 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Bagaimana untuk mengubah suai atribut kelegapan dalam jquery
Bagaimana untuk mengubah suai atribut kelegapan dalam jquery
Bagaimana untuk mengubah suai atribut kelegapan dalam jquery
Jun 09, 2022 pm 05:35 PMDalam jquery, anda boleh menggunakan kaedah css() untuk mengubah suai atribut kelegapan elemen Kaedah ini digunakan untuk menetapkan atau mengembalikan nilai atribut css Atribut kelegapan digunakan untuk menetapkan tahap kelegapan elemen. Parameter kedua Hanya tetapkan kepada nilai atribut kelegapan yang diubah suai dan sintaksnya ialah "$("elemen yang ditentukan").css("kelegapan","nilai kelegapan yang diubah suai").

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.4.1, komputer Dell G3.
Cara mengubah suai atribut kelegapan dalam jquery
Atribut kelegapan menetapkan tahap kelegapan elemen.
Sintaks
opacity: value|inherit;
nilai menentukan kelegapan. Daripada 0.0 (lutsinar sepenuhnya) kepada 1.0 (legap sepenuhnya). Kaedah
css() menetapkan atau mengembalikan satu atau lebih atribut gaya elemen yang dipilih.
Untuk menetapkan sifat CSS yang ditentukan, sila gunakan sintaks berikut:
css("propertyname","value");
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
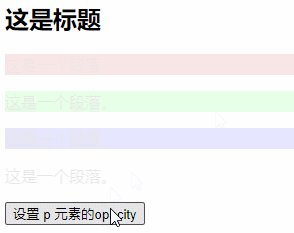
$("p").css("opacity","0.1");
});
});
</script>
<style>
p
{
opacity:0.8;
}
</style>
</head>
<body>
<h2>这是标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>设置 p 元素的opacity</button>
</body>
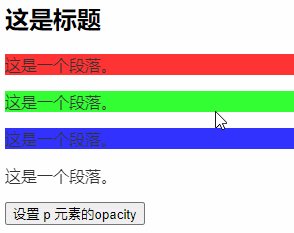
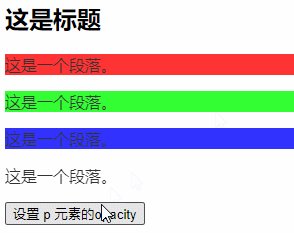
</html>Hasil output:

Cadangan tutorial video: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai atribut kelegapan dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Artikel Panas

Alat panas Tag

Artikel Panas

Tag artikel panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
 Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
Analisis mendalam: kelebihan dan kekurangan jQuery
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
 Ringkasan fungsi operasi fail yang biasa digunakan dalam PHP
Apr 03, 2024 pm 02:52 PM
Ringkasan fungsi operasi fail yang biasa digunakan dalam PHP
Apr 03, 2024 pm 02:52 PM
Ringkasan fungsi operasi fail yang biasa digunakan dalam PHP






