
Bagaimana untuk menggunakan uniapp untuk membangunkan navigasi peta yang mudah? Artikel ini akan memberi anda idea untuk membuat peta mudah saya harap ia akan membantu anda!

Mari kita lihat rendering dahulu


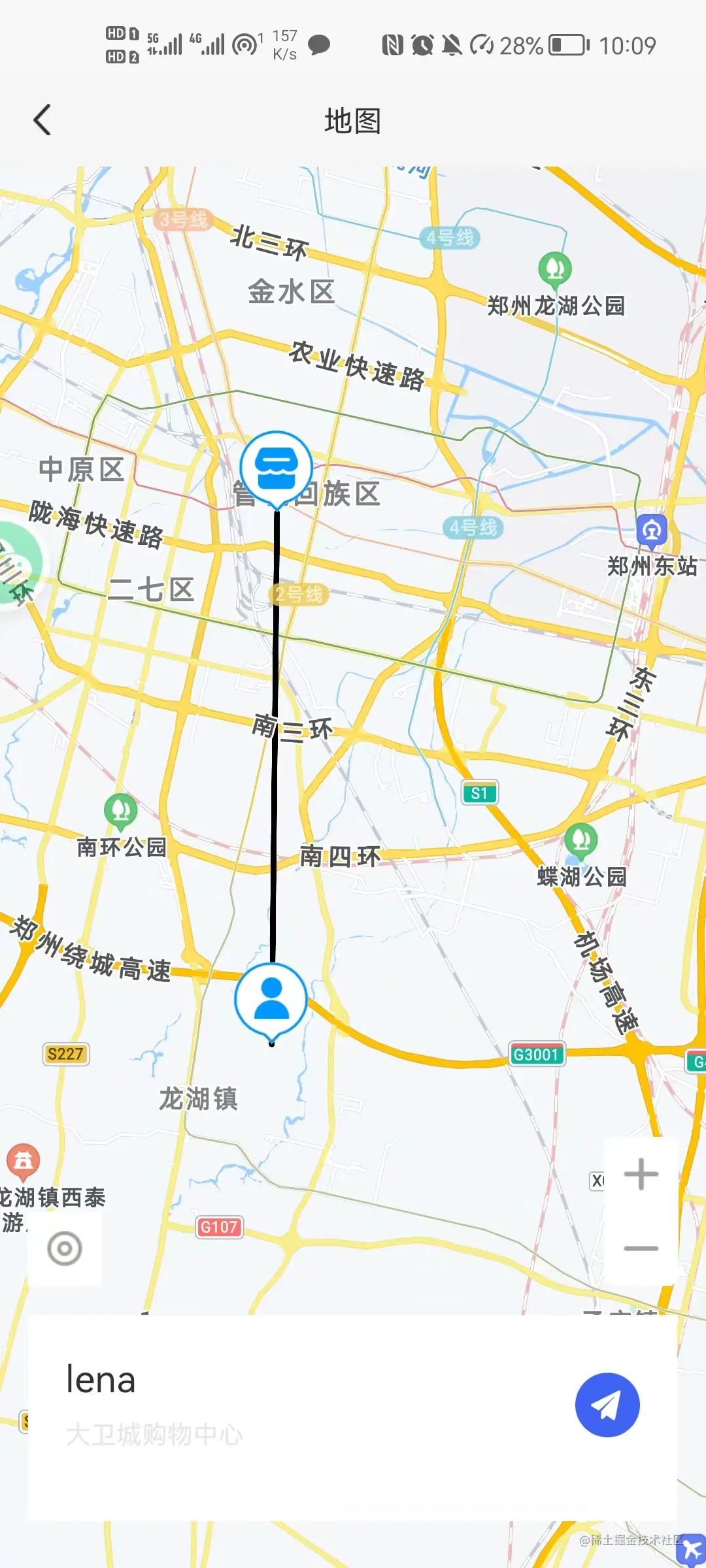
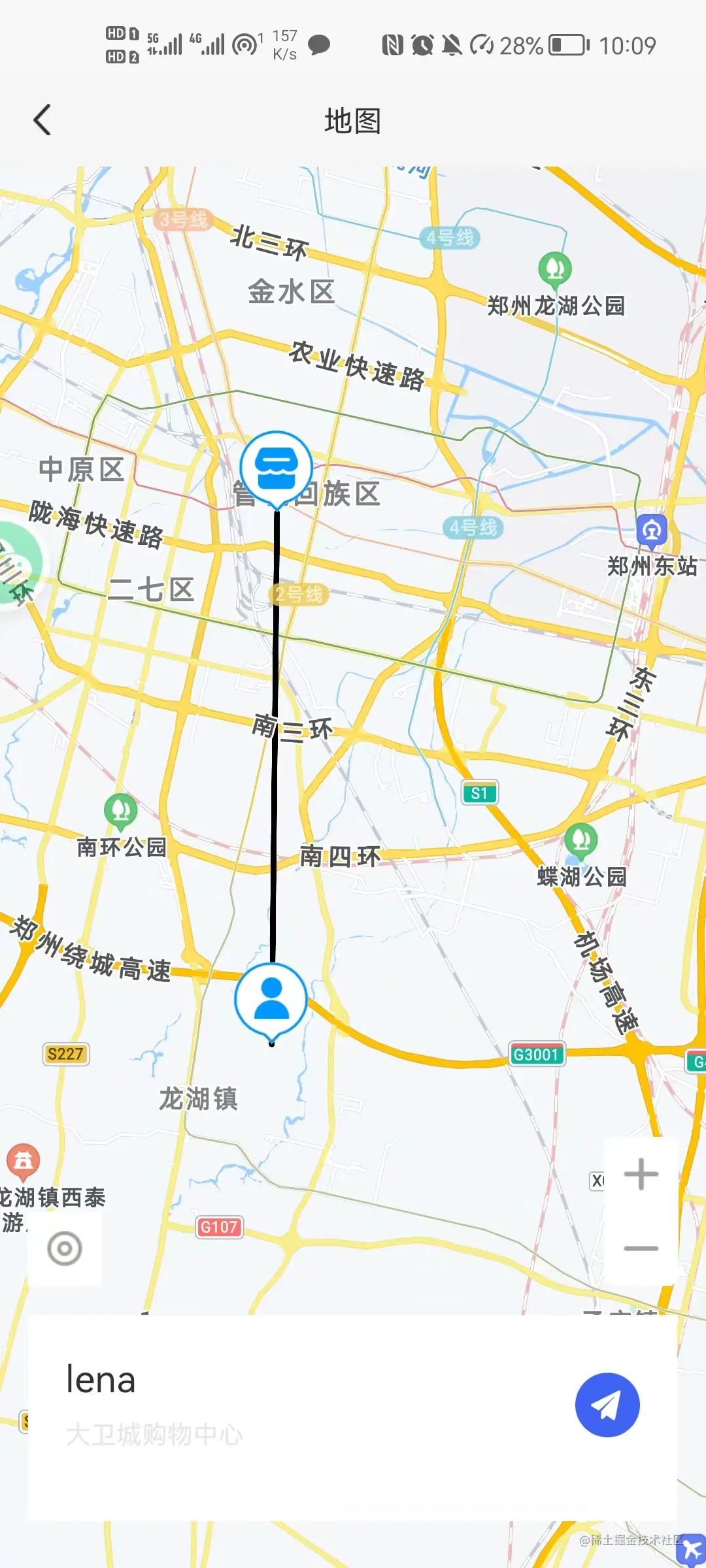
Dalam peta dalam Rajah 1, anda boleh melihat bahawa titik a disambungkan ke titik b, maklumat asas dan kawalan asas (zum masuk, zum keluar, kembali ke titik yang ditentukan Seterusnya). , kami akan meneruskan langkah demi langkah menerangkan.
Konfigurasi yang diperlukan
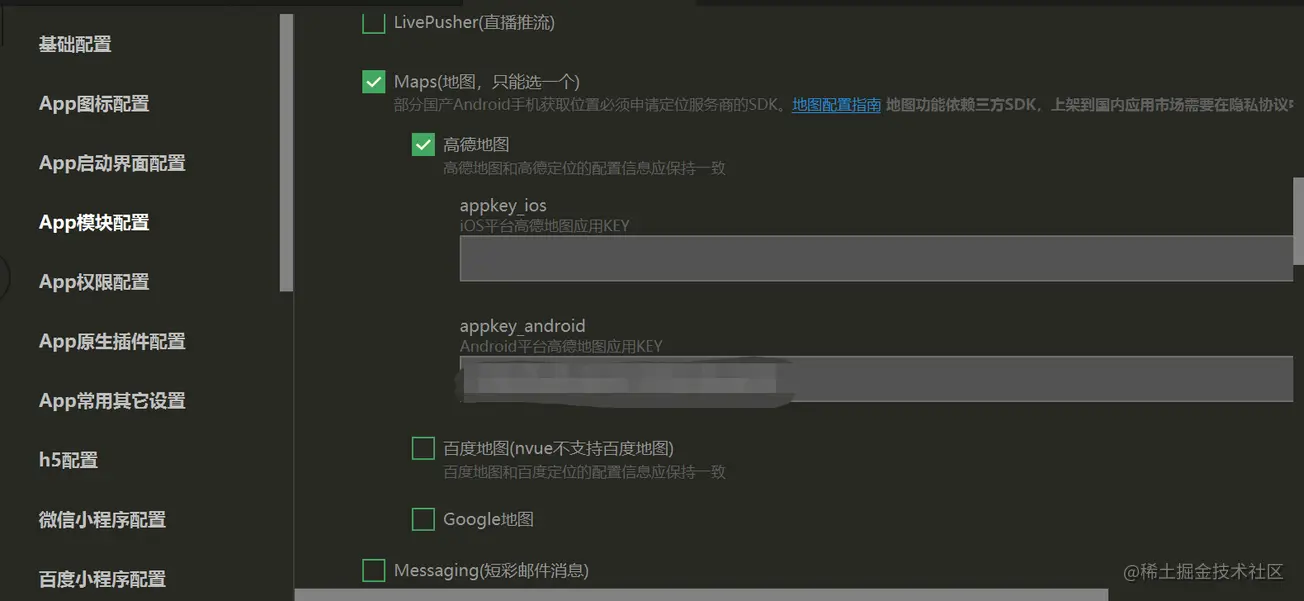
Anda perlu mengkonfigurasi peta dalam manifest.json dalam app模块 dahulu, dan tambahkan key daripada peta berkaitan , jika tidak, anda boleh memohon pada platform pembangun yang berkaitan

Selepas mengkonfigurasi bahagian ini, anda boleh mula menggunakan komponen peta
Titik Penanda Peta
Untuk mencipta titik penanda dalam peta uniapp, anda perlu menggunakan atribut markers.
Mari kita lihat dulu atribut biasa markers
| 名称 | 说明 | 类型 | 必填 |
|---|---|---|---|
| id | 标记点id | number | true |
| latitude | 纬度 | number | true |
| longitude | 经度 | number | true |
| iconPath | 显示的图标 | string | false |
| callout | 自定义标记点上方的气泡框 | Object | false |
| label | 为标记点傍边增加标签 | Object | false |
Untuk maklumat lanjut, sila semak:
https://uniapp. dcloud.io /component/map.html
Selepas memahami perkara ini, kita boleh menggunakan atribut markers untuk mencipta titik penanda Atribut markers ialah jenis tatasusunan, jadi titik penanda sepatutnya dicipta seperti ini
this.covers = [
{
id: 1,
latitude: 34.7486,
longitude: 113.6709,
iconPath: '../../static/shop.png',
title: "目的地"
}
];Jika anda ingin menambah lebih banyak mata penanda, anda boleh terus menambah object dalam tatasusunan,
setiap object mewakili titik penanda
挂载
<map :markers="covers"></map>
Sambungan koordinat
Jika kita ingin menyambungkan koordinat kita, kita perlu menggunakan polyline atribut.
Mari kita lihat sifat biasa polyline
| 名称 | 说明 | 类型 | 必填 |
|---|---|---|---|
| points | 经纬度数组 | Array | true |
| color | 线的颜色 | string | false |
| width | 线宽 | Number | false |
| iconPath | 显示的图标 | string | false |
| arrowLine | 带箭头的线 | Boolean | false |
| colorList | 彩虹显 | Array | false |
平台差异请查看
https://uniapp.dcloud.io/component/map.html#app平台地图服务商差异
这里我们要注意 两个坑,作者亲踩
polyline 属性是一个数组
polyline 之所以是一个数组是因为他可以同时创建多条线并且连线,每条线还可以有着不同的颜色、箭头、图标等。
points 也是一个数组
points之所以是一个数组是因为他要确定某一条线上的每一个点,且每个点都应该由经纬度构成
所以 polyline 的正确写法应该是这样的
// 连线
this.polyline = [
// 第一条线
{
// 每个点的经纬度
points: [{34.7486, 113.6709}, {28.7486, 113.6709}],
// 颜色
color: "#000",
// 宽度
width: 10
}
]如果想添加第二条线仅仅只需要在 polyline 中在添加一个 Object。挂载
<map :polyline="polyline"></map>
放大缩小
map 的放大缩依赖于 scale 属性
所以只需要动态改变 scale 属性的值就可以了。
但这里要注意 scale 的取值范围为 3~20,数字类型
这就是放大缩小功能的依赖
回到指定位置
想要地图回到指定的位置也非常简单,只需要使用 uni.createMapContext() 方法创建一个 mapContent 对象 在使用 附带的 moveToLocatio 方法便可让地图回到指定的位置。
// 回到定位点
goBackToLocation() {
uni.createMapContext("map").moveToLocation({34.7486, 113.6709});
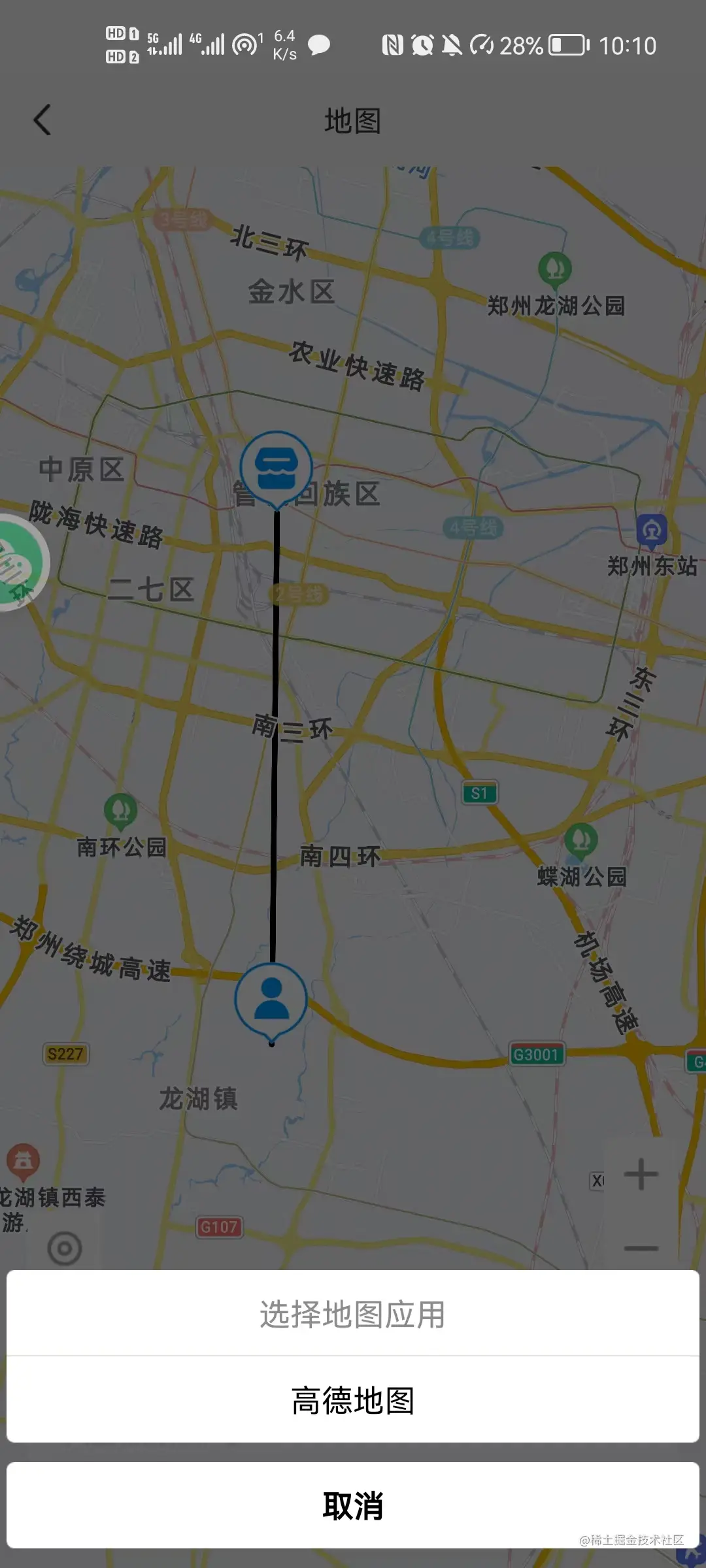
},图二中的地图应用选择弹框则是使用了 h5Plus 的
nativeUI.actionSheet 方法 创建了弹框
runtime.openURL 方法 打开了 导航软件 或 h5 页面导航
nativeUI情请查看
https://www.html5plus.org/doc/zh_cn/nativeui.html
runtime情请查看
https://www.html5plus.org/doc/zh_cn/runtime.html
// 导航 会打开导航菜单供用户选择
openNavigation(longitude, latitude, name) {
let url = ""; // app url
let webUrl = ""; // web url 用来为用户未安装导航软件时打开浏览器所使用url
plus.nativeUI.actionSheet({ //选择菜单
title: "选择地图应用",
cancel: "取消",
buttons: [{title: "高德地图"}] // 可选的地图类型
}, (e)=> {
// 判断用户选择的地图
switch (e.index) {
//下面是拼接url,不同系统以及不同地图都有不同的拼接字段
case 1:
// 安卓
if(plus.os.name == "Android") {
url = `androidamap://viewMap?sourceApplication=appname&poiname=${name}&lat=${latitude}&lon=${longitude}&dev=0`;
}else {
url = `iosamap://viewMap?sourceApplication=applicationName&poiname=${name}&lat=${latitude}&lon=${longitude}&dev=0`;
}
webUrl = `https://uri.amap.com/marker?position=${longitude},${latitude}&name=${name}&src=mypage&coordinate=gaode`
break;
}
// 如果选中
if (url != "") {
url = encodeURI(url);
// 打开 app 导航
plus.runtime.openURL(url, (err)=>{ // 失败回到
// 如果失败则说明未安装 直接 打开网页版进行导航
// 毕竟用户可能没有安装app但一定安装的有浏览器
plus.runtime.openURL(webUrl);
});
}
})
}这就是我导航弹窗实现的逻辑了, 这里我仅仅只是用了高德地图的选项,大家可以根据需要增加相应地图app,其他常见的我放在下方了。
let appUrl = `qqmap://map/geocoder?coord=${latitude},${longitude}&referer=${腾讯地图key}`let webUrl = `https://apis.map.qq.com/uri/v1/marker?marker=coord:经度,纬度;title:名称;addr:地址&referer=myapp`
let appUrl = `baidumap://map/marker?location=${latitude},${longitude}&title=${name}&coord_type=gcj02&src=andr.baidu.openAPIdemo`let webUrl = `http://api.map.baidu.com/marker?location=${latitude},${longitude}&title=${name}&content=${content}&output=html&src=webapp.baidu.openAPIdemo`推荐:《uniapp教程》
Atas ialah kandungan terperinci Gunakan uniapp untuk membangunkan navigasi peta yang mudah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 webstorm ditukar kepada versi Cina
webstorm ditukar kepada versi Cina
 Bagaimana untuk membuka akaun dengan mata wang u
Bagaimana untuk membuka akaun dengan mata wang u
 Bagaimana untuk menetapkan vlanid
Bagaimana untuk menetapkan vlanid
 Bagaimana untuk membaca pangkalan data dalam html
Bagaimana untuk membaca pangkalan data dalam html
 Apakah fungsi
Apakah fungsi
 Bagaimana untuk menetapkan URL penghala tplink
Bagaimana untuk menetapkan URL penghala tplink
 js rentetan kepada tatasusunan
js rentetan kepada tatasusunan
 myfreemp3
myfreemp3
 Model telefon mudah alih manakah yang disokong oleh Hongmeng OS 3.0?
Model telefon mudah alih manakah yang disokong oleh Hongmeng OS 3.0?