
Apakah yang perlu saya lakukan jika projek Vue dimuatkan dengan perlahan untuk kali pertama? Artikel berikut akan memperkenalkan kepada anda sebab halaman vue lambat dimuatkan buat kali pertama dan dua penyelesaian saya harap ia akan membantu semua orang!

Apabila projek yang membungkus vue digunakan ke pelayan buat kali pertama, saya mendapati bahawa pemuatan awal adalah sangat perlahan. Ia mengambil masa hampir 20 saat untuk halaman itu beban. Sebab utama ialah jika halaman tersebut dibungkus tanpa konfigurasi yang berkaitan, fail sumber akan menjadi sangat besar, dan ia akan memakan masa yang sangat lama untuk memuatkan kesemuanya sekaligus. Berikut ialah ringkasan ringkas beberapa penyelesaian pengoptimuman yang telah saya gunakan. (Belajar perkongsian video: tutorial video vuejs)
Pertama sekali, kita boleh memasang pemalam webpack-bundle-analyzer Melalui pemalam ini, kita boleh melihat saiz fail yang dibungkus semasa pembungkusan, yang boleh dilihat dengan jelas untuk melihat fail yang lebih besar.
1.
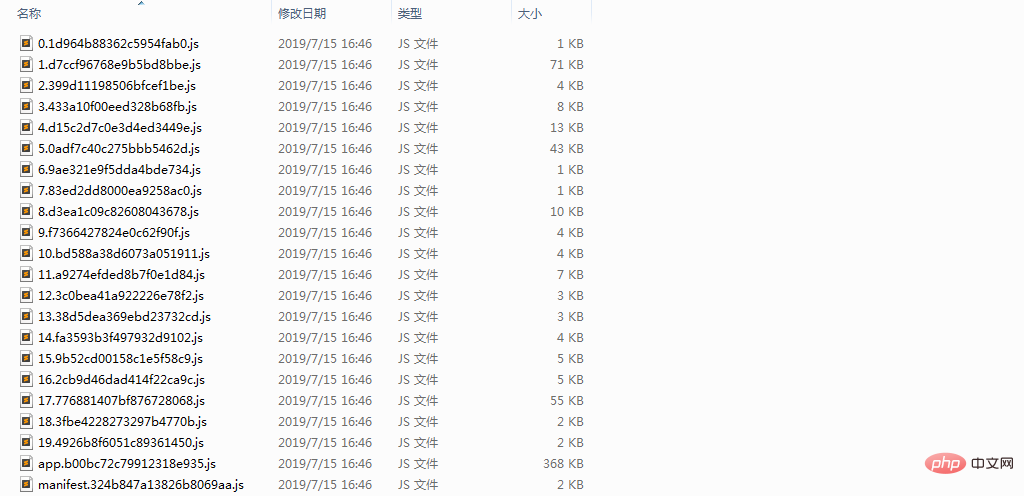
Selepas penyusunan, kami akan melihat banyak fail .map dalam folder ini terutamanya membantu kami menyahpepijat kod dalam talian dan melihat gaya. Oleh itu, untuk mengelakkan pakej penggunaan terlalu besar, fail ini biasanya tidak dijana.
Tetapkan nilai productionSourceMap kepada false dalam fail config/index.js Selepas pembungkusan semula, anda boleh melihat bahawa tiada fail peta dalam fail projek (saiz fail 35MB–>10.5MB) <.>
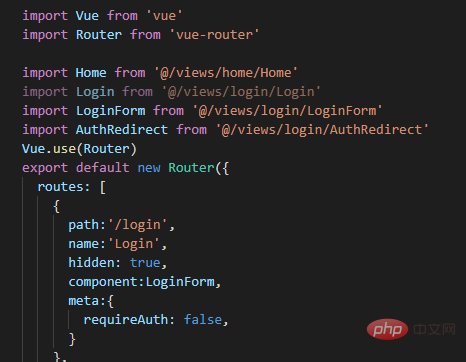
2. halaman lalai, manakala halaman lain hanya boleh diklik pada Ia perlu dimuatkan kemudian. Menggunakan pemuatan malas boleh membahagikan sumber dalam halaman kepada beberapa bahagian, sekali gus mengurangkan masa yang dihabiskan untuk memuatkan pertama. Konfigurasi penghalaan memuatkan malas:
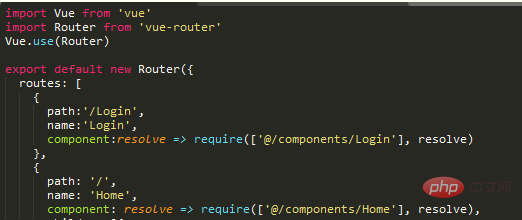
Konfigurasi penghalaan tidak memuatkan malas:

Penyelesaian 2
Mengapa menggunakan CDN
Menggunakan CDN terutamanya menyelesaikan dua masalah: Masa pembungkusan terlalu lama, saiz kod yang dibungkus terlalu besar, dan permintaannya perlahan
Rangkaian pelayan tidak Stabil lebar jalur tidak tinggi, menggunakan CDN boleh mengelakkan masalah lebar jalur pelayan
Langkah khusus
1 dalam /index.html
Nota: Selepas mengubah suai konfigurasi, ia masih menggesa bahawa Elemen tidak ditentukan Ini kerana Elemen bergantung pada Vue, dan vue.js perlu diperkenalkan sebelum elemen-ui. jadi vue.js juga mesti diperkenalkan menggunakan cnd.2. Ubah suai konfigurasi dalam /build/webpack.base.conf.js. Tambahkan atribut luaran pada module.exports (lihat https://webpack.docschina.org/configuration/externals/ untuk butiran), dengan kunci adalah yang dirujuk dalam projek dan nilainya ialah nama sumber yang dirujuk. Perlu diingat bahawa nama sumber perlu menyemak kod sumber JS yang dirujuk untuk melihat pembolehubah global Contohnya, pembolehubah global elemen-ui ialah ELEMEN<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue-manage-system</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
<script src="https://cdn.bootcss.com/vue/2.5.3/vue.js"></script>
<script src="https://cdn.bootcss.com/vue-router/2.7.0/vue-router.min.js"></script>
<script src="https://cdn.bootcss.com/axios/0.17.1/axios.min.js"></script>
<link rel="stylesheet" href="https://cdn.bootcss.com/element-ui/2.4.0/theme-chalk/index.css">
<script src="https://cdn.bootcss.com/element-ui/2.4.0/index.js"></script>
</head>
<body>
<div id="app"></div>
</body>
</html>Jika anda tidak memadamkan import asal, projek masih akan mengimport sumber daripada node_modules.
module.exports = {
context: path.resolve(__dirname, '../'),
entry: {
app: './src/main.js'
},
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'ElementUI': 'ELEMENT',
'axios': 'axios',
}
} (Perkongsian video pembelajaran:
pembangunan bahagian hadapan web ,
,
Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika projek Vue dimuatkan dengan perlahan untuk kali pertama? Dua penyelesaian. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!