
Dalam jquery, anda boleh menggunakan pemilih ":not()" untuk mendapatkan elemen yang dipilih oleh pemilih eq Pemilih ":not()" digunakan untuk memilih semua elemen kecuali elemen yang ditentukan paling biasa Ia digunakan bersama-sama dengan pemilih lain, dan sintaksnya ialah "$("Element:not(:eq(...)").Kaedah".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.4.1, komputer Dell G3.
Kaedah eq() mengembalikan elemen dengan nombor indeks yang ditentukan bagi elemen yang dipilih.
Indeks bermula dengan 0, jadi indeks elemen pertama ialah 0 (bukan 1).
Sintaks
$(selector).eq(index)
indeks diperlukan. Menentukan indeks unsur. Boleh menjadi nombor integer atau negatif.
Nota: Menggunakan nombor negatif akan mengira indeks dari hujung elemen yang dipilih
: Pemilih eq() memilih elemen dengan nilai indeks yang ditentukan.
Nilai indeks bermula dari 0, dan nilai indeks semua elemen pertama ialah 0 (bukan 1).
sering digunakan dengan elemen/pemilih lain untuk memilih elemen dengan nombor urutan tertentu dalam kumpulan tertentu (seperti contoh di atas).
Sintaks
$(":eq(index)")Penerangan Parameter
indeks Diperlukan. Menentukan nilai indeks unsur.
Jika anda ingin mendapatkan elemen selain daripada yang dipilih oleh eq, hanya gunakan pemilih :not().
:not() pemilih memilih semua elemen kecuali elemen yang ditentukan.
Penggunaan yang paling biasa: digunakan dengan pemilih lain untuk memilih semua elemen dalam gabungan yang ditentukan kecuali elemen yang ditentukan (seperti contoh di atas).
Sintaks
$(":not(selector)")Penerangan Parameter
pemilih Diperlukan. Menentukan elemen yang tidak dipilih.
Parameter ini menerima sebarang jenis pemilih.
Contoh penggunaan bukan pemilih adalah seperti berikut:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
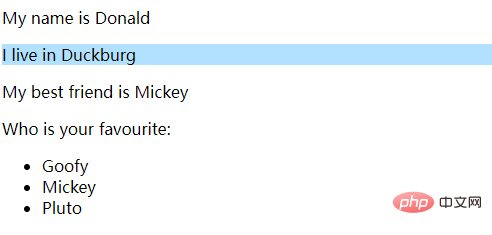
$("p:eq(1)").css("background-color","#B2E0FF");
});
</script>
</head>
<body>
<html>
<body>
<h1>Welcome to My Homepage</h1>
<p class="intro">My name is Donald</p>
<p>I live in Duckburg</p>
<p>My best friend is Mickey</p>
<div id="choose">
Who is your favourite:
<ul>
<li>Goofy</li>
<li>Mickey</li>
<li>Pluto</li>
</ul>
</div>
</body>
</html>
</body>
</html>Hasil keluaran:

Contoh penggunaan bukan pemilih adalah seperti berikut:
<script type="text/javascript">
$(document).ready(function(){
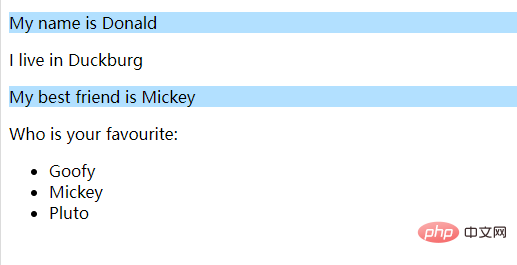
$("p:not(:eq(1))").css("background-color","#B2E0FF");
});
</script> Hasil keluaran:

Cadangan tutorial video: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk mendapatkan elemen yang dipilih oleh eq dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk mengeksport Apipost di luar talian
Bagaimana untuk mengeksport Apipost di luar talian