 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 11 petua penyahpepijatan krom yang boleh meningkatkan kecekapan
11 petua penyahpepijatan krom yang boleh meningkatkan kecekapan
11 petua penyahpepijatan krom yang boleh meningkatkan kecekapan
Artikel ini akan berkongsi dengan anda 11 kemahiran penyahpepijatan krom lanjutan, yang secara langsung boleh meningkatkan kecekapan sebanyak 666%. Saya harap ia akan membantu rakan saya!

Pelayar Chrome digunakan sebagai kasut kanak-kanak bahagian hadapan老婆, saya percaya anda mesti biasa dengannya. 调页面, 写BUG, 画样式, 看php片Seluruh dunia akan menjadi tidak sedap tanpanya.
Tak percaya? Mari lihat betapa hebatnya 老婆 kami....
1# Mulakan semula permintaan dengan satu klik
dalam penyahpepijatan bersama dengan antara muka bahagian belakang atau. Apabila menyelesaikan masalah pepijat dalam talian, adakah anda sering mendengar mereka berkata begini: Cuba buat permintaan lain dan beritahu saya sebab ia salah!
Hantar semula permintaan, ada cara yang tidak masuk akal.
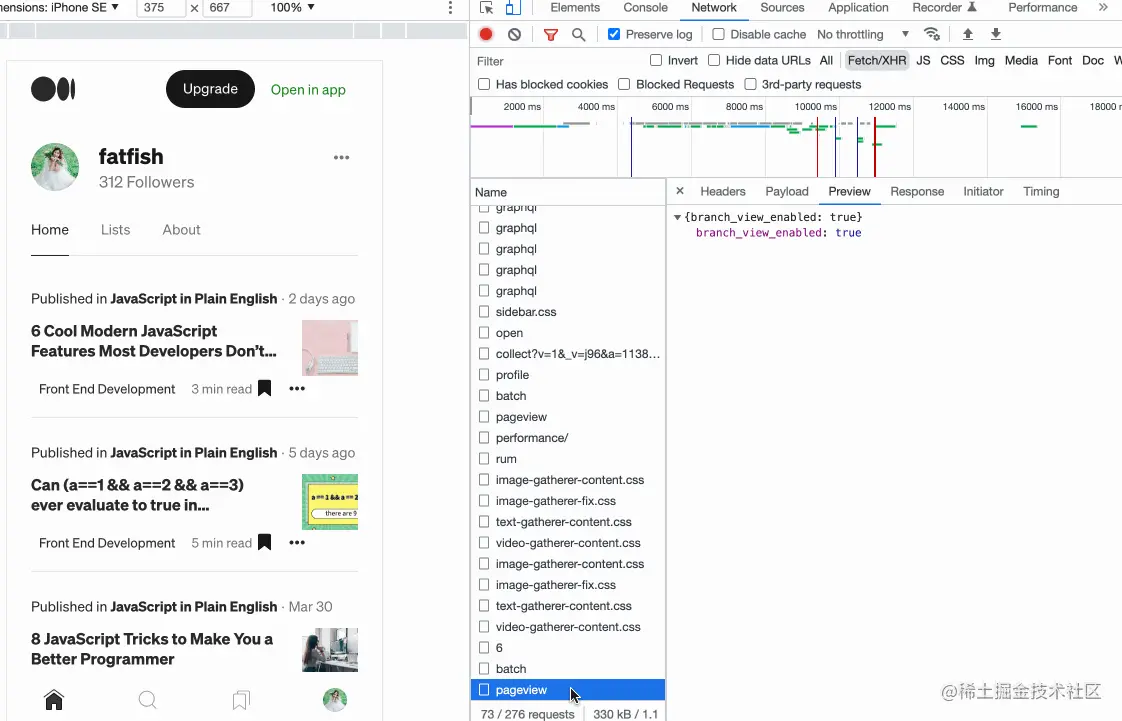
Semak
NetworkKlik
Fetch/XHRuntuk memilih permintaan untuk dihantar semula
Klik kanan dan pilih
Replay XHR

Tidak perlu memuat semula halaman, tidak perlu untuk berinteraksi dengan halaman, bukankah ia sangat istimewa? ! !
2# Mulakan permintaan dalam konsol dengan pantas
Ini masih merupakan senario penyahpepijatan bersama atau pembetulan pepijat Untuk permintaan yang sama, kadangkala perlu ubah suai parameter input Mulakan semula, apakah jalan pintas yang ada?
Pilih
NetworkKlik
Fetch/XHRPilih
Copy as fetchTampal kod dalam konsol
Ubah suai parameter dan tekan Enter

Saya selalu menukar kod atau menulis fetch dengan tangan. >
objek kompleks selepas pengiraan dan perlu disalin dan dihantar kepada orang lain?
Gunakan fungsi dan laksanakan
sebagai parameter inputcopy对象Sebelum ini saya sentiasa cetak ke konsol melalui

JSON.stringify(fetfishObj, null, 2)
semasa menyahpepijat halaman web, bagaimana jika anda ingin mengetahui beberapa atributnya melalui , seperti ,
,, dsb. .? ElementsJS宽高Pilih elemen untuk dinyahpepijat melalui 位置
Konsol boleh diakses terus dengan
Elements-
5# Tangkap halaman web skrin penuh 
Sesekali kami perlu mengambil tangkapan skrin halaman web, satu skrin. baik, sistem Ia boleh dilakukan dengan tangkapan skrin terbina dalam atau tangkapan skrin WeChat, tetapi bagaimana jika anda dikehendaki menangkap kandungan yang melebihi satu skrin ?
Sediakan kandungan yang perlu di tangkap skrin
- Laksanakan arahan
-
dan tekan Entercmd shift pCommandMasukkan Capture full size screenshot
Bagaimana jika anda ingin memintas beberapa elemen yang dipilih? 
Jawapannya juga sangat mudah dalam langkah ketiga, masukkan ke
Capture node screenshot
6# elemen dengan satu klik 
Apabila menyahpepijat elemen, adakah anda sering mengembangkan dan menyahpepijatnya satu demi satu apabila tahapnya agak dalam? Terdapat cara yang lebih pantas
Tekan dan tahan kekunci
dan klik (elemen paling luar yang perlu dikembangkan)opt
7# Konsol merujuk kepada hasil pelaksanaan yang terakhir
Mari kita lihat senario ini, saya rasa anda pasti pernah menghadapinya operasi rentetan pada rentetan tertentu Pelbagai proses, dan kemudian kita ingin tahu keputusan setiap langkah, apakah yang perlu kita lakukan? .
Anda mungkin melakukan ini
'fatfish'.split('').reverse().join('') // hsiftaf
// 第1步 'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h'] // 第2步 ['f', 'a', 't', 'f', 'i', 's', 'h'].reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f'] // 第3步 ['h', 's', 'i', 'f', 't', 'a', 'f'].join('') // hsiftaf

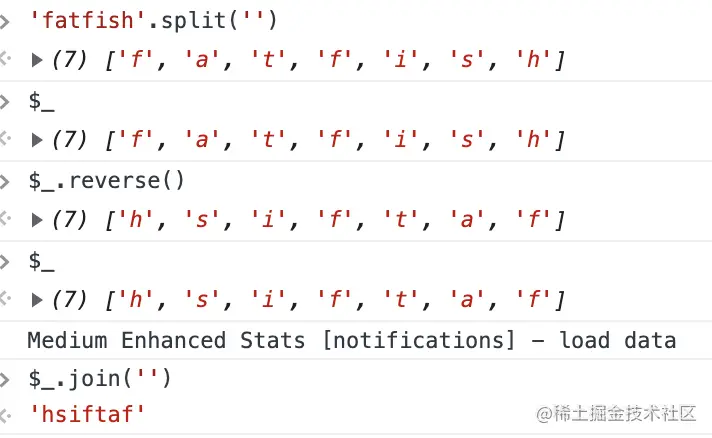
更简单的方式
使用$_引用上一次操作的结果,不用每次都复制一遍
// 第1步 'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h'] // 第2步 $_.reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f'] // 第3步 $_.join('') // hsiftaf

8.# 快速切换主题
有的同学喜欢chrome的白色主题,有的喜欢黑色,我们可以使用快捷键迅速切换两个主题。
cmd + shift + p执行Command命令输入
Switch to dark theme或者Switch to light theme进行主题切换

9.# "$"和"$$"选择器
在控制台使用document.querySelector和document.querySelectorAll选择当前页面的元素是最常见的需求了,不过着实有点太长了,咱们可以使用$和$$替代。

10.# $i直接在控制台安装npm包
你遇到过这个场景吗?有时候想使用比如dayjs或者lodash的某个API,但是又不想去官网查,如果可以在控制台直接试出来就好了。
Console Importer 就是这么一个插件,用来在控制台直接安装npm包。
安装
Console Importer插件$i('name')安装npm包

11.# Add conditional breakpoint条件断点的妙用
假设有下面这段代码,咱们希望食物名字是?时才触发断点,可以怎么弄?
const foods = [
{
name: '?',
price: 10
},
{
name: '?',
price: 15
},
{
name: '?',
price: 20
},
]
foods.forEach((v) => {
console.log(v.name, v.price)
})这在大量数据下,只想对符合条件时打断点条件将会非常方便。试想如果没有条件断点咱们是不是要点n次debugger?
Atas ialah kandungan terperinci 11 petua penyahpepijatan krom yang boleh meningkatkan kecekapan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Apakah Updater.exe dalam Windows 11/10? Adakah ini proses Chrome?
Mar 21, 2024 pm 05:36 PM
Apakah Updater.exe dalam Windows 11/10? Adakah ini proses Chrome?
Mar 21, 2024 pm 05:36 PM
Setiap aplikasi yang anda jalankan pada Windows mempunyai program komponen untuk mengemas kininya. Jadi jika anda menggunakan Google Chrome atau Google Earth, ia akan menjalankan aplikasi GoogleUpdate.exe, menyemak sama ada kemas kini tersedia, dan kemudian mengemas kininya berdasarkan tetapan. Walau bagaimanapun, jika anda tidak lagi melihatnya dan sebaliknya melihat proses updater.exe dalam Pengurus Tugas Windows 11/10, ada sebab untuk ini. Apakah Updater.exe dalam Windows 11/10? Google telah melancarkan kemas kini untuk semua aplnya seperti Google Earth, Google Drive, Chrome, dsb. Kemas kini ini membawa
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 Apakah direktori pemasangan sambungan pemalam Chrome?
Mar 08, 2024 am 08:55 AM
Apakah direktori pemasangan sambungan pemalam Chrome?
Mar 08, 2024 am 08:55 AM
Apakah direktori pemasangan sambungan pemalam Chrome? Dalam keadaan biasa, direktori pemasangan lalai pelanjutan pemalam Chrome adalah seperti berikut: 1. Lokasi direktori pemasangan lalai pemalam chrome dalam windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2 chrome dalam windows7 Lokasi direktori pemasangan lalai pemalam: C:\Users\username\AppData\Local\Google\Chrome\User.
 Bagaimana untuk menyelesaikan masalah bahawa Google Chrome tidak boleh membuka halaman web
Jan 04, 2024 pm 10:18 PM
Bagaimana untuk menyelesaikan masalah bahawa Google Chrome tidak boleh membuka halaman web
Jan 04, 2024 pm 10:18 PM
Apakah yang perlu saya lakukan jika halaman web Google Chrome tidak boleh dibuka? Ramai rakan suka menggunakan Google Chrome Sudah tentu, sesetengah rakan mendapati bahawa mereka tidak boleh membuka halaman web secara normal atau halaman web dibuka dengan sangat perlahan semasa digunakan. Jadi apa yang perlu anda lakukan jika anda menghadapi situasi ini? Mari kita lihat penyelesaian kepada masalah bahawa halaman web Google Chrome tidak boleh dibuka dengan editor. Penyelesaian kepada masalah bahawa halaman web Google Chrome tidak boleh dibuka Kaedah 1. Untuk membantu pemain yang belum melepasi tahap itu, mari kita belajar tentang kaedah khusus untuk menyelesaikan teka-teki. Mula-mula, klik kanan ikon rangkaian di penjuru kanan sebelah bawah dan pilih "Tetapan Rangkaian dan Internet." 2. Klik "Ethernet" dan kemudian klik "Tukar Pilihan Penyesuai". 3. Klik butang "Properties". 4. Klik dua kali untuk membuka i
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara mencari teks merentas semua tab dalam Chrome dan Edge
Feb 19, 2024 am 11:30 AM
Cara mencari teks merentas semua tab dalam Chrome dan Edge
Feb 19, 2024 am 11:30 AM
Tutorial ini menunjukkan kepada anda cara mencari teks atau frasa tertentu pada semua tab terbuka dalam Chrome atau Edge pada Windows. Adakah terdapat cara untuk melakukan carian teks pada semua tab terbuka dalam Chrome? Ya, anda boleh menggunakan sambungan web luaran percuma dalam Chrome untuk melakukan carian teks pada semua tab terbuka tanpa perlu menukar tab secara manual. Sesetengah sambungan seperti TabSearch dan Ctrl-FPlus boleh membantu anda mencapai ini dengan mudah. Bagaimana untuk mencari teks merentas semua tab dalam Google Chrome? Ctrl-FPlus ialah sambungan percuma yang memudahkan pengguna mencari perkataan, frasa atau teks tertentu merentas semua tab tetingkap penyemak imbas mereka. Pengembangan ini
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.




