 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Cara menggunakan pemalam pengesahan dalam jQuery
Cara menggunakan pemalam pengesahan dalam jQuery
Cara menggunakan pemalam pengesahan dalam jQuery
Dalam jQuery, pemalam pengesahan digunakan untuk pengesahan borang, yang boleh mengesahkan perkara yang dimasukkan pengguna dalam borang Pada masa yang sama, pemalam menyediakan sejumlah besar pilihan penyesuaian, termasuk URL dan pengesahan e-mel, dan menyediakan cara untuk menulis Untuk API kaedah yang ditentukan pengguna, pemalam yang dimuat turun boleh digunakan melalui "

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.4.1, komputer Dell G3.
Pemalam pengesahan dalam jQuery
Pemalam jQuery Validate menyediakan fungsi pengesahan yang berkuasa untuk borang, menjadikan pengesahan borang sebelah pelanggan lebih mudah. Ia juga menyediakan sejumlah besar pilihan penyesuaian memenuhi keperluan pelbagai jenis permintaan. Pemalam ini menggabungkan satu set kaedah pengesahan yang berguna, termasuk URL dan pengesahan e-mel, dan menyediakan API untuk menulis kaedah yang ditentukan pengguna. Semua kaedah yang digabungkan menggunakan bahasa Inggeris untuk mesej ralat secara lalai dan telah diterjemahkan ke dalam 37 bahasa lain.
Peraturan pengesahan lalai adalah seperti berikut:
1 diperlukan: Medan benar yang mesti dimasukkan.
2 remote:"check.php" Gunakan kaedah ajax untuk memanggil check.php untuk mengesahkan nilai input.
3 e-mel:true E-mel yang diformat dengan betul mesti dimasukkan.
4 url:true Anda mesti memasukkan URL dalam format yang betul.
5 date:true Tarikh dalam format yang betul mesti dimasukkan. Ralat pengesahan tarikh ie6, gunakan dengan berhati-hati.
6 dateISO:true Anda mesti memasukkan tarikh (ISO) dalam format yang betul, contohnya: 2009-06-23, 1998/01/22. Hanya format yang disahkan, bukan kesahihannya.
7 nombor:benar Anda mesti memasukkan nombor sah (nombor negatif, perpuluhan).
8 digit:benar Anda mesti memasukkan integer.
9 kad kredit: Nombor kad kredit yang sah mesti dimasukkan.
10 equalTo:"#field" Nilai input mestilah sama dengan #field.
11 terima: Masukkan rentetan dengan akhiran undang-undang (akhiran fail yang dimuat naik).
12 panjang maksimum:5 Masukkan rentetan dengan panjang maksimum 5 (aksara Cina dikira sebagai satu aksara).
13 minlength:10 Masukkan rentetan dengan panjang minimum 10 (aksara Cina dikira sebagai satu aksara).
14 julat panjang:[5,10] Panjang input mestilah antara 5 dan 10 (aksara Cina dikira sebagai satu aksara).
julat 15:[5,10] Nilai input mestilah antara 5 dan 10.
16 maks:5 Nilai input tidak boleh lebih daripada 5.
17 min:10 Nilai input tidak boleh kurang daripada 10.
Contohnya adalah seperti berikut:
1 Salin pemalam borang yang dimuat turun ke folder project js


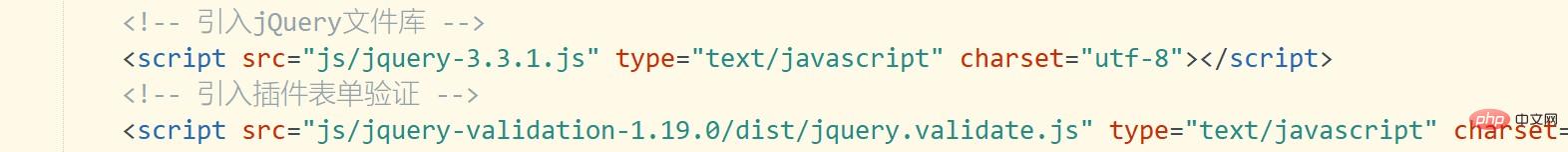
2 Diperkenalkan ke dalam halaman html

Perkara untuk diperhatikan:
1 Pemalam yang akan diperkenalkan mesti betul Tidak boleh salah
2 Jika anda ingin memperkenalkan pustaka fail jQuery, pustaka fail jQuery mesti diperkenalkan terlebih dahulu sebelum pemalam Pemalam adalah berdasarkan pustaka jQuery
Tutorial video yang disyorkan:Tutorial video jQuery
Atas ialah kandungan terperinci Cara menggunakan pemalam pengesahan dalam jQuery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ialah perpustakaan JavaScript yang pantas, kecil dan kaya dengan ciri yang digunakan secara meluas dalam pembangunan bahagian hadapan. Sejak dikeluarkan pada tahun 2006, jQuery telah menjadi salah satu alat pilihan untuk banyak pembangun, tetapi dalam aplikasi praktikal, ia juga mempunyai beberapa kelebihan dan kekurangan. Artikel ini akan menyediakan analisis mendalam tentang kelebihan dan kekurangan jQuery dan menggambarkannya dengan contoh kod khusus. Kelebihan: 1. Sintaks ringkas Reka bentuk sintaks jQuery adalah ringkas dan jelas, yang boleh meningkatkan kebolehbacaan dan kecekapan menulis kod. sebagai contoh,
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s



