
Kategori fungsi alat dalam jquery: 1. Operasi pada tatasusunan dan objek, seperti fungsi "$.each()" untuk merentasi tatasusunan dan fungsi "grep()" penapisan data 2. Operasi rentetan, seperti sebagai " Fungsi $.trim()" mengalih keluar ruang; 3. Operasi ujian, seperti fungsi "$.contains()" untuk mengesan nod DOM 4. operasi URL, seperti fungsi "$.proxy()". mengikat skop acara; 5. Pengesanan penyemak imbas, seperti mendapatkan sifat objek "$.browser".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Apakah fungsi alat
Dalam jQuery, fungsi alat dilampirkan terus pada objek jQuery dan sasaran objek jquery Definisi itu sendiri , iaitu, fungsi global, secara kolektif dipanggil fungsi alat, atau fungsi Utiliti. Mereka mempunyai ciri yang jelas. fungsi alat mengendalikan objek yang berbeza, yang boleh dibahagikan kepada kategori berikut:
$.函数名()或jquery.函数()
Pengesanan penyemak imbas
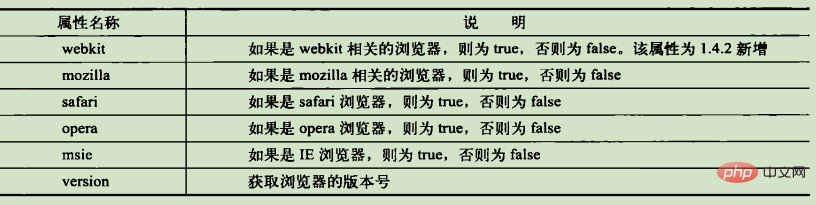
Operasi tatasusunan dan objekMaklumat nama atau versi penyemak imbasWalaupun jquery mempunyai keserasian penyemak imbas yang baik, kadangkala pembangun program perlu mendapatkan maklumat berkaitan pelayar untuk Menyediakan pengguna atau program. ia boleh diperolehi dengan mengakses sifat objek $.browser. Objek $.browser ialah objek jQuery.browser, yang digunakan untuk mengendalikan transaksi berkaitan penyemak imbas Sifat objek ini adalah seperti berikut:
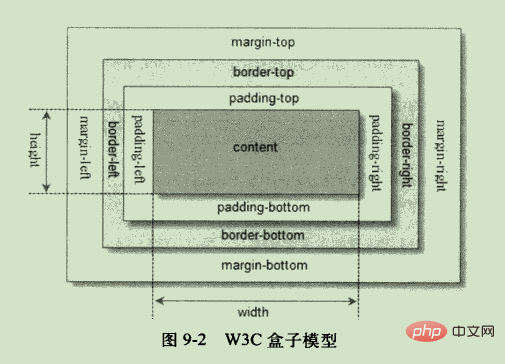
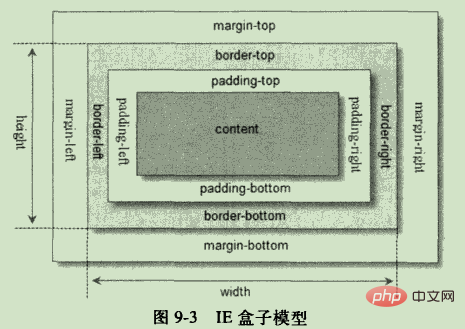
Kotak. Model
Model kotak ialah kata nama eksklusif dalam CSS, digunakan untuk menerangkan pelbagai atribut dalam tetapan halaman
Lebar dan tinggi model kotak W3C tidak termasuk pelapik dan sempadan
$.support.boxAtribut Model adalah benar untuk W3C model kotak, sebaliknya ia ialah model kotak IE
 Operasi tatasusunan dan objek
Operasi tatasusunan dan objek

Parameter obj mewakili tatasusunan atau objek yang akan dilalui, dan fn dilaksanakan untuk setiap elemen yang dilalui Fungsi panggil balik mengandungi dua parameter, para1 mewakili nombor siri tatasusunan atau sifat objek, dan para2 mewakili unsur-unsur. tatasusunan dan sifat-sifat objek. 2) Melintasi objek
Selain merentasi tatasusunan, fungsi $.each() juga boleh melintasi objek dan mendapatkan sifat dan nilai objek.
3) Penapisan data
$.each(obj,fn(para1,para2))
Antaranya, tatasusunan parameter ialah tatasusunan asal yang akan ditapis, dan dua parameter boleh ditetapkan dalam fungsi panggil balik fn, di mana elementOfArray ialah elemen dalam tatasusunan, indexInArray ialah nombor siri elemen dalam tatasusunan sebagai tambahan, pilihan [invert] ialah nilai Boolean, yang menunjukkan sama ada hendak menyongsangkan hasil mengikut peraturan fn palsu, yang bermaksud tidak menyongsangkan Jika ia benar, ia bermaksud menyongsangkan data yang bertentangan dengan peraturan fn.
Keadaan Dalam pengembalian fn memunggah, contohnya: ele >5 && indeks <8
4) Perubahan data
Ubah suai elemen yang dipilih dalam tatasusunan mengikut kepada syarat yang ditentukan ,
$.grep(array,function(elementOfArray,indexInArray),[invert])
Antaranya, tatasusunan parameter ialah tatasusunan asal yang akan ditukar, dan dua parameter boleh ditetapkan dalam fungsi panggil balik fn, dengan eleArr ialah elemen dalam tatasusunan, dan indexArr ialah nombor jujukan elemen dalam tatasusunan.
5) Carian data
Dalam jQuery, jika anda ingin mencari elemen dalam tatasusunan, anda boleh menggunakan fungsi utiliti $.inArray(), yang bersamaan dengan menggunakan indexOf( dalam JavaScript ) mencari aksara tertentu dalam rentetan. Dalam fungsi alat $.inArray(), jika elemen tertentu ditemui, nombor indeks elemen dalam tatasusunan dikembalikan, jika tidak, nilai -1 dikembalikan. Format panggilan adalah seperti berikut:
Antaranya, nilai parameter mewakili objek yang hendak dicari, dan tatasusunan mewakili tatasusunan objek carian.$.map(array,fn(eleArr,indexArr))
Operasi rentetan
$.inArray(value,array)
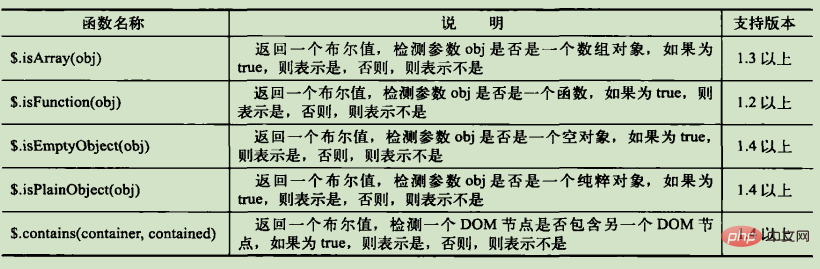
Uji operasi 原始对象:即对象是否通过{}或 new Object()关键字创建 $.contains()函数 $.contains()函数用于检测在一个DOM节点中是否包含另外一个DOM节点,其语法如下: 其中:参数container为Object,是一个DOM元素,作为容器,可以包含其他DOM元素;参数contained也是一个DOM是一个节点,可能被其他元素包含。整个函数返回一个布尔值,如果包含返回true,否则返回false。 URL操作 其中:参数obj表示需要进行序列化的对象,该对象可以是数组、jQuery元素、普通对象;可选项参数[traditional],表示是否使用普通话的方式浅层序列化,该函数返回一个序列化,该函数返回一个序列化后的字符串。 $.extend()扩展工具函数 $.proxy()函数 改变绑定事件的作用域 视频教程推荐:jQuery视频教程 Atas ialah kandungan terperinci Apakah kategori fungsi alat dalam jquery?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
$.contains(container,contained)
$.param(obj,[traditional])
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 js rentetan kepada tatasusunan
js rentetan kepada tatasusunan
 vscode mencipta kaedah fail html
vscode mencipta kaedah fail html