
jquery mempunyai 3 kaedah tugasan: 1. Menggunakan text(), sintaks "$(selector).text(content)" boleh menetapkan kandungan teks elemen yang dipilih. 2. Gunakan html(), sintaks "$(selector).html(content)", anda boleh menetapkan kandungan elemen yang dipilih (innerHTML 3. Gunakan val(), anda boleh menetapkan atribut nilai bagi yang dipilih elemen, biasanya digunakan Penetapan kotak input input.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.0, komputer Dell G3.
Terdapat tiga kaedah untuk tugasan jquery:
text()
html()
val()
kaedah text()
kaedah text() boleh menetapkan kandungan teks elemen yang dipilih.
Sintaks:
//设置文本内容: $(selector).text(content) //使用函数设置文本内容: $(selector).text(function(index,currentcontent))
Contoh: Berikan nilai kepada div
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").text("Hello world!");
});
});
</script>
</head>
<body>
<div style="width: 200px;height: 100px;border: 1px solid #AFEEEE; background-color: #AFEEEE;"></div><br>
<button>给div添加内容</button>
</body>
</html>
kaedah html()
Kaedah html() boleh menetapkan kandungan (innerHTML) elemen yang dipilih.
Sintaks:
//设置内容: $(selector).html(content) //使用函数设置内容: $(selector).html(function(index,currentcontent))
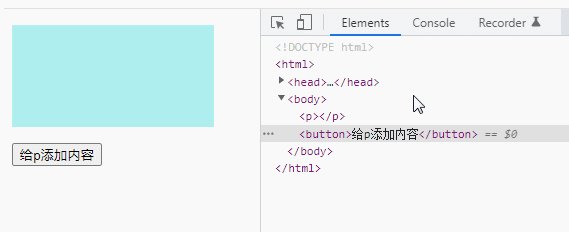
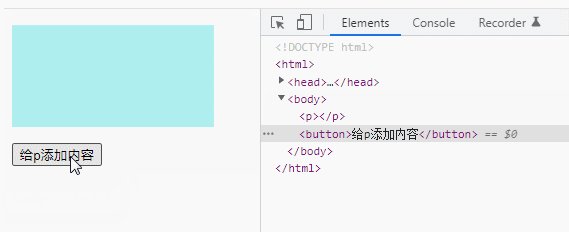
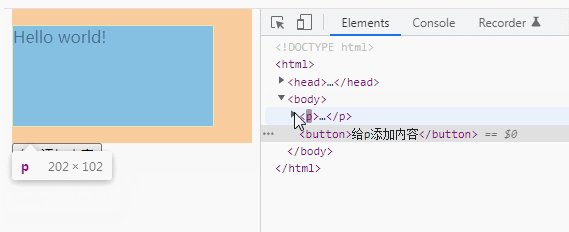
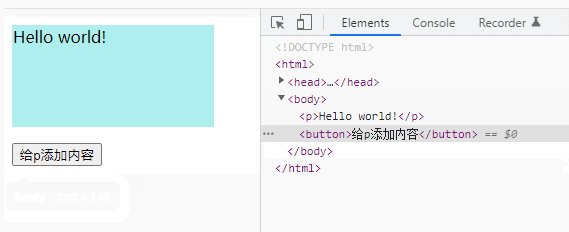
Contoh: Berikan nilai pada p
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script ></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").html("Hello world!");
});
});
</script>
<style>
p{
width: 200px;
height: 100px;
border: 1px solid #AFEEEE;
background-color: #AFEEEE;
}
</style>
</head>
<body>
<p></p>
<button>给p添加内容</button>
</body>
</html>
val( ) kaedah
kaedah val() menetapkan atribut nilai elemen yang dipilih, yang biasanya digunakan untuk memberikan nilai kepada kotak input.
Sintaks:
//设置 value 属性: $(selector).val(value) //通过函数设置 value 属性: $(selector).val(function(index,currentvalue))
Contoh: Berikan nilai kepada elemen input
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").val("Hello world!");
});
});
</script>
<style>
p{
width: 200px;
height: 100px;
border: 1px solid #AFEEEE;
background-color: #AFEEEE;
}
</style>
</head>
<body>
<input type="text"><br><br>
<button>给input添加内容</button>
</body>
</html>[Pembelajaran yang disyorkan : tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci jquery mempunyai beberapa kaedah tugasan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Adakah perdagangan Bitcoin dibenarkan di China?
Adakah perdagangan Bitcoin dibenarkan di China?