembelajaran sudut bercakap tentang komponen kendiri (Komponen Kendiri)
Dec 19, 2022 pm 07:24 PM
Artikel ini akan membawa anda untuk terus belajar sudut dan memahami secara ringkas komponen kendiri (Komponen Kendiri) dalam Angular Saya harap ia akan membantu anda!
 Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ialah platform JavaScript yang boleh diakses secara bebas untuk mencipta aplikasi dinamik. Ia membolehkan anda menyatakan pelbagai aspek aplikasi anda dengan cepat dan jelas dengan memanjangkan sintaks HTML sebagai bahasa templat. Angular.js menyediakan pelbagai alatan untuk membantu anda menulis, mengemas kini dan menguji kod anda. Selain itu, ia menyediakan banyak ciri seperti penghalaan dan pengurusan borang. Panduan ini akan membincangkan cara memasang Angular pada Ubuntu24. Mula-mula, anda perlu memasang Node.js. Node.js ialah persekitaran berjalan JavaScript berdasarkan enjin ChromeV8 yang membolehkan anda menjalankan kod JavaScript pada bahagian pelayan. Untuk berada di Ub
 Penjelasan terperinci tentang pengurus keadaan pembelajaran sudut NgRx
May 25, 2022 am 11:01 AM
Penjelasan terperinci tentang pengurus keadaan pembelajaran sudut NgRx
May 25, 2022 am 11:01 AM
Artikel ini akan memberi anda pemahaman yang mendalam tentang pengurus negeri Angular NgRx dan memperkenalkan cara menggunakan NgRx saya harap ia akan membantu anda!
 Analisis ringkas tentang cara menggunakan editor monaco dalam sudut
Oct 17, 2022 pm 08:04 PM
Analisis ringkas tentang cara menggunakan editor monaco dalam sudut
Oct 17, 2022 pm 08:04 PM
Bagaimana untuk menggunakan monaco-editor dalam sudut? Artikel berikut merekodkan penggunaan monaco-editor dalam sudut yang digunakan dalam perniagaan baru-baru ini. Saya harap ia akan membantu semua orang!
 Artikel yang meneroka pemaparan sisi pelayan (SSR) dalam Angular
Dec 27, 2022 pm 07:24 PM
Artikel yang meneroka pemaparan sisi pelayan (SSR) dalam Angular
Dec 27, 2022 pm 07:24 PM
Adakah anda tahu Angular Universal? Ia boleh membantu tapak web menyediakan sokongan SEO yang lebih baik!
 Angular NG-ZORRO dengan cepat membangunkan sistem bahagian belakang
Apr 21, 2022 am 10:45 AM
Angular NG-ZORRO dengan cepat membangunkan sistem bahagian belakang
Apr 21, 2022 am 10:45 AM
Artikel ini akan berkongsi dengan anda pengalaman praktikal Angular dan mempelajari cara membangunkan sistem bahagian belakang dengan cepat menggunakan angualr digabungkan dengan ng-zorro. Saya harap ia akan membantu semua orang.
 Apakah yang perlu saya lakukan jika projek itu terlalu besar? Bagaimana untuk membahagikan projek Angular dengan munasabah?
Jul 26, 2022 pm 07:18 PM
Apakah yang perlu saya lakukan jika projek itu terlalu besar? Bagaimana untuk membahagikan projek Angular dengan munasabah?
Jul 26, 2022 pm 07:18 PM
Projek Angular terlalu besar, bagaimana untuk membahagikannya secara munasabah? Artikel berikut akan memperkenalkan kepada anda cara membahagikan projek Angular secara munasabah. Saya harap ia akan membantu anda!






