 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penjelasan terperinci tentang prinsip pelaksanaan tatasusunan kelas JavaScript dan objek boleh lelaran
Penjelasan terperinci tentang prinsip pelaksanaan tatasusunan kelas JavaScript dan objek boleh lelaran
Penjelasan terperinci tentang prinsip pelaksanaan tatasusunan kelas JavaScript dan objek boleh lelaran
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan prinsip pelaksanaan tatasusunan kelas dan objek boleh lelar, termasuk membina objek itu sendiri menjadi iterator dan Rentetan Mari kita lihat iterator dan kandungan lain yang berkaitan Saya harap ia akan membantu semua orang.

[Pengesyoran berkaitan: tutorial video javascript, bahagian hadapan web]
Objek boleh lelar )
Susun atur ialah objek istimewa, dan perbezaannya daripada objek biasa bukan sahaja akses berjujukan dan penyimpanan unsur. Satu lagi perbezaan penting ialah tatasusunan boleh diubah, iaitu, semua elemen boleh diakses (diulang) menggunakan pernyataan for ... of.
Kita hanya boleh melakukan percubaan kecil:
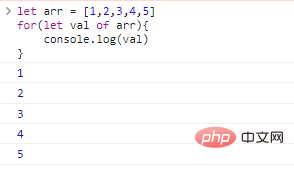
let arr = [1,2,3,4,5]for(let val of arr){
console.log(val)}Hasil pelaksanaan kod:

Kod di atas mudah digunakan Kerana kepada sifat lelaran tatasusunan, kita tidak perlu menggunakan subskrip elemen apabila mengakses elemen tatasusunan.
Apakah yang berlaku jika kita menggunakan pernyataan for ... of pada objek biasa?
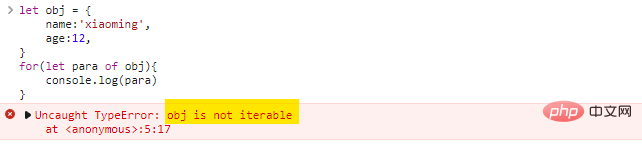
let obj = {
name:'xiaoming',
age:12,}for(let para of obj){ //代码会报错
console.log(para)}Kesan pelaksanaan adalah seperti berikut:

Ini membuktikan bahawa terdapat jurang boleh lelar antara objek biasa dan tatasusunan objek fungsi ialah objek boleh lelar.
Symbol.iterator
Jika kita mahu objek boleh lelaran, kita mesti menambah kaedah bernama Symbol.iterator pada objek (terbina dalam Symbol yang secara khusus menjadikan objek boleh lelaran ). Fungsi kaedah
termasuk:
- Apabila gelung
for ... ofdigunakan untuk mengulang objek, kaedahSymbol.iteratorakan dipanggil peulang (objek dengan kaedahnext()). Selepas - memperoleh iterator,
for ... ofakan terus memanggil kaedahnext()iterator untuk mendapatkan elemen seterusnya. Kandungan yang dikembalikan oleh kaedah -
next()mesti mematuhi format:{done:Boolean,value:any}Apabiladone:true, gelung tamat, jika tidakvalueialah nilai seterusnya.
Iterator:
Iterator ialah konsep yang dipinjam daripada bahasaseperti
CPrinsip iterator adalah seperti penunjuk, yang menunjuk ke titik tertentu dalam Elemen pengumpulan data, anda boleh mendapatkan elemen yang ditunjukkannya, atau anda boleh mengalihkannya untuk mendapatkan elemen lain. Iterator adalah serupa dengan pengembangan subskrip dalam tatasusunan Pelbagai struktur data, seperti senarai terpaut (List), set (Set), dan peta (Map), mempunyai iterator yang sepadan. Iterator dalam
JSdireka khas untuk operasi merentasi . Peulang yang diperolehi setiap kali sentiasa menunjuk kepada elemen pertama pada mulanya, dan peulang hanya mempunyai satu gelagat:next()sehingga elemen terakhir set data diperolehi. Kami tidak boleh mengalihkan kedudukan iterator secara fleksibel, jadi tugas iterator adalah untuk melintasi elemen dalam set data dalam susunan tertentu.
Laksanakan objek boleh lelar:
let obj = {
from:1,
to:5,}obj[Symbol.iterator] = function(){
//返回一个迭代器
return {
current:this.from,
last:this.to,
next(){
if(this.current<this.last><p>Kesan pelaksanaan kod: </p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/05759c456d9c107fab3194b506d39378-4.png" class="lazy" alt="Penjelasan terperinci tentang prinsip pelaksanaan tatasusunan kelas JavaScript dan objek boleh lelaran"></p>
<p>Perhatikan bahawa walaupun objek di atas boleh Ia diulang, tetapi bahan yang digunakan untuk lelaran bukanlah objek, tetapi lelaran dikembalikan oleh <code>Symbol.iterator</code> (juga objek). </p>
<h2 id="Bina-objek-itu-sendiri-menjadi-lelaran">Bina objek itu sendiri menjadi lelaran</h2>
<p>Kod di atas membina fungsi terbina dalam <code>Symbol.iterator()</code>, yang mengembalikan objek lelaran. Kita juga boleh menggunakan cara lain untuk melaksanakan iterator: jadikan objek itu sendiri sebagai iterator: </p>
<pre class="brush:php;toolbar:false">let obj = {
from:1,
to:5,
[Symbol.iterator](){
this.current = this.from;
return this;//返回对象本身
},
next(){//给对象添加一个next方法
if(this.current<this.to><p>Kesan pelaksanaan kod adalah sama seperti gambar di atas. </p>
<blockquote><p>Walaupun kod itu lebih ringkas dengan melakukan ini, memandangkan tiada objek boleh lelar baharu dihasilkan, kami tidak boleh melaksanakan dua gelung <code>for ... of</code> pada masa yang sama untuk mengulang objek yang sama, tetapi kedua-duanya berada dalam Lelaran selari ke atas objek yang sama sangat jarang berlaku. </p></blockquote>
<p>Kita boleh meringkaskan konsep objek boleh lelar: </p>
<p>Objek boleh lelar yang dipanggil ialah objek biasa dengan satu lagi kaedah bernama <code>Symbol.iterator</code> daripada objek biasa pengulangan. </p>
<p> Sebagai alternatif, objek dengan kedua-dua kaedah <code>Symbol.iterator</code> dan <code>next</code> juga merupakan objek boleh lelaran. </p>
<h2 id="String-juga-boleh-lelar">String juga boleh lelar </h2>
<p> Kedua-dua tatasusunan dan rentetan boleh diulang Kita boleh menggunakan pernyataan <code>for...of</code> untuk mengulang elemen aksara dalam tatasusunan: </p>
<pre class="brush:php;toolbar:false">let str = '123'for(let c of str){
console.log(c)}这对于代理对(UTF-16扩展字符)同样是有效的:
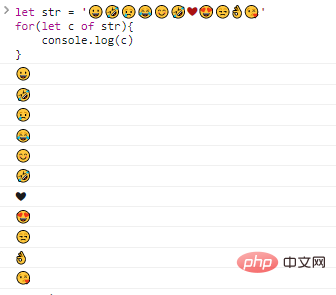
let str = '...'for(let c of str){
console.log(c)}执行效果如下:

String的迭代器
并非只有for...of语句能够使用迭代器,我们还可以显式的调用迭代器:
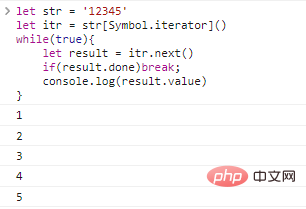
let str = '12345'let itr = str[Symbol.iterator]()while(true){
let result = itr.next()
if(result.done)break;
console.log(result.value)}代码执行效果:

以上代码执行了遍历字符串字符的操作,是不是觉得可迭代对象就没有这么神秘了!
类数组对象和可迭代对象
类数组和可迭代在遍历功能上非常相似,都可以方便的方式内部元素,但是二者仍然有明显的区别:
-
iterable可迭代对象:实现了Symbol.iterator的对象; -
array-like类数组对象:具有数字索引,并且有length属性;
字符串就是一个即使类数组又是可迭代的对象。
可迭代和类数组对象通常都不是数组,如果我们想把一个可迭代或者类数组对象转为数组,需要使用Array.from方法。
Array.from
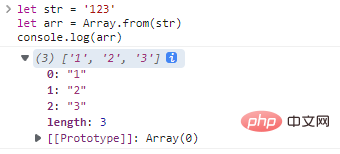
使用Array.from将字符串转为数组:
let str = '123'let arr = Array.from(str)console.log(arr)
代码执行效果如下:

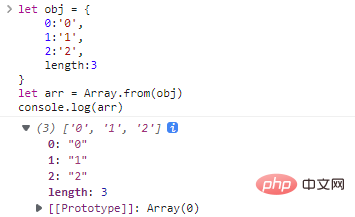
把自定义的类数组对象转为数组:
let obj = {
0:'0',
1:'1',
2:'2',
length:3}let arr = Array.from(obj)console.log(arr)代码执行结果:

Array.from的完整语法:
Array.from(obj[, mapFunc, thisArg])
mapFunc方法会在生成数组之前对每个可迭代或类数组元素调用,如果mapFunc是一个成员方法,可以使用thisArg提供this指针。
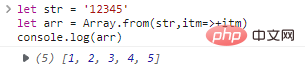
举个例子:
let str = '12345'let arr = Array.from(str,itm=>+itm)console.log(arr)
代码执行结果:

这里通过映射函数,将本应该生成字符数组转为数字数组。
总结
- 可以使用
for...of语法的对象被称为可迭代对象 - 可迭代对象是在普通对象的基础上实现了
Symbol.iterator方法的对象 -
Symbol.iterator方法返回了一个迭代器; - 迭代器包含一个
next方法,该方法返回下一个元素的值; -
next方法返回值需要满足格式{done:Boolean,value:nextVal},当done:true时,迭代结束 Array.from可以把类数组和可迭代对象转为数组;
【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Penjelasan terperinci tentang prinsip pelaksanaan tatasusunan kelas JavaScript dan objek boleh lelaran. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata





