 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Ketahui tentang kotak paparan objek atribut baharu dalam CSS3 dalam satu artikel
Ketahui tentang kotak paparan objek atribut baharu dalam CSS3 dalam satu artikel
Ketahui tentang kotak paparan objek atribut baharu dalam CSS3 dalam satu artikel
Artikel ini akan memberi anda pemahaman yang mendalam tentang atribut kotak paparan objek ciri baharu dalam CSS3, dan bercakap tentang peranan dan penggunaan atribut baharu ini, saya harap ia akan membantu semua orang.

Semasa membangun, saya sentiasa berharap ada cara CSS asli untuk memangkas imej dan meletakkannya dalam mana-mana arah yang saya perlukan. Ini boleh dicapai dengan menggunakan elemen HTML tambahan dan sifat CSS yang berbeza, dijelaskan kemudian.
Dalam artikel ini, kami akan membawa anda melalui sifat CSS baharu object-view-box yang dicadangkan oleh Jake Archibald pada awal tahun ini. Ia membolehkan kami memangkas atau mengubah saiz elemen HTML yang diganti, sama seperti atau <video></video>. [Pembelajaran yang disyorkan: tutorial video css]
Soalan
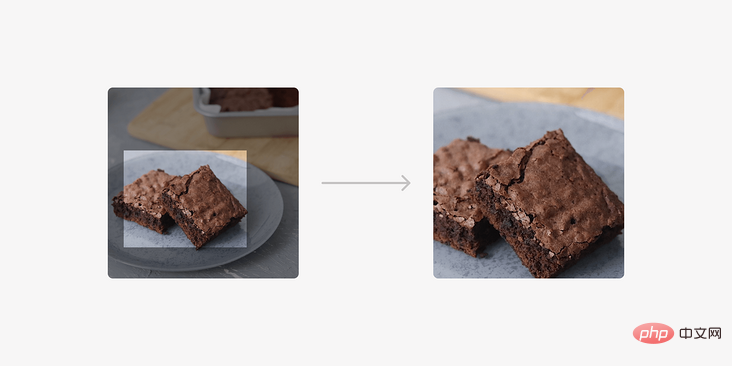
Dalam contoh di bawah, kami mempunyai imej yang perlu dipangkas. Ambil perhatian bahawa kami hanya mahukan bahagian tertentu pada imej.

Pada masa ini, kami boleh menyelesaikan masalah ini melalui salah satu cara berikut.
- Gunakan
<img src="/static/imghw/default1.png" data-src="img/brownies.jpg" class="lazy" alt="Ketahui tentang kotak paparan objek atribut baharu dalam CSS3 dalam satu artikel" >dan bungkusnya dengan elemen tambahan - Gunakan imej sebagai
background-imagedan ubah suai kedudukan serta saiz
Balut dalam elemen tambahan
Ini adalah cara biasa untuk menyelesaikan masalah ini, langkah-langkahnya adalah seperti berikut:
- Balut imej dalam elemen lain (
<figure></figure>dalam kami kes). - Menambah
position: relativedanoverflow: hidden - Menambah
position: absolutepada imej dan melaraskan kedudukan dan nilai saiz untuk mencapai hasil ini.
<figure>
<img src="/static/imghw/default1.png" data-src="img/brownies.jpg" class="lazy" alt="">
</figure>figure {
position: relative;
width: 300px;
aspect-ratio: 1;
overflow: hidden;
border-radius: 15px;
}
img {
position: absolute;
left: -23%;
top: 0;
right: 0;
bottom: 0;
width: 180%;
height: 100%;
object-fit: cover;
}Letakkan imej sebagai latar belakang
Dalam penyelesaian ini kami menggunakan <div> untuk menetapkan imej sebagai latar belakang dan kemudian kami menukar kedudukan dan nilai saiz.
<div class="brownies"></div>
.brownies {
width: 300px;
aspect-ratio: 3 / 2;
background-image: url("brownies.jpg");
background-size: 700px auto;
background-position: 77% 68%;
background-repeat: no-repeat;
} Tidak mengapa, tetapi bagaimana jika kita mahu menggunakan perkara di atas pada <img src="/static/imghw/default1.png" data-src="img/brownies.jpg" class="lazy" alt="Ketahui tentang kotak paparan objek atribut baharu dalam CSS3 dalam satu artikel" >? Nah, itulah yang object-view-box lakukan.
Pengenalan Object-View-Box
atribut object-view-box mungkin disokong dalam Chrome 104. Kini tersedia dalam kenari Chrome.
Mengikut spesifikasi CSS (https://drafts.csswg.org/css-images-4/#the-object-view-box)
object-view-boxatribut ditentukan pada elemen Mencipta "kotak paparan", serupa dengan atribut<svg viewBox>, yang mengezum atau menyorot ke atas kandungan elemen.
Nilai atribut ini ialah <basic-shape-rect> = <inset()> | <rect()> | <xywh()>. Dalam demonstrasi artikel ini, saya akan memberi tumpuan kepada penggunaan inset().
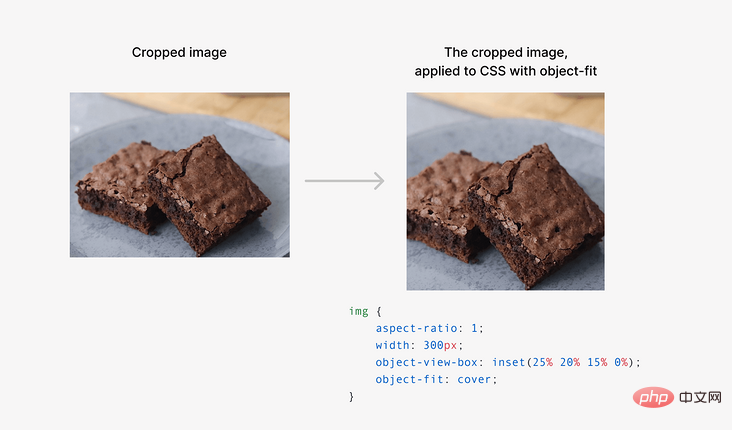
Mari kita kembali kepada soalan ini.
Dengan object-view-box, kita boleh menggunakan inset untuk melukis segi empat tepat dari empat sisi (atas, kanan, bawah, kiri), dan kemudian gunakan object-fit: cover untuk mengelakkan ubah bentuk.
<img src="/static/imghw/default1.png" data-src="img/brownies.jpg" class="lazy" alt="">
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
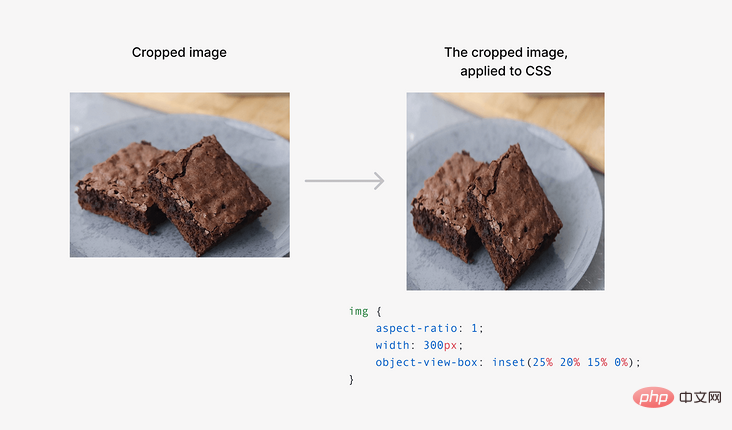
}Bagaimana ini dilakukan? Jom tengok bawah.
Saiz intrinsik imej
Saiz intrinsik ialah lebar dan tinggi imej lalai. Saiz imej yang saya hadapi ialah 1194 × 1194 px.
img {
aspect-ratio: 1;
width: 300px;
}Menggunakan CSS di atas, saiz imej yang diberikan ialah 300×300px.

Matlamat kami ialah melukis segi empat tepat pada imej intrinsik. Untuk melakukan ini, kami menggunakan nilai inset().
Menggunakan nilai inset
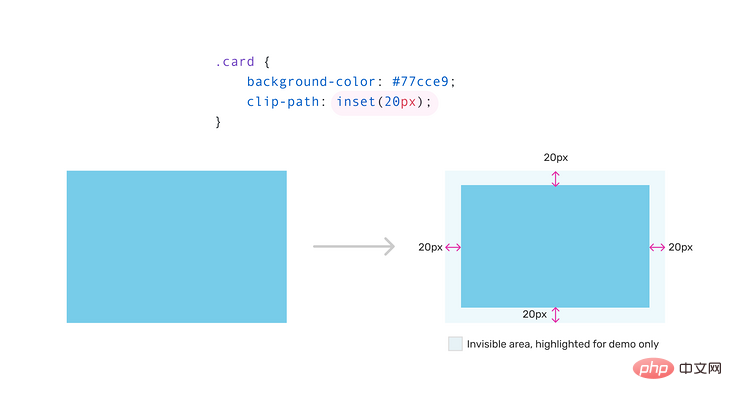
inset() akan berdasarkan lebar dan ketinggian imej asal, menghasilkan imej yang dipangkas. Ia akan membantu kami melukis segi empat tepat terbenam dan mengawal empat tepi, sama seperti mengendalikan margin atau padding. Nilai
inset mentakrifkan segi empat tepat terbenam. Kita boleh mengawal empat tepi seperti yang kita lakukan dengan margin atau padding. Dalam contoh di bawah, kad mempunyai inset 20px pada semua tepi.

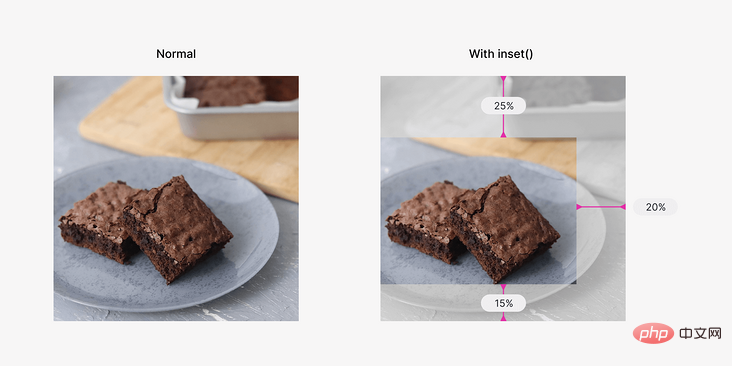
Kembali ke object-view-box:
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
}Beginilah rupa di atas di sebalik tabir, nilai-nilai 25%、20%、15% dan Nilai 0% masing-masing mewakili atas, kanan, bawah dan kiri.

修复图像失真
如果图像的尺寸是正方形的,那么裁剪后的结果将是变形的。

这可以使用 object-fit 属性来解决。
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
object-fit: cover;
}
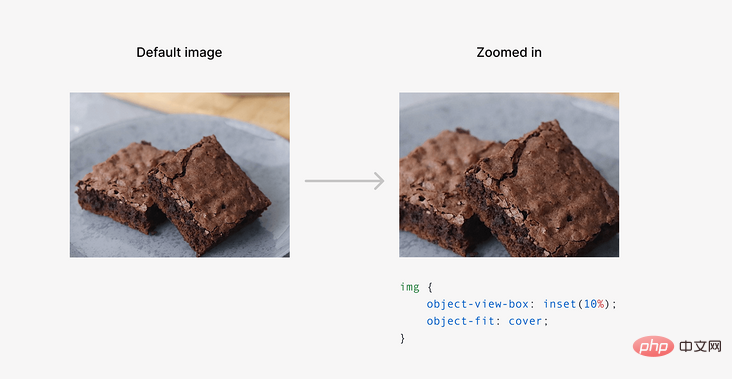
放大或缩小
我们可以使用 inset 来放大或缩小图像。根据我的测试,过渡或动画不能与object-view-box工作。

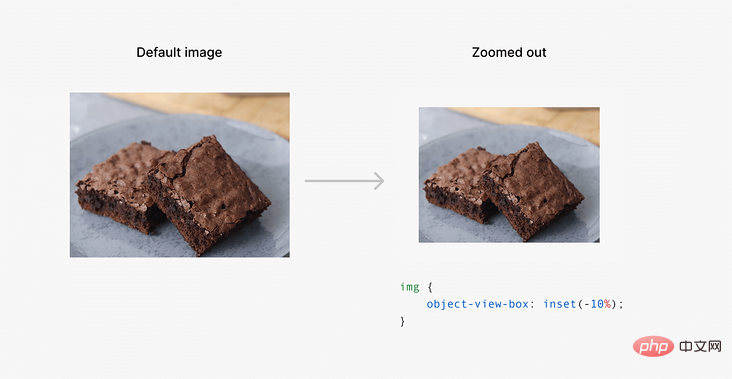
我们也可以用一个负的 inset 值来缩小。

想象一下,这对于能够缩放图像是多么有用,而不需要用一个额外的元素来包装它。
事例
地址:https://codepen.io/shadeed/pen/yLvXJRd
期待这个新的属于尽快来了!
作者:ishadeed
来源:ishadeed
原文:https://ishadeed.com/article/css-object-view-box/
(学习视频分享:web前端)
Atas ialah kandungan terperinci Ketahui tentang kotak paparan objek atribut baharu dalam CSS3 dalam satu artikel. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang





