 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Bagaimana untuk mengalih keluar atribut yang diperlukan dalam jquery
Bagaimana untuk mengalih keluar atribut yang diperlukan dalam jquery
Bagaimana untuk mengalih keluar atribut yang diperlukan dalam jquery
Dalam jquery, anda boleh menggunakan kaedah removeAttr() untuk mengalih keluar atribut yang diperlukan bagi sesuatu elemen Kaedah ini digunakan untuk mengalih keluar satu atau lebih atribut daripada elemen yang dipilih. , sintaks ialah "objek elemen yang ditentukan.removeAttr("diperlukan");".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Cara mengalih keluar atribut yang diperlukan dalam jquery
Atribut yang diperlukan ialah atribut Boolean.
Atribut yang diperlukan menyatakan bahawa medan input mesti diisi sebelum menyerahkan borang.
Nota: atribut yang diperlukan digunakan pada jenis input berikut: teks, carian, url, tel, e-mel, kata laluan, pemilih tarikh, nombor, kotak pilihan, radio dan fail. Sintaks
ialah:
<input required>
kaedah removeAttr() mengalih keluar satu atau lebih atribut daripada elemen yang dipilih.
Sintaks
$(selector).removeAttr(attribute)
atribut diperlukan. Menentukan satu atau lebih atribut untuk dialih keluar. Untuk mengalih keluar beberapa sifat, pisahkan nama harta dengan ruang.
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="123/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").removeAttr("required");
});
});
</script>
</head>
<body>
<form action="demo-form.php">
Username: <input type="text" name="usrname" required>
<input type="submit">
</form>
<button>去除required属性 </button>
</body>
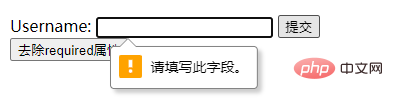
</html>Hasil keluaran:
Sebelum mengklik butang alih keluar atribut:

Klik Anda boleh klik terus selepas mengalih keluar butang atribut.
Cadangan tutorial video: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar atribut yang diperlukan dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ialah perpustakaan JavaScript yang pantas, kecil dan kaya dengan ciri yang digunakan secara meluas dalam pembangunan bahagian hadapan. Sejak dikeluarkan pada tahun 2006, jQuery telah menjadi salah satu alat pilihan untuk banyak pembangun, tetapi dalam aplikasi praktikal, ia juga mempunyai beberapa kelebihan dan kekurangan. Artikel ini akan menyediakan analisis mendalam tentang kelebihan dan kekurangan jQuery dan menggambarkannya dengan contoh kod khusus. Kelebihan: 1. Sintaks ringkas Reka bentuk sintaks jQuery adalah ringkas dan jelas, yang boleh meningkatkan kebolehbacaan dan kecekapan menulis kod. sebagai contoh,
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s





