
Dalam CSS3, kaedah rotate3d() digunakan untuk mentakrifkan penjelmaan 3D sesuatu elemen Ia menggerakkan elemen di sekeliling paksi tetap tanpa mengubah bentuknya parameter ditetapkan kepada nombor positif, elemen akan Bergerak mengikut arah jam Jika parameter ditetapkan kepada nombor negatif, elemen akan bergerak melawan arah jam Sintaks ialah "transform:rotate3d(x,y,z,angle)".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
rotate3d() Fungsi CSS mentakrifkan transformasi yang menggerakkan elemen di sekeliling paksi tetap tanpa mengubah bentuknya. Jumlah gerakan ditentukan oleh sudut yang ditentukan, jika positif, gerakan akan mengikut arah jam, jika negatif, ia akan mengikut lawan jam.
Dalam ruang 3D, putaran mempunyai 3 dimensi bebas, menerangkan paksi putaran. Paksi putaran ditakrifkan oleh set vektor [x, y, z] dan dilalui melalui titik asal transformasi (iaitu ditakrifkan melalui sifat CSS asal-ubah). Jika vektor ini diberikan nilai bukan piawai, iaitu apabila jumlah kuasa dua bagi 3 nilai koordinat tidak sama dengan 1, ia akan dinormalkan secara dalaman secara tersirat. Vektor bukan piawai, seperti null dan [0, 0, 0], akan menyebabkan putaran tidak mempunyai kesan, tetapi tidak akan menjejaskan kesan lain bagi keseluruhan sifat CSS (Nota Penterjemah: seperti berbilang transformasi dalam transformasi).
Berbeza dengan putaran satah, gabungan putaran 3D secara amnya tidak komutatif ini bermakna susunan nilai yang mentakrifkan peraturan putaran dikawal dengan ketat.
Sintaks
1 |
|
Nilai
x
y
z
jenis
Contoh adalah seperti berikut:
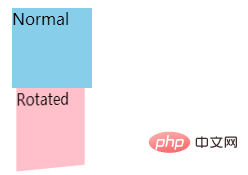
Putar mengelilingi paksi Y
HTML
1 2 3 |
|
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
Kesan

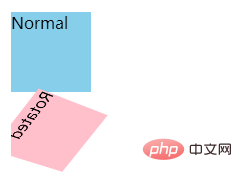
Putar di sekeliling paksi tersuai
HTML
1 2 3 |
|
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
Kesan

(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menggunakan kaedah rotate3d dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!