Operasi nod JavaScript yang komprehensif dalam satu artikel
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu berkaitan tentang operasi nod, termasuk nod induk, nod anak, nod adik beradik, menambah, memadam dan menyalin nod kandungan di bawah, saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Dalam halaman web kami , Selain menggunakan kaedah yang disediakan oleh DOM untuk mendapatkan nod, anda juga boleh menggunakan perhubungan hierarki nod untuk mendapatkan nod. Mari kita ringkaskannya hari ini.
Gambaran Keseluruhan Nod
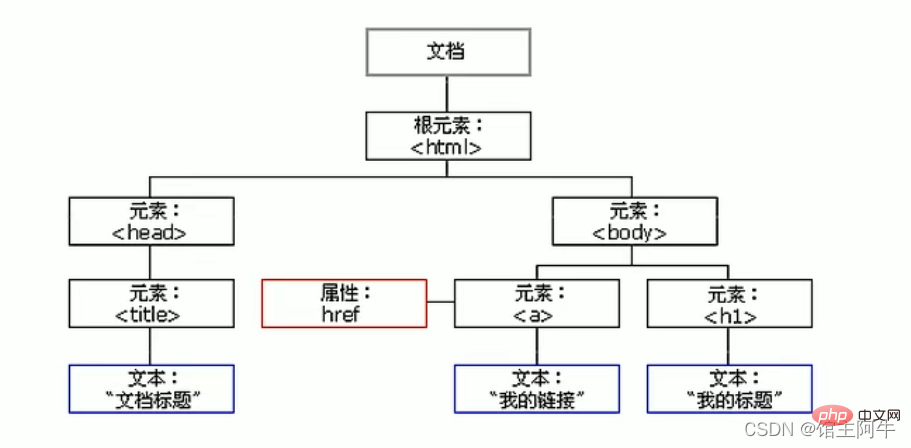
Semua kandungan dalam halaman web ialah nod (label, atribut, teks, ulasan, dll. Dalam DOM, nod diwakili oleh nod).
Semua nod dalam pepohon HTML DOM boleh diakses melalui JavaScript dan semua elemen HTML (nod) boleh diubah suai, dicipta atau dipadamkan. 
Secara amnya, nod mempunyai sekurang-kurangnya tiga atribut asas: nodeType (nod type), nodeName (nod name) dan nodeValue (node value).
- Tipe nod elemen ialah 1
- Tipe nod atribut ialah 2
- Jenis nod nod teks ialah 3 (nod teks termasuk teks, ruang, baris baharu, dsb. .)
Dalam pembangunan sebenar kami, operasi nod terutamanya beroperasi pada nod elemen.
Tahap nod
Menggunakan pepohon DOM, nod boleh dibahagikan kepada perhubungan hierarki yang berbeza Yang paling biasa ialah perhubungan hierarki antara bapa, anak dan abang.
1. Nod induk
node.parentNode
- Atribut parentNode boleh mengembalikan nod induk nod, ambil perhatian bahawa ia adalah nod induk yang terdekat.
- Mengembalikan null jika nod yang ditentukan tidak mempunyai nod induk.
<p>
</p><p></p>
<script>
var son = document.querySelector(".son");
console.log(son.parentNode);
</script>
2. Nod anak
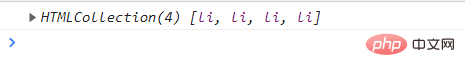
1.node.childNodes (standard)
node.childNodes mengembalikan koleksi yang mengandungi nod anak nod yang ditentukan Koleksi ini ialah koleksi yang dikemas kini dengan serta-merta.
- 我是li
- 我是li
- 我是li
- 我是li

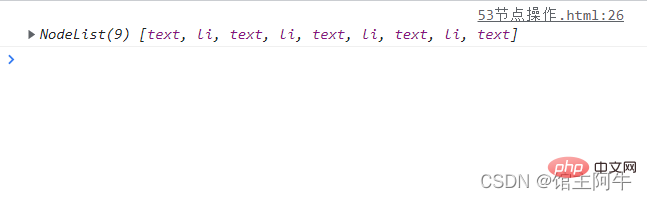
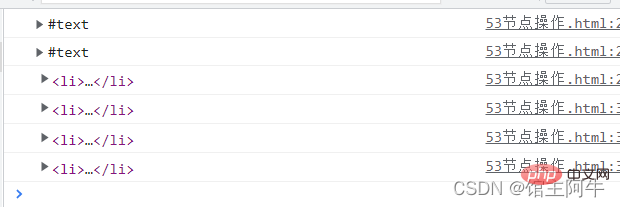
Mengapakah terdapat lima nod teks di sini sebenarnya sepadan dengan lima pemisah baris Lihat gambar di bawah: 
Lima pemisah baris ini? nod teks, ditambah empat nod elemen li, sejumlah 9
Nota: Nilai pulangan mengandungi semua nod anak, termasuk nod elemen, nod teks, dsb.
Jika anda hanya ingin mendapatkan nod elemen di dalam, anda perlu mengendalikannya secara khusus. Jadi kami secara amnya tidak menyokong penggunaan childNodes.
var ul = document.querySelector('ul');
for (var i = 0;i2.node.children (bukan standard)
node.children ialah sifat baca sahaja yang mengembalikan semua nod elemen anak. Ia hanya mengembalikan nod elemen kanak-kanak, dan nod lain tidak dikembalikan (inilah yang kami fokuskan).
Walaupun kanak-kanak adalah tidak standard, ia disokong oleh pelbagai pelayar, jadi kami boleh menggunakannya dengan yakin.
- 我是li
- 我是li
- 我是li
- 我是li

3 Nod anak pertama dan nod anak terakhir
1.nod pertama
2.nod . lastChild
firstChild mengembalikan nod anak pertama Jika ia tidak ditemui, ia akan mengembalikan nod yang sama. Begitu juga, semua nod disertakan.
3.nod firstElementChild
firstElementChild mengembalikan nod elemen anak pertama, atau null jika tidak ditemui.
4.nod lastElementChild
lastElementChild mengembalikan nod elemen anak terakhir, atau null jika tidak ditemui.
Nota: Kedua-dua kaedah ini mempunyai isu keserasian dan hanya disokong oleh IE9 dan ke atas.
5.node.children[0]
5.node.children[node.children.length - 1]
Nota: Kaedah pembangunan sebenar tidak serasi Seksual isu.
- 我是li
- 我是li
- 我是li
- 我是li

4.兄弟节点
1.node. nextSibling
nextSibling 返回当前元素的下一个兄弟节点,找不到则返回 null 。同样,也是包含所有的节点。
2.node. previousSibling
previousSibling 返回当前元素上一个兄弟节点,找不到则返回null。同样,也包含所有的节点。
3.node. nextElementSibling
nextElementSibling 返回当前元素下一个兄弟元素节点,找不到返回 null 。
4.node. previousElementSibling
previousElementSibling 返回当前元素上一个兄弟元素节点,找不则返回 null 。
注意:这两个方法有兼容性问题,IE9以上才支持。
那么如何封装一个满足兼容性,又可以找到兄弟元素节点的函数呢
function getNextElementSibling(element){
var el = element;
while(el = el.nextSibling){
if(el.nodeType == 1){
return el;
}
}
return null;
}上面这段封装的代码就可解决,但不必考虑太多,因为ie浏览器即将要停止服务了,所以你只要记住node. nextElementSibling 这个就行,不必担心兼容性问题。
创建节点
document.createElement (’ tagName ')
document.createElenent ()方法创建由 tagName 指定的Н TML 元素。因为这些元素原先不存在,是根据我的需求动态生成的,所以我们也称为动态创建元素节点。
添加节点与添加节点
1.node. appendChild(child)
node.appendChild ()方法将一个节点添加到指定父节点的子节点列表末尾。类似 css 里面的 after 伪元素。
2.node.insertBefore(child,指定元素)

删除节点
node.removeChild(child)
node.removeChild(child) 方法从DOM中删除一个子节点,返回删除的节点。
- aniu
- marry
- tom

复制节点(克隆节点)
node.cloneNode ()
node.cloneNode ()方法返回调用该方法的节点的一个副本。也称为克隆节点/拷贝节点
1.如果括号参数为空或者为 false ,则是浅拷贝,即只克隆复制节点本身,不克降里面的子节点。
2.如果括号参数为 true ,则是深度拷贝,会复制节点本身以及里面所有的子节点。
- aniu
- marry
- tom

【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Operasi nod JavaScript yang komprehensif dalam satu artikel. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata




