 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Ringkasan pengetahuan pengumpulan sampah mengenai mekanisme tersembunyi JavaScript
Ringkasan pengetahuan pengumpulan sampah mengenai mekanisme tersembunyi JavaScript
Ringkasan pengetahuan pengumpulan sampah mengenai mekanisme tersembunyi JavaScript
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu-isu yang berkaitan dengan pengumpulan sampah adalah mekanisme tersembunyi JavaScript. Saya harap ia akan membantu kepada semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
1 🎜>
Pengumpulan sampah adalah mekanisme tersembunyi Kita biasanya tidak perlu risau tentang kutipan sampah, kita hanya perlu fokus pada pembangunan fungsi. Tetapi ini tidak bermakna bahawa kita boleh duduk dan berehat semasa menulis JavaScript Apabila fungsi yang kita laksanakan menjadi semakin kompleks dan jumlah kod terkumpul, masalah prestasi menjadi semakin ketara. Cara menulis kod yang dilaksanakan dengan lebih pantas dan menggunakan kurang memori adalah usaha pengaturcara yang tidak berkesudahan. Seorang pengaturcara yang cemerlang sentiasa boleh mencapai hasil yang menakjubkan dengan sumber yang sangat terhad Ini juga perbezaan antara makhluk biasa dan tuhan yang menyendiri. JavaScript
- Objek atau pembolehubah yang bukan dirujuk;
- Objek yang tidak boleh diakses (rujukan bulat antara berbilang objek); gunakan mereka lagi. Walaupun objek tidak boleh diakses disambungkan, ia masih tidak boleh diakses dari luar dan oleh itu tidak boleh digunakan semula. Objek atau pembolehubah yang memenuhi syarat di atas tidak akan digunakan lagi dalam pelaksanaan program pada masa hadapan, jadi ia boleh dianggap dengan selamat sebagai kutipan sampah.
) bertanggungjawab untuk mengitar semula pembolehubah tidak berguna dan ruang memori yang diduduki semasa pelaksanaan program. Fenomena bahawa objek masih wujud dalam ingatan walaupun ia tidak mempunyai kemungkinan untuk digunakan semula dipanggilBolehkah dikatakan sampah yang memenuhi definisi di atas adalah "sampah mutlak", dan sampah lain yang tersembunyi dalam program itu adalah "sampah relatif"?
3. Pengumpulan Sampah Mekanisme pengumpulan sampah (
kebocoran ingatan
. Kebocoran memori adalah fenomena yang sangat berbahaya, terutamanya dalam program yang berjalan lama. Jika program mempunyai kebocoran memori, ia akan menduduki lebih banyak ruang memori sehingga ia kehabisan memori.GC,Garbage CollectionString, objek dan tatasusunan tidak mempunyai saiz tetap, jadi peruntukan storan dinamik untuknya hanya boleh dilakukan apabila saiznya diketahui. Setiap kali program JavaScript mencipta rentetan, tatasusunan atau objek, jurubahasa memperuntukkan memori untuk menyimpan entiti. Apabila memori diperuntukkan secara dinamik seperti ini, ia mesti dibebaskan akhirnya supaya ia boleh digunakan semula jika tidak, penterjemah JavaScript akan menggunakan semua memori yang tersedia dalam sistem, menyebabkan sistem ranap; Mekanisme pengumpulan sampah
JavaScriptBahasa pengaturcaraan yang berbeza menggunakan strategi pengumpulan sampah yang berbeza, contohnya,
agak sukar untuk dikuasai.
GunakankebolehcapaianC untuk mengurus memori Secara harfiah, kebolehcapaian bermaksud boleh dicapai, yang bermaksud bahawa program boleh mengakses dan menggunakan pembolehubah dan objek dalam beberapa cara Pembolehubah ini adalah Memori yang diduduki tidak boleh dilepaskan. C JavaScript menentukan set nilai yang boleh dicapai secara semula jadi dan nilai dalam set itu boleh dicapai secara semula jadi:
- Konteks fungsi yang sedang dilaksanakan (termasuk pembolehubah setempat dalam fungsi, parameter fungsi, dll.);
- Fungsi lain pada rantai panggilan bersarang semasa, pembolehubah setempat dan parameternya; ;
- Pembolehubah global;
- Pembolehubah dalaman yang lain; pokok.
Dalam erti kata lain, nilai boleh dicapai jika ia boleh diakses melalui akar (contohnya, ).
5. Contoh kebolehcapaian
A.b.c.d.ePerkaitan hierarki:
Kod di atas mencipta objek dan menetapkannya kepada pembolehubah , pembolehubah mengandungi dua objek
danlet people = {
boys:{
boys1:{name:'xiaoming'},
boys2:{name:'xiaojun'},
},
girls:{
girls1:{name:'xiaohong'},
girls2:{name:'huahua'},
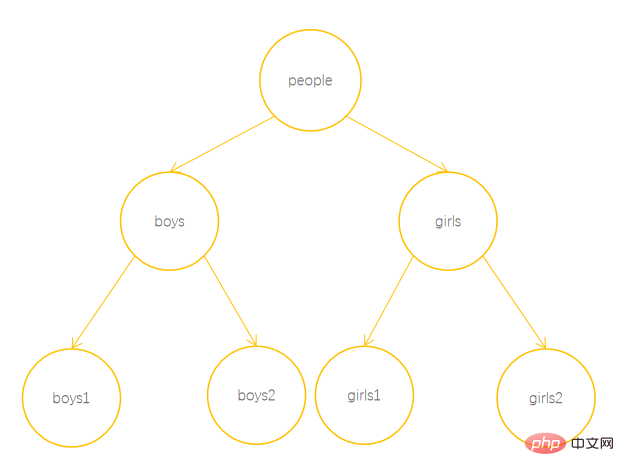
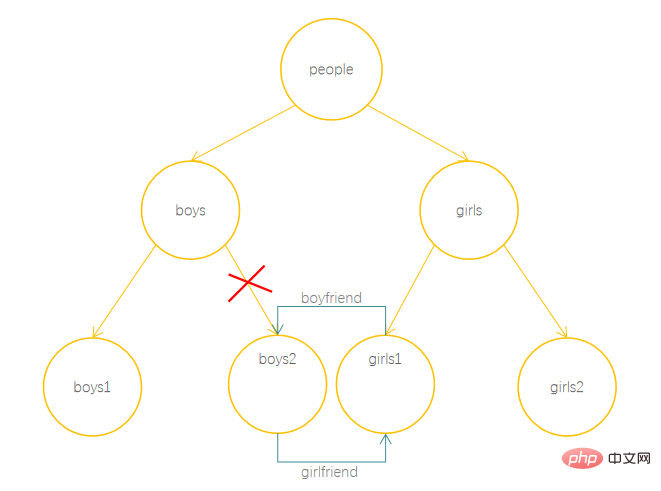
}}; dan people masing-masing mengandungi dua sub-objek. Ini juga mencipta struktur data yang mengandungi hubungan rujukan lapisan people (tanpa mengambil kira data jenis asas), seperti yang ditunjukkan di bawah: boysgirlsboysgirls3di mana,
dan  secara tidak langsung boleh dicapai kerana ia dirujuk secara langsung oleh pembolehubah global.
secara tidak langsung boleh dicapai kerana ia dirujuk secara langsung oleh pembolehubah global.
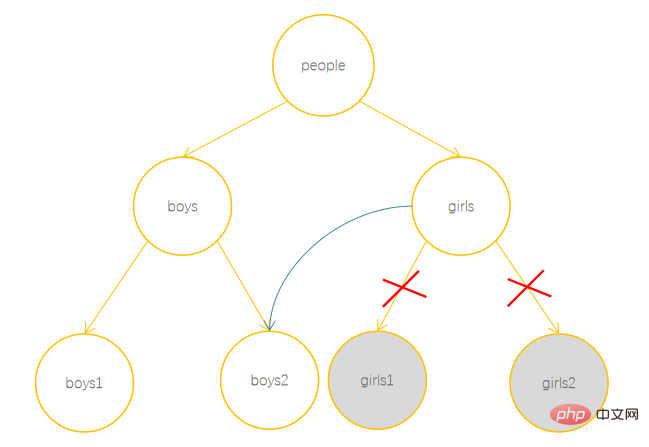
, people dan boys juga merupakan pembolehubah boleh dicapai kerana ia digunakan secara tidak langsung oleh pembolehubah global dan boleh diakses melalui girls. boys1boys2Jika kita menambah kod berikut selepas kod di atas: girls1girls2people.boys.boysMaka rajah hierarki rujukan di atas akan menjadi seperti berikut:
people.girls.girls2 = null;people.girls.girls1 = people.boys.boys2;
Antaranya,
dan telah menjadi nod yang tidak dapat dicapai kerana terputus sambungan daripada nod  , yang bermaksud ia akan dikitar semula oleh mekanisme pengumpulan sampah.
, yang bermaksud ia akan dikitar semula oleh mekanisme pengumpulan sampah.
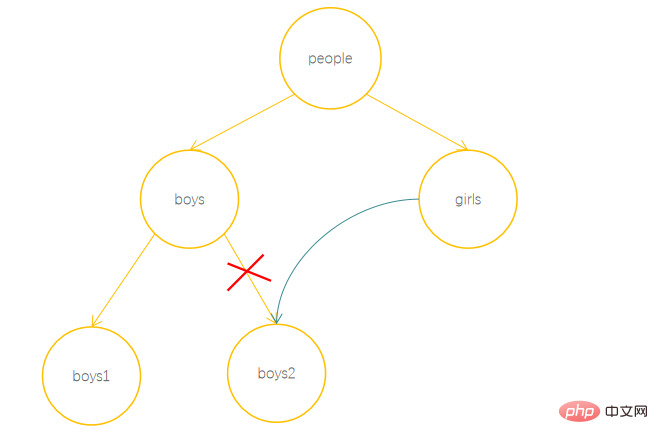
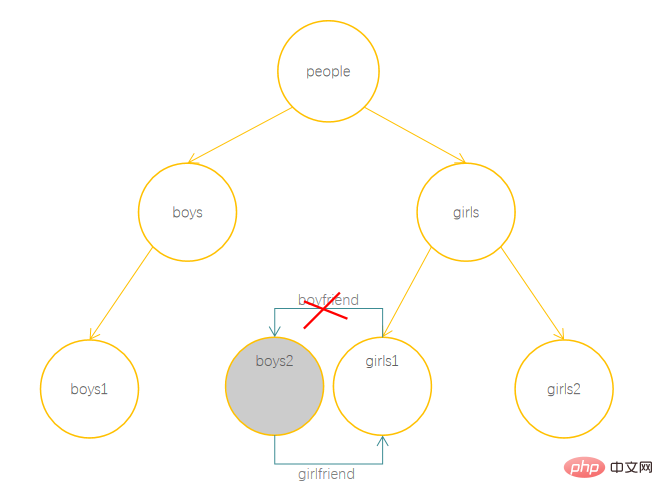
Jika pada masa ini, kami melaksanakan kod berikut: girls1girls2grilsMaka rajah hierarki rujukan akan menjadi seperti berikut:
people.boys.boys2 = null;
dan nod
terputus, disebabkan hubungan rujukan antara nod  dan nod
dan nod
masih boleh dicapai dan tidak akan dikitar semula oleh sampah mekanisme pengumpulan. boysboys2boys2Rajah perkaitan di atas membuktikan mengapa nilai setara pembolehubah global dipanggil girlsakarboys2, kerana dalam rajah perkaitan, nilai jenis ini biasanya muncul sebagai nod punca perhubungan pokok.
danadalah berkaitan antara satu sama lain:
Kod di atas mewujudkan hubungan yang saling berkaitan antara
Gambar rajah struktur hubungan adalah seperti berikut:
let people = {
boys:{
boys1:{name:'xiaoming'},
boys2:{name:'xiaojun'},
},
girls:{
girls1:{name:'xiaohong'},
girls2:{name:'huahua'},
}};people.boys.boys2.girlfriend = people.girls.girls1;
//boys2引用girls1people.girls.girls1.boyfriend = people.boys.boys2; //girls1引用boys2boys2girls1Pada ketika ini, jika kita memutuskan perkaitan antara
: 
Rajah perkaitan antara objek adalah seperti berikut: boys boys2
delete people.boys.boys2;
Jelas sekali, tiada nod yang tidak boleh dicapai muncul.
Pada masa ini, jika kita memutuskan  sambungan perhubungan:
sambungan perhubungan:
boyfriend
delete people.girls.girls1;
Pada masa ini, Walaupun masih terdapat hubungan
antara dan  ,
,
boys2girls1Pulau yang boleh diakses: girlfriendboys2
Rajah hierarki rujukan yang dibentuk oleh kod di atas adalah seperti berikut:
let people = {
boys:{
boys1:{name:'xiaoming'},
boys2:{name:'xiaojun'},
},
girls:{
girls1:{name:'xiaohong'},
girls2:{name:'huahua'},
}};delete people.boys;delete people.girls;Ini Pada masa ini, walaupun masih terdapat hubungan rujukan bersama antara objek di dalam kotak bertitik, objek ini juga tidak boleh dicapai dan akan dipadamkan oleh mekanisme pengumpulan sampah. Nod ini telah kehilangan hubungannya dengan
akar dan menjadi tidak dapat dicapai. 
Pengiraan rujukan
Apa yang dipanggil pengiraan rujukan, seperti namanya, ialah mengira setiap kali objek dirujuk Apabila rujukan ditambah, ia ditambah satu, dan apabila rujukan dipadamkan, ia dikurangkan dengan satu Jika bilangan rujukan menjadi 0, ia dianggap sampah, dan objek dipadamkan untuk menuntut semula memori. .Contohnya:
Walaupun kaedah pengiraan rujukan kelihatan sangat munasabah, sebenarnya, mekanisme kitar semula memori menggunakan kaedah pengiraan rujukan mempunyai kelemahan yang jelas.
Contohnya:
let boy = {};
let girl = {};
boy.girlfriend = girl;
girl.boyfriend = boy;
boy = null;
girl = null;以上代码在boy和girl之间存在相互引用,计数删掉boy和girl内的引用,二者对象并不会被回收。由于循环引用的存在,两个匿名对象的引用计数永远不会归零,也就产生了内存泄漏。
在C++中存在一个智能指针(shared_ptr)的概念,程序员可以通过智能指针,利用对象析构函数释放引用计数。但是对于循环引用的状况就会产生内存泄漏。
好在JavaScript已经采用了另外一种更为安全的策略,更大程度上避免了内存泄漏的风险。
标记清除
标记清除(mark and sweep)是JavaScript引擎采取的垃圾回收算法,其基本原理是从根出发,广度优先遍历变量之间的引用关系,对于遍历过的变量打上一个标记(优秀员工徽章),最后删除没有标记的对象。
算法基本过程如下:
- 垃圾收集器找到所有的根,并颁发优秀员工徽章(标记);
- 然后它遍历优秀员工,并将优秀员工引用的对象同样打上优秀员工标记;
- 反复执行第
2步,直至无新的优秀员工加入; - 没有被标记的对象都会被删除。
举个栗子:
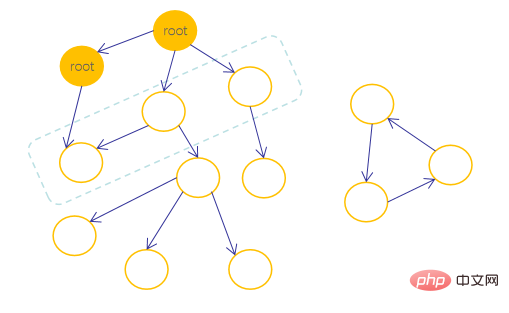
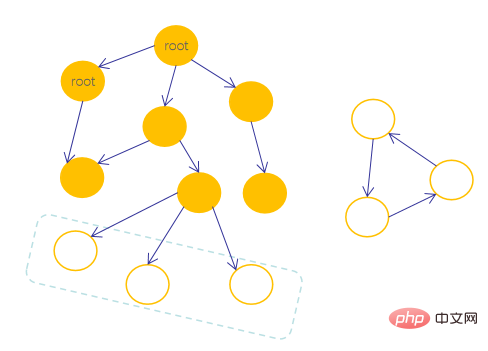
如果我们程序中存在如下图所示的对象引用关系:

我们可以清晰的看到,在整个图片的右侧存在一个“可达孤岛”,从根出发,永远无法到达孤岛。但是垃圾回收器并没有我们这种上帝视角,它们只会根据算法会首先把根节点打上优秀员工标记。

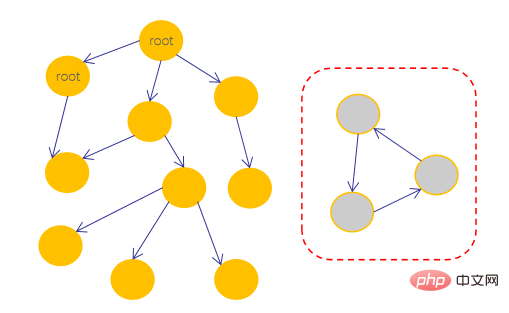
然后从优秀员工出发,找到所有被优秀员工引用的节点,如上图中虚线框中的三个节点。然后把新找到的节点同样打上优秀员工标记。

反复执行查找和标记的过程,直至所有能找到的节点都被成功标记。

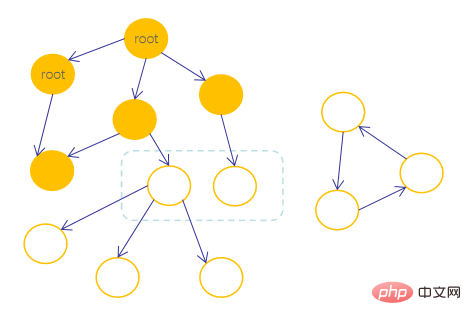
最终达到下图所示的效果:

由于在算法执行周期结束之后,右侧的孤岛仍然没有标记,因此会被垃圾回收器任务无法到达这些节点,最终被清除。
如果学过数据结构和算法的童鞋可能会惊奇的发现,这不就是图的遍历吗,类似于连通图算法。
七、性能优化
垃圾回收是一个规模庞大的工作,尤其在代码量非常大的时候,频繁执行垃圾回收算法会明显拖累程序的执行。JavaScript算法在垃圾回收上做了很多优化,从而在保证回收工作正常执行的前提下,保证程序能够高效的执行。
性能优化采取的策略通常包括以下几点:
分代回收
JavaScript程序在执行过程中会维持相当量级的变量数目,频繁扫描这些变量会造成明显的开销。但是这些变量在生命周期上各有特点,例如局部变量会频繁的创建,迅速的使用,然后丢弃,而全局变量则会长久的占据内存。JavaScript把两类对象分开管理,对于快速创建、使用并丢弃的局部变量,垃圾回收器会频繁的扫描,保证这些变量在失去作用后迅速被清理。而对于哪些长久把持内存的变量,降低检查它们的频率,从而节约一定的开销。
增量收集
增量式的思想在性能优化上非常常见,同样可以用于垃圾回收。在变量数目非常大时,一次性遍历所有变量并颁发优秀员工标记显然非常耗时,导致程序在执行过程中存在卡顿。所以,引擎会把垃圾回收工作分成多个子任务,并在程序执行的过程中逐步执行每个小任务,这样就会造成一定的回收延迟,但通常不会造成明显的程序卡顿。
Koleksi terbiar
CPUWalaupun dalam program yang kompleks, ia tidak selalu berfungsi, terutamanya kerana CPUberfungsi dengan sangat pantas, persisianIO selalunya beberapa urutan magnitud lebih perlahan, jadi mengatur strategi kutipan sampah apabila CPU terbiar ialah kaedah pengoptimuman prestasi yang sangat berkesan, dan pada dasarnya tidak akan memberi sebarang kesan buruk pada program itu sendiri. Strategi ini serupa dengan peningkatan masa terbiar sistem dan pengguna tidak mengetahui pelaksanaan latar belakang sama sekali.
8. Ringkasan
Tugas utama artikel ini adalah untuk menamatkan mekanisme kutipan sampah, strategi yang biasa digunakan dan kaedah pengoptimuman prinsip pelaksanaan latar belakang enjin.
Melalui artikel ini, anda harus memahami:
- Pengumpulan sampah adalah salah satu ciri
JavaScriptIa dilaksanakan di latar belakang dan kami tidak perlu risau ia; - Pengumpulan sampah Strategi ini adalah tanda dan jelas, yang menapis dan membuang sampah mengikut teori kebolehcapaian
- Strategi tanda jelas boleh mengelakkan kebocoran memori yang disebabkan oleh pulau yang boleh dicapai
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Ringkasan pengetahuan pengumpulan sampah mengenai mekanisme tersembunyi JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata



