
3 cara untuk membatalkan: 1. Gunakan unbind(), sintaks "elemen klik dua kali.unbind()" untuk membatalkan semua pemantauan acara klik dua kali bagi elemen yang dipilih. 2. Gunakan unelegate(), sintaks "double-click the parent element of the element.undelegate()" untuk membatalkan pemantauan acara klik dua kali yang ditambahkan oleh delegate() dalam elemen yang dipilih. 3. Gunakan off(), sintaks "elemen klik dua kali.off()", untuk membatalkan pemantauan acara klik dua kali ditambah dengan on() dalam elemen yang dipilih.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.0, komputer Dell G3.
jquery menyediakan berbilang kaedah untuk membatalkan pemantauan acara klik dua kali
1 Gunakan kaedah unbind()
Kaedah unbind() boleh mengalih keluar semua atau pengendali acara yang dipilih, atau menamatkan pelaksanaan fungsi tertentu apabila peristiwa berlaku.
Kaedah ini juga boleh membuka ikatan pengendali acara melalui objek acara. Kaedah ini juga digunakan untuk menyahikat peristiwa dalam dirinya sendiri (seperti memadamkan pengendali acara selepas peristiwa dicetuskan beberapa kali).
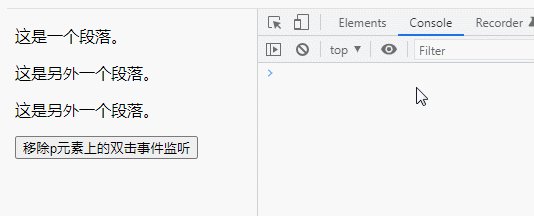
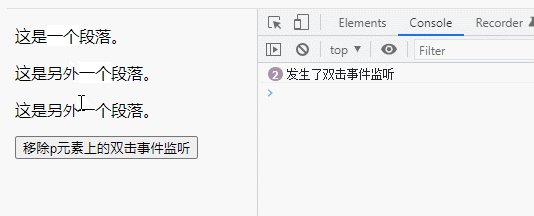
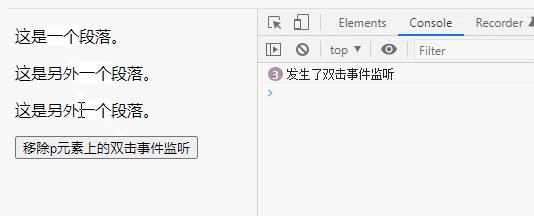
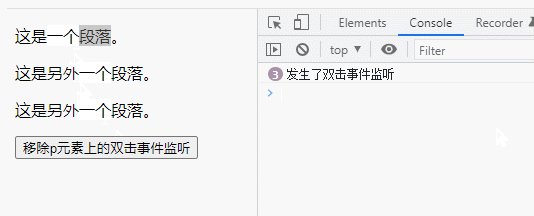
Contoh: Batalkan pemantauan acara dwiklik
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").dblclick(function() {
console.log("发生了双击事件监听");
});
$("button").click(function() {
$("p").unbind();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>这是另外一个段落。</p>
<button>移除p元素上的双击事件监听</button>
</body>
</html>
2 Gunakan kaedah undelete()
Kaedah undelegate() mengalih keluar satu atau lebih pengendali acara yang ditambahkan oleh kaedah delegate().
Contoh: Batalkan pemantauan acara dwiklik
Kod teras:
<script>
$(document).ready(function() {
$("body").delegate("p", "dblclick", function() {
console.log("发生了双击事件监听");
});
$("button").click(function() {
$("body").undelegate();
});
});
</script>
3. ) kaedah< Kaedah 🎜>
off() biasanya digunakan untuk mengalih keluar pengendali acara yang ditambahkan melalui kaedah on(). Contoh: Batalkan pemantauan acara klik dua kaliKod teras:<script>
$(document).ready(function() {
$("p").on("dblclick", function() {
console.log("发生了双击事件监听");
});
$("button").click(function() {
$("p").off();
});
});
</script>
video jQuery tutorial、video bahagian hadapan web】
Atas ialah kandungan terperinci Bagaimana untuk membatalkan pendengaran acara klik dua kali dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!