Pembangunan praktikal nod alat baris arahan mycli
Artikel ini akan membawa anda langkah demi langkah untuk memahami amalan nod, dan bercakap tentang cara membuat alat/perancah baris arahan mycli berdasarkan nod.

Inisialisasi
Mula-mula pastikan terdapat persekitaran node.js pada komputer anda
Baris arahan melaksanakan kod berikut untuk memulakan fail package.json
npm init -y
Pada masa ini, pelaksanaan baris arahan mycli pasti akan melaporkan ralat.

Konfigurasikan perintah tersuai
package.json Tambah medan bin, kaitkan mycli Perintah
- Setiap arahan sepadan dengan fail boleh laku
"bin": {
"mycli": "./test.js"
},- Buat fail
/test.jsbaharu
console.log("mycli命令执行成功");- memerlukan perintah pemasangan
install, tetapi projek itu belum diterbitkan ke npm, jadi buat sementara waktu, gunakan perintahnpm linkuntuk mengaitkan perintahmyclidengan dunia global.
Jika anda melaksanakan baris arahan pada masa ini mycli, tiada lagi ralat akan dilaporkan.

Konfigurasi skrip
fail test.js:
console.log("mycli命令执行成功");Kemudian Laksanakan mycli sekali lagi, dan tetingkap pop timbul ralat akan muncul

Ini kerana melaksanakan perintah mycli adalah bersamaan dengan membenarkan komputer melaksanakan fail. , dan sistem komputer tidak dapat melaksanakan terus fail js , yang memerlukan kami menambah konfigurasi pada baris pertama kod skrip untuk menentukan program node.js pada komputer untuk melaksanakan skrip js fail.
#!/usr/bin/env node
Disebabkan menukar persekitaran pelaksanaan, anda perlu memadamkan fail yang dipautkan sebelum ini Lokasi fail mungkin C:Program Filesnodejsnode_modules dan padamkannya, dan kemudian laksanakan semula. myclinpm linkSekarang laksanakan
mycli
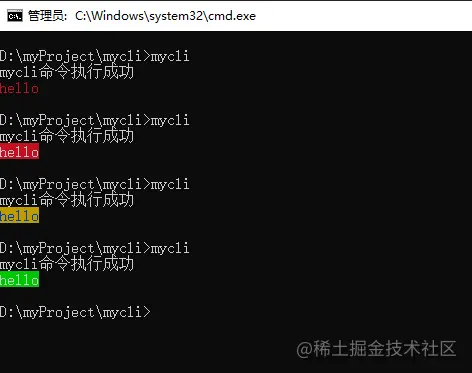
- Baris arahan mengeluarkan fon berwarna-warni
Chalk Kesan pemuatan, Serupa adalah perpustakaan kemajuan Ora arahan reka bentuk commander fungsi interaktif (seperti bertanya soalan...) inquirer
Kapur
Pasangnpm install chalk@4.1.2 -S
const chalk = require("chalk");
// chalk
// const hello = chalk.red("hello");
// const hello = chalk.blue.bgRed("hello");
// const hello = chalk.blue.bgYellow("hello");
const hello = chalk.rgb(200, 200, 200).bgRgb(0, 200, 3)("hello");
console.log(hello);
Ora
Pasangnpm install ora@4.0.3 -S
const ora = require("ora");
// ora
const spinner = ora({
text: "安装中..."
});
spinner.start();
setTimeout(() => {
// spinner.stop();
spinner.succeed("安装成功");
// console.log("安装成功");
}, 2000)- Mula memuatkan
start Berhenti memuatkan stop Tamatkan pemuatan dan dibangunkan dengan gaya yang berjaya succeed
komander Perintah yang kerap digunakan dalam , seperti
vue -V dan arahan lain untuk melaksanakan arahan sedemikian, anda perlu menggunakan pustaka git --versionkomandervue create. Perintah yang diikuti dengan
dsb. boleh difahami sebagai parameter arahan Kemudian kita perlu mendapatkan parameter ini dan memproses peristiwa yang berbeza dengan menilai perbezaan dalam parameter. -V--helpDalam persekitaran
, anda boleh mendapatkan parameter ini melalui . Pustaka komanderprocess.argv membantu kami merangkum beberapa kaedah tanpa perlu menilai arahan yang dibawa oleh input pengguna.
npm install commander@8.2.0 -S
const commander = require("commander");
// ...
commander.parse(process.argv); // 放在后面 akan Kami secara automatik dibekalkan dengan beberapa arahan, seperti , mari kita uji di bawah: --help
mycli --help
commander.version("1.0.0");. mycli -V1.0.0
commander.option(指令名, 描述, 回调函数)
- :
-
--init
commander.option("--init", "this is init", () => {
// chalk
// const hello = chalk.red("hello");
// const hello = chalk.blue.bgRed("hello");
// const hello = chalk.blue.bgYellow("hello");
const hello = chalk.rgb(200, 200, 200).bgRgb(0, 200, 3)("hello");
console.log(hello);
// ora
const spinner = ora({
text: "安装中..."
});
spinner.start();
setTimeout(() => {
// spinner.stop();
spinner.succeed("安装成功");
// console.log("安装成功");
}, 1000)
})mycli --init
- 在指令中传递参数的写法
commander.option("--number <num>", "log a number", (num) => {
console.log(num);
})<参数名>表示必传的参数,[参数名]表示非必传的参数。控制台输入mycli --number 100回车,可以看到会输出100。
自定义命令方法
commander.command("create <projectName>").action((projectName)=>{
console.log(projectName);
})执行 mycli create xx 回车,控制台可以看到 输出了xx。
查看帮助
执行 mycli --help,可以看到我们刚才配置的指令和命令都出现在了帮助列表里。
inquirer
- 安装
npm install inquirer -S
prompt提问的方法
inquirer.prompt([
{
type: "input",
name: "username",
message: "请输入用户名:"
}
]).then((answer)=>{
})type表示问题的类型,取值可能是:input, number, password, editor等。
answer 是 {username: 输入的值}
- type是输入类型的
input
const inquirer = require("inquirer");
commander.command("add user").action(() => {
inquirer.prompt([
{
type: "input",
name: "username",
message: "请输入用户名:"
}
]).then((answer) => {
console.log(answer);
})
})- type是判断类型的
confirm
commander.command("testcon").action(() => {
inquirer.prompt([
{
type: "confirm",
name: "age",
message: "是否大于18岁?"
}
]).then((answer) => {
console.log(answer);
})
})输入y或n来进行判断。
- type是单选类型
list
commander.command("testlist").action(() => {
inquirer.prompt([
{
type: "list",
name: "lib",
message: "选择用到的框架:",
choices: [
"vue2",
"vue3",
"react",
"svelte",
]
}
]).then((answer) => {
console.log(answer);
})
})执行 mycli testlist 命令:
下载模板
download-git-repo是一个拉取代码的工具。
安装
npm install download-git-repo@3.0.2 -S
- 使用
const downgit = require("download-git-repo");
downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) {
console.log(err)
})downgit方法里面的第一个参数理解为在github上面下载kongcodes用户的vue3-vant项目模板。第二个参数downUrl 为要将模板下载到什么目录下。第三个参数clone 是否要用git clone下载。第四个参数 为下载完成执行的一些事情。
- 结合
command方法使用
commander.command("create <projectName>").action((projectName) => {
const spinner = ora({
text: "正在下载https://github.com/kongcodes/vue3-vant..."
});
spinner.start();
fs.mkdirSync(`./${projectName}`);
const downUrl = `${process.cwd()}\\${projectName}`;
downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) {
if (err) throw err;
spinner.stop();
console.log(chalk.green("downgit success"));
})
})执行 mycli create pro 回车,会在当前目录下创建pro目录,下载vue3-vant模板到这个目录里。
代码地址
https://github.com/kongcodes/mycli
更多node相关知识,请访问:nodejs 教程!
Atas ialah kandungan terperinci Pembangunan praktikal nod alat baris arahan mycli. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Perbezaan antara nodejs dan tomcat
Apr 21, 2024 am 04:16 AM
Perbezaan antara nodejs dan tomcat
Apr 21, 2024 am 04:16 AM
Perbezaan utama antara Node.js dan Tomcat ialah: Runtime: Node.js adalah berdasarkan masa jalan JavaScript, manakala Tomcat ialah bekas Java Servlet. Model I/O: Node.js menggunakan model tidak menyekat tak segerak, manakala Tomcat menyekat segerak. Pengendalian konkurensi: Node.js mengendalikan konkurensi melalui gelung peristiwa, manakala Tomcat menggunakan kumpulan benang. Senario aplikasi: Node.js sesuai untuk aplikasi masa nyata, intensif data dan konkurensi tinggi, dan Tomcat sesuai untuk aplikasi web Java tradisional.
 Perbezaan antara nodejs dan vuejs
Apr 21, 2024 am 04:17 AM
Perbezaan antara nodejs dan vuejs
Apr 21, 2024 am 04:17 AM
Node.js ialah masa jalan JavaScript bahagian pelayan, manakala Vue.js ialah rangka kerja JavaScript sisi klien untuk mencipta antara muka pengguna interaktif. Node.js digunakan untuk pembangunan bahagian pelayan, seperti pembangunan API perkhidmatan belakang dan pemprosesan data, manakala Vue.js digunakan untuk pembangunan sisi klien, seperti aplikasi satu halaman dan antara muka pengguna yang responsif.
 Adakah nodejs rangka kerja bahagian belakang?
Apr 21, 2024 am 05:09 AM
Adakah nodejs rangka kerja bahagian belakang?
Apr 21, 2024 am 05:09 AM
Node.js boleh digunakan sebagai rangka kerja bahagian belakang kerana ia menawarkan ciri seperti prestasi tinggi, kebolehskalaan, sokongan merentas platform, ekosistem yang kaya dan kemudahan pembangunan.
 Apakah perbezaan antara fail npm dan npm.cmd dalam direktori pemasangan nodejs?
Apr 21, 2024 am 05:18 AM
Apakah perbezaan antara fail npm dan npm.cmd dalam direktori pemasangan nodejs?
Apr 21, 2024 am 05:18 AM
Terdapat dua fail berkaitan npm dalam direktori pemasangan Node.js: npm dan npm.cmd Perbezaannya adalah seperti berikut: sambungan berbeza: npm ialah fail boleh laku dan npm.cmd ialah pintasan tetingkap arahan. Pengguna Windows: npm.cmd boleh digunakan daripada command prompt, npm hanya boleh dijalankan dari baris arahan. Keserasian: npm.cmd adalah khusus untuk sistem Windows, npm tersedia merentas platform. Cadangan penggunaan: Pengguna Windows menggunakan npm.cmd, sistem pengendalian lain menggunakan npm.
 Adakah nodejs bahasa pembangunan bahagian belakang?
Apr 21, 2024 am 05:09 AM
Adakah nodejs bahasa pembangunan bahagian belakang?
Apr 21, 2024 am 05:09 AM
Ya, Node.js ialah bahasa pembangunan bahagian belakang. Ia digunakan untuk pembangunan bahagian belakang, termasuk mengendalikan logik perniagaan sebelah pelayan, mengurus sambungan pangkalan data dan menyediakan API.
 Apakah pembolehubah global dalam nodejs
Apr 21, 2024 am 04:54 AM
Apakah pembolehubah global dalam nodejs
Apr 21, 2024 am 04:54 AM
Pembolehubah global berikut wujud dalam Node.js: Objek global: modul Teras global: proses, konsol, memerlukan pembolehubah persekitaran Runtime: __dirname, __filename, __line, __column Constants: undefined, null, NaN, Infinity, -Infinity
 Adakah terdapat perbezaan besar antara nodejs dan java?
Apr 21, 2024 am 06:12 AM
Adakah terdapat perbezaan besar antara nodejs dan java?
Apr 21, 2024 am 06:12 AM
Perbezaan utama antara Node.js dan Java ialah reka bentuk dan ciri: Didorong peristiwa vs. didorong benang: Node.js dipacu peristiwa dan Java dipacu benang. Satu-benang vs. berbilang benang: Node.js menggunakan gelung acara satu-benang dan Java menggunakan seni bina berbilang benang. Persekitaran masa jalan: Node.js berjalan pada enjin JavaScript V8, manakala Java berjalan pada JVM. Sintaks: Node.js menggunakan sintaks JavaScript, manakala Java menggunakan sintaks Java. Tujuan: Node.js sesuai untuk tugas intensif I/O, manakala Java sesuai untuk aplikasi perusahaan besar.
 Mana satu untuk dipilih antara nodejs dan java?
Apr 21, 2024 am 04:40 AM
Mana satu untuk dipilih antara nodejs dan java?
Apr 21, 2024 am 04:40 AM
Node.js dan Java masing-masing mempunyai kebaikan dan keburukan dalam pembangunan web, dan pilihan bergantung pada keperluan projek. Node.js cemerlang dalam aplikasi masa nyata, pembangunan pesat dan seni bina perkhidmatan mikro, manakala Java cemerlang dalam sokongan, prestasi dan keselamatan gred perusahaan.










