 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Bolehkah jquery mengikat acara untuk memanggil fungsi?
Bolehkah jquery mengikat acara untuk memanggil fungsi?
Bolehkah jquery mengikat acara untuk memanggil fungsi?
jquery boleh mengikat acara untuk memanggil fungsi. jquery menyediakan pelbagai kaedah pengikatan: 1. bind(), yang boleh menambah satu atau lebih pengendali acara pada elemen yang dipilih dan menentukan fungsi untuk dijalankan apabila peristiwa itu berlaku; 2. blur(), yang boleh menambah satu atau lebih acara pengendali kepada elemen yang dipilih Kehilangan acara, dan menetapkan fungsi yang akan dijalankan apabila peristiwa itu berlaku; 4. click(), boleh menambah acara klik tunggal pada acara klik elemen yang dipilih dan menentukan fungsi pengendali acara.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.0, komputer Dell G3.
Kaedah pengendalian acara jQuery adalah teras jQuery.
Kaedah acara mencetuskan peristiwa pada elemen padanan atau mengikat fungsi pada acara pada semua elemen padanan.
jquery menyediakan pelbagai kaedah pengikatan
| Kaedah | Penerangan |
|---|---|
| bind() | Tambah satu atau lebih acara pada elemen yang dipadankan Pemproses |
| kabur() | mencetuskan atau mengikat fungsi kepada peristiwa kabur bagi elemen yang ditentukan |
| ubah( ) | mencetuskan, atau mengikat fungsi kepada peristiwa perubahan elemen yang ditentukan |
| klik() | mencetuskan, atau mengikat fungsi pada elemen ditentukan Acara klik elemen |
| dblclick() | dicetuskan, atau fungsi terikat pada peristiwa klik dua kali bagi elemen yang ditentukan |
| delegate() | Tambahkan satu atau lebih pengendali acara pada elemen anak semasa atau akan datang bagi elemen yang dipadankan |
| die() | Bergerak Kecuali untuk semua pengendali acara yang ditambahkan melalui fungsi live(). |
| error() | Pencetus, atau ikat fungsi pada peristiwa ralat elemen yang ditentukan |
| event.isDefaultPrevented ( ) | Mengembalikan sama ada event.preventDefault() dipanggil pada objek acara. |
| event.pageX | Kedudukan tetikus berbanding dengan tepi kiri dokumen. |
| event.pageY | Kedudukan tetikus berbanding dengan tepi atas dokumen. |
| event.preventDefault() | Tindakan lalai untuk menghalang acara. |
| event.result | Mengandungi nilai terakhir yang dikembalikan oleh pengendali acara yang dicetuskan oleh acara yang ditentukan. |
| event.target | Elemen DOM yang mencetuskan acara. |
| event.timeStamp | Hartanah ini mengembalikan bilangan milisaat dari 1 Januari 1970 kepada masa acara. |
| event.type | Menerangkan jenis acara. |
| acara.yang | menunjukkan kekunci atau butang yang ditekan. |
| fokus() | Cetus, atau ikat fungsi pada acara fokus elemen tertentu |
| keydown() | Cetus, atau ikat fungsi pada acara turun kekunci elemen yang ditentukan |
| tekan kekunci() | Pencetus, atau ikat fungsi pada elemen yang ditentukan Acara tekan kekunci |
| keyup() | mencetus, atau mengikat fungsi pada acara key up elemen yang ditentukan |
| live() | Tambah satu atau lebih pengendali acara untuk elemen padanan semasa atau akan datang |
| load() | pencetus, atau Bind fungsi kepada acara pemuatan elemen yang ditentukan |
| mousedown() | untuk mencetuskan, atau mengikat fungsi pada acara turun tetikus bagi elemen yang ditentukan |
| mouseenter() | Cetus, atau ikat fungsi pada tetikus masukkan acara elemen tertentu |
| mouseleave() | Pencetus, atau ikat fungsi pada peristiwa meninggalkan tetikus bagi elemen yang ditentukan |
| mousemove() | Pencetus, atau ikat fungsi pada pergerakan tetikus acara elemen yang ditentukan |
| mouseout() | Pencetus, atau ikat fungsi pada acara keluar tetikus bagi elemen yang ditentukan |
| mouseover() | Pencetus, atau ikat fungsi pada acara tetikus melepasi elemen yang ditentukan |
| mouseup() | Pencetus, atau ikat fungsi pada elemen yang ditentukan Acara tetikus naik |
| one() | menambah pengendali acara pada elemen padanan. Pengendali ini hanya boleh dicetuskan sekali bagi setiap elemen. |
| sedia() | Acara sedia dokumen (apabila dokumen HTML sedia dan tersedia) |
| ubah saiz() | |
| Pencetus, atau ikat fungsi pada acara pilih elemen yang ditentukan | |
| Cetus, atau ikat fungsi pada acara serah elemen yang ditentukan | |
| Ikat dua atau lebih acara fungsi pengendali , dilaksanakan apabila peristiwa klik berputar berlaku. | |
| trigger() | Acara yang ditentukan untuk semua elemen yang sepadan |
| triggerHandler() | First The acara yang ditentukan untuk elemen yang dipadankan |
| unbind() | Alih keluar pengendali acara tambahan daripada elemen yang dipadankan |
| unelegate( ) | Mengalih keluar pengendali acara tambahan daripada elemen padanan, sekarang atau pada masa hadapan |
| unload() | pencetus, Atau ikat fungsi ke acara pemunggahan elemen yang ditentukan |
Mari kita lihat beberapa kaedah pengikatan peristiwa biasa.
1. Kaedah Klik():
Kaedah klik() menentukan fungsi untuk dijalankan apabila peristiwa klik berlaku
Contoh: Teks Makluman Tunggal apabila mengklik fungsi elemen
yang berjalan apabila peristiwa perubahan berlaku.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("p").click(function() {
alert("段落被点击了。");
});
});
</script>
</head>
<body>
<p>点击这个段落。</p>
</body>
</html>
3 dblclick()
Kaedah dblclick() menentukan fungsi yang akan dijalankan apabila peristiwa dwiklik berlaku.
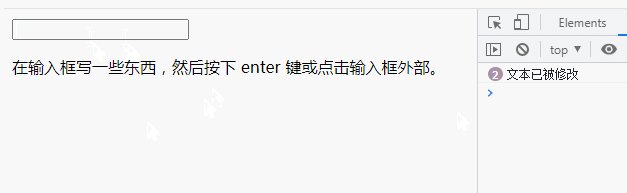
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("input").change(function(){
console.log("文本已被修改");
});
});
</script>
</head>
<body>
<input type="text">
<p>在输入框写一些东西,然后按下 enter 键或点击输入框外部。</p>
</body>
</html>diklik dua kali

kaedah tuding() Kaedah
hover() menentukan dua fungsi untuk dijalankan apabila penunjuk tetikus melayang di atas elemen yang dipilih. Kaedah
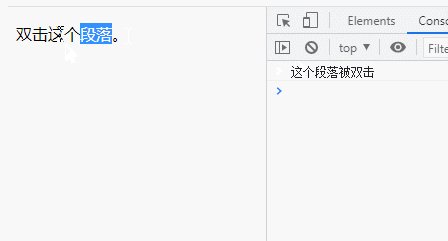
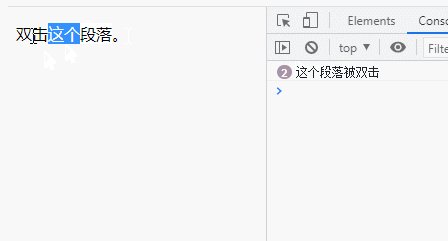
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("p").dblclick(function() {
console.log("这个段落被双击");
});
});
</script>
</head>
<body>
<p>双击这个段落。</p>
</body>
</html> Contoh: Tukar warna latar belakang elemen
Contoh: Tukar warna latar belakang elemen
apabila penunjuk tetikus melayang di atasnya
[Pembelajaran yang disyorkan:
tutorial video jQuery,
video bahagian hadapan web]
Atas ialah kandungan terperinci Bolehkah jquery mengikat acara untuk memanggil fungsi?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ialah perpustakaan JavaScript yang pantas, kecil dan kaya dengan ciri yang digunakan secara meluas dalam pembangunan bahagian hadapan. Sejak dikeluarkan pada tahun 2006, jQuery telah menjadi salah satu alat pilihan untuk banyak pembangun, tetapi dalam aplikasi praktikal, ia juga mempunyai beberapa kelebihan dan kekurangan. Artikel ini akan menyediakan analisis mendalam tentang kelebihan dan kekurangan jQuery dan menggambarkannya dengan contoh kod khusus. Kelebihan: 1. Sintaks ringkas Reka bentuk sintaks jQuery adalah ringkas dan jelas, yang boleh meningkatkan kebolehbacaan dan kecekapan menulis kod. sebagai contoh,
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s



