
Cara mengalih keluar elemen dengan jquery: 1. Gunakan pemilih jquery untuk mendapatkan elemen yang ditentukan Sintaks "$("selector")" akan mengembalikan objek jquery yang mengandungi elemen yang ditentukan () untuk memadam objek elemen yang diperolehi, sintaksnya ialah "objek elemen yang ditentukan.remove();", kaedah ini boleh memadamkan elemen dan sub-elemen yang dipilih pada masa yang sama.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.0, komputer Dell G3.
Kaedah Jquery untuk mengalih keluar elemen
1 Gunakan pemilih jquery untuk mendapatkan elemen yang ditentukan
$("选择器")akan mengembalikan objek jquery yang mengandungi elemen yang dinyatakan
2. Gunakan remove() untuk memadam objek elemen yang diperolehi
指定元素对象.remove();
remove( ) kaedah boleh memadam elemen dan sub-elemen terpilih pada masa yang sama.
Contoh 1: Alih keluar elemen terakhir
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("li:last").remove();
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="删除" />
</body>
</html>
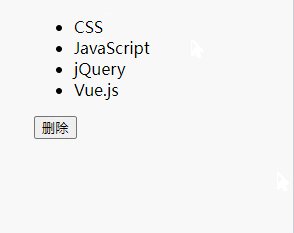
Contoh 2: Alih keluar elemen pertama
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script ></script>
<script>
$(function () {
$("#btn").click(function () {
$("li:first").remove();
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="删除" />
</body>
</html> 
Jika anda ingin mengetahui tentang pemilih jquery, anda boleh melihat artikel: https://www.php.cn/website-design-ask-492252.html
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar elemen dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk menyambung ke pangkalan data dalam vb
Bagaimana untuk menyambung ke pangkalan data dalam vb