 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Bagaimanakah pembolehubah CSS berfungsi? Bagaimana untuk menggunakan pembolehubah CSS sebaris untuk susun atur?
Bagaimanakah pembolehubah CSS berfungsi? Bagaimana untuk menggunakan pembolehubah CSS sebaris untuk susun atur?
Bagaimanakah pembolehubah CSS berfungsi? Bagaimana untuk menggunakan pembolehubah CSS sebaris untuk susun atur?
Artikel ini akan membawa anda memahami pembolehubah CSS, bercakap tentang cara pembolehubah CSS berfungsi dan memperkenalkan cara menggunakan pembolehubah CSS sebaris untuk meningkatkan kecekapan reka letak pintar saya harap ia akan membantu semua orang.

Kadangkala saya memerlukan cara mudah untuk mencipta reka letak grid. Sebagai contoh, lukis grid lima lajur dengan cepat tanpa mengubah suai CSS setiap kali saya mengubah fikiran saya. Dalam artikel ini, kami meneroka beberapa kes penggunaan dan memikirkan cara untuk melaksanakan dan menggunakannya. [Pembelajaran yang disyorkan: tutorial video css]
Cara ia berfungsi
Sebelum mendalami konsep ini, mula-mula mari kita semak asas pembolehubah CSS juga boleh dipanggil "harta adat".
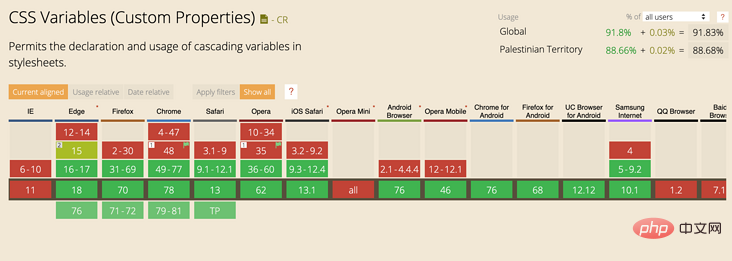
Semua penyemak imbas utama menyokong pembolehubah CSS Berikut ialah sokongan setiap penyemak imbas:

Jika anda ingin mentakrifkan pembolehubah CSS. ialah pembolehubah global, anda perlu menambahkannya pada :root pengisytiharan (:root bersamaan dengan ). Jika pembolehubah adalah khusus untuk komponen, ia boleh ditakrifkan dalam pengisytiharan dalam kumpulan.
Dalam contoh di bawah, saya telah menentukan pembolehubah global --size yang digunakan untuk lebar dan ketinggian elemen square.
:root {
--size: 50px;
}
.square {
width: var(--size);
height: var(--size);
}Apakah yang perlu dilakukan jika --size tidak ditakrifkan CSS menyokong penentuan pembolehubah lalai atau pembolehubah sandaran apabila pembolehubah yang diluluskan tidak sah.
dalam contoh di bawah. Jika var(--size, 10px) tidak sah, nilai lebar dan ketinggian akan menjadi --size. 10px
.square {
width: var(--size, 10px);
height: var(--size, 10px);
}HTML
<div></div>
CSS
.elem {
background: var(--background);
}Semua orang berkata bahawa tiada projek untuk menulis pada resume mereka, jadi saya menemui projek untuk anda dan juga disertakan [Tutorial Membina].
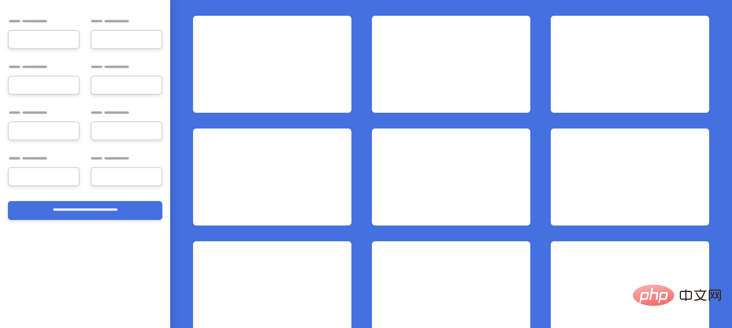
Contoh Grid CSSBar sisi dan Kandungan Utama
- Bar sisi dan menu utama
- Item borang
- Tiga -letak letak lajur
. 240px
1. Bar sisi dan menu utama
Html
<div> <aside></aside> <main></main> </div>
Html
.o-grid {
display: grid;
grid-template-columns: var(--columns);
}2. Item borang
Mengikut reka bentuk, setiap baris mempunyai dua lajur, dan struktur html adalah seperti berikut:Html
<div></div> <div></div> <div></div> <div></div>
CSS
.o-grid {
display: grid;
grid-template-columns: var(--columns);
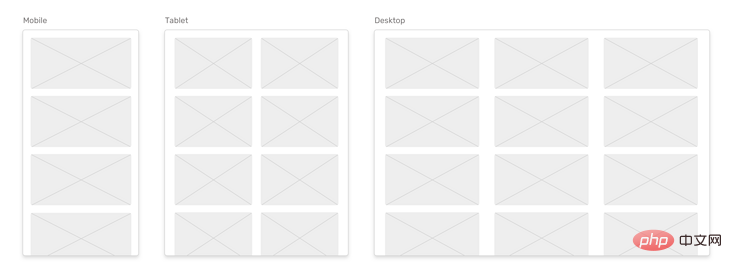
}3. Reka Letak Tiga Lajur
Dalam contoh di bawah , saya menambah dan --repeat-number:3 sebagai CSS sebaris. Pembolehubah ini akan ditambahkan pada kelas --gap:8px dan tetapan grid akan berdasarkan pembolehubah ini. o-grid
HTML
<div></div> <div></div> <div></div>
CSS
.o-grid {
display: grid;
grid-template-columns: repeat(var(--repeat-number), 1fr);
grid-gap: var(--gap, 0);
}, jika pengguna tidak memberikan pembolehubah var(--gap, 0), nilai lalainya ialah --gap. 0
minmax
Bagi saya ini adalah kes penggunaan yang digunakan secara meluas dan sangat penting. Saya banyak menggunakan Grid , tetapi saya menghadapi masalah apabila saya menggunakannya pada berbilang halaman. minmax

untuk mentakrifkan lebar minimum minmax bagi setiap item grid. 250px
CSS
.o-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr);
grid-gap: 16px;
} lebar? Adakah saya perlu mencipta versi seperti berikut? 300px
.o-grid--2 {
grid-template-columns: repeat(auto-fit, minmax(350px, 1fr));
}.o-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(var(--item-width), 1fr);
grid-gap: var(--gap);
}<div></div> <div></div> <div></div><div></div> <div></div> <div></div><div></div> <div></div> <div></div>
Kod Sumber Contoh : https://codepen.io/shadeed/pen/xxxPYog/7d3e0d575a5cecb86233fc7d72fa90d4Contoh FlexboxDalam contoh, terdapat tajuk artikel, yang mengandungi nama pengarang dan tag . Kaedah reka letak pada halaman ini berubah secara dinamik, jadi kaedah untuk menukar kaedah reka letak ini dengan cepat diperlukan.
HTML
<div> <h2 id="Article-title">Article title</h2> <div> <p>By Ahmad Shadeed</p> <p>Published under: CSS, Design</p> </div> </div>
CSS
.article-header__meta {
display: flex;
justify-content: var(--justify);
}有了它,我可以调整内联样式以将值更改为另一个关键字。 我发现这在进行快速原型制作甚至是制作网站时很有用。
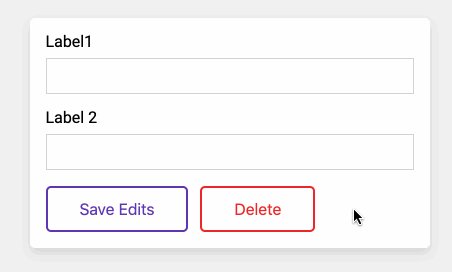
按钮
按钮宽度
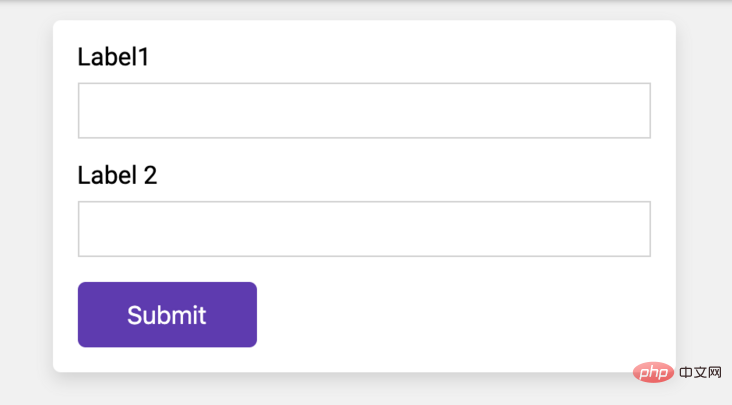
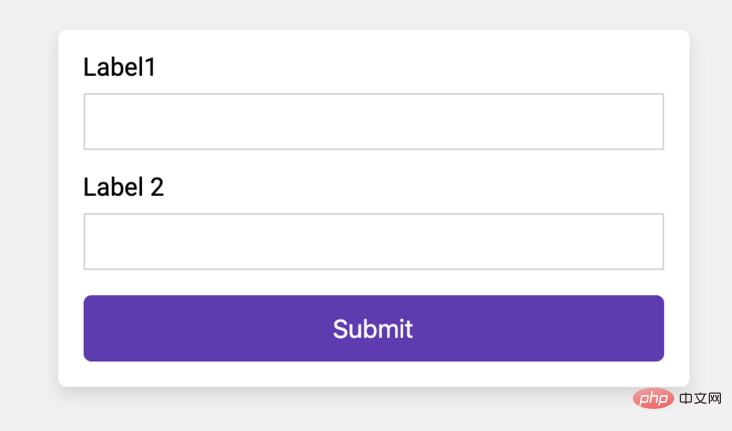
CSS 变量也适用于按钮元素。 假设有一个带有两个input字段和一个按钮的表单。

我的目的是通过使用内联CSS变量来控制按钮的宽度。 有时,按钮应占据其父控件的100%宽度。
html
<button>Submit</button>
css
.c-button {
/* Other styles */
width: var(--width, initial);
}
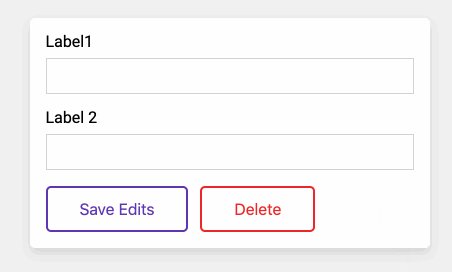
按钮颜色
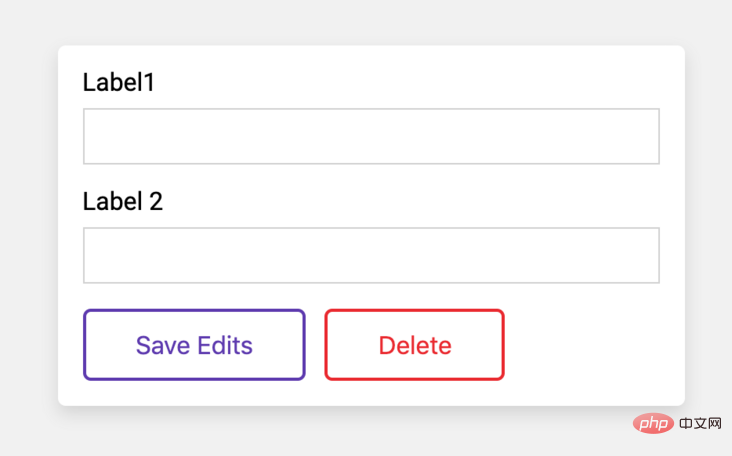
另一个有用的用途是当有重影按钮(轮廓按钮)时。 按钮的颜色可以是任何颜色,通过使用CSS变量,可以轻松更改颜色。
HTML
<button>Save Edits</button> <button>Delete</button>
CSS
.c-button--ghost {
/* Other styles */
background: transparent;
color: var(--color, #000);
border-color: currentColor;
}
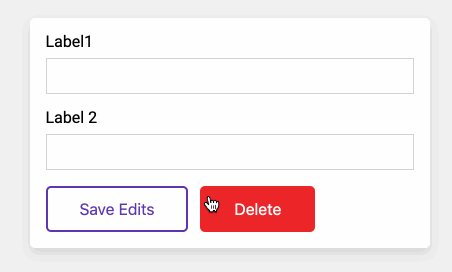
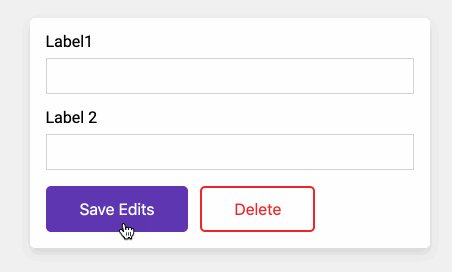
CSS 变量同样适合悬停效果。悬停时,按钮背景将变为纯色,并且字体颜色为白色。

事例源码:https://codepen.io/shadeed/pen/NWWXqqX/f8e6969d5145d4dcd81aacf7a037c995
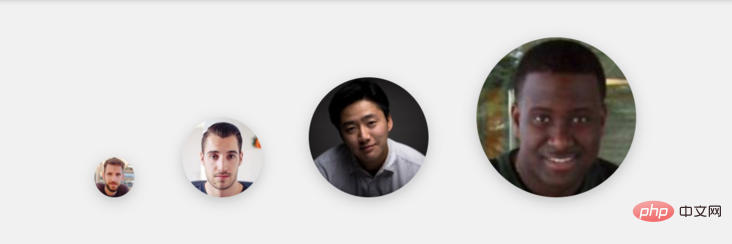
用户头像
每个角色的大小都不同,这非常适合用 CSS 变量来解决。假设有四个不同大小的用户头像。

在CSS中,定义了以下样式:
.c-avatar {
display: inline-block;
margin-right: 2rem;
width: calc(var(--size, 1) * 30px);
height: calc(var(--size, 1) * 30px);
object-fit: cover;
border-radius: 50%;
box-shadow: 0 3px 10px 0 rgba(#000, 0.2);
}通过使用Calc()函数,我可以传递一个--size 变量,它将乘以一个基本宽度值,在HTML中定义 --size变量:
<img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="Bagaimanakah pembolehubah CSS berfungsi? Bagaimana untuk menggunakan pembolehubah CSS sebaris untuk susun atur?" > <img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="Bagaimanakah pembolehubah CSS berfungsi? Bagaimana untuk menggunakan pembolehubah CSS sebaris untuk susun atur?" > <img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="Bagaimanakah pembolehubah CSS berfungsi? Bagaimana untuk menggunakan pembolehubah CSS sebaris untuk susun atur?" > <img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="Bagaimanakah pembolehubah CSS berfungsi? Bagaimana untuk menggunakan pembolehubah CSS sebaris untuk susun atur?" >
事例源码:https://codepen.io/shadeed/pen/WNNdErw/cdaac5ff667e1f7d9c8241655441f10d
作者:Ahmad shaded
原文:https://css-tricks.com/patterns-for-practical-css-custom-properties-use/
(学习视频分享:web前端)
Atas ialah kandungan terperinci Bagaimanakah pembolehubah CSS berfungsi? Bagaimana untuk menggunakan pembolehubah CSS sebaris untuk susun atur?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-





