
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu berkaitan tentang iterator bermakna data boleh dikeluarkan secara berterusan daripada set data dalam susunan tertentu proses di bawah saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Lelaran bermakna anda boleh bermula daripada satu Proses mengekstrak data secara berterusan daripada set data dalam susunan tertentu.
Jadi apakah perbezaan antara lelaran dan traversal?
Dalam JavaScript, iterator ialah objek yang boleh diulang dengan memanggil kaedah next, yang mengembalikan objek dengan dua sifat.
value: Nilai seterusnya bagi objek boleh lelar done: Menunjukkan sama ada semua data telah diambil. false bermaksud masih ada data, true bermakna tiada lagi data nanti. untuk menjana iterator melalui fungsi kilang iterator Symbol.iterator dalam objek lelaran.
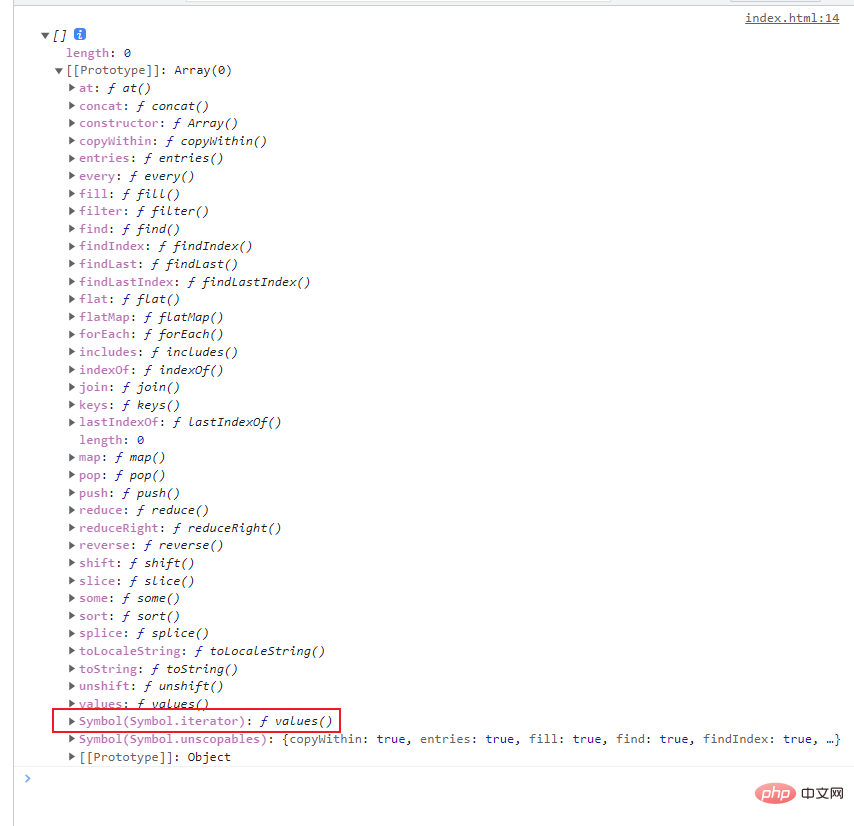
const arr = []console.log(arr)

const arr = [1, 2, 3]
const iter1 = arr[Symbol.iterator]() // 通过迭代器工厂函数` Symbol.iterator`来生成迭代器。
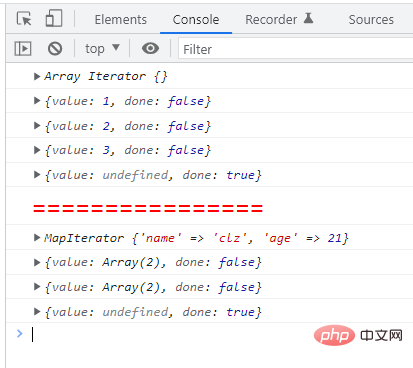
console.log(iter1)
console.log(iter1.next())
console.log(iter1.next())
console.log(iter1.next())
console.log(iter1.next())
console.log('%c%s', 'color:red;font-size:24px;', '================')
const mymap = new Map()
mymap.set('name', 'clz')
mymap.set('age', 21)
const iter2 = mymap[Symbol.iterator]() // 通过迭代器工厂函数` Symbol.iterator`来生成迭代器。
console.log(iter2)
console.log(iter2.next())
console.log(iter2.next())
console.log(iter2.next())
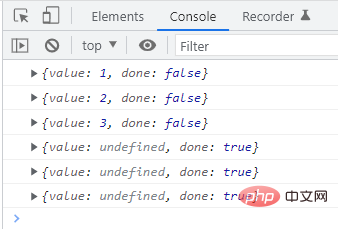
Boleh didapati bahawa iterator adalah selepas mengambil nilai terakhir , iaitu Apabila nilai iterator seterusnya value ialah undefined, ia selesai.
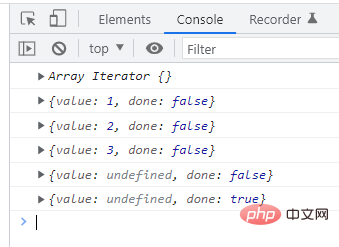
Walau bagaimanapun, pernyataan di atas tidak begitu tepat Ia tidak dilengkapkan apabila nilai lelaran seterusnya value ialah undefined. Anda juga perlu menentukan sama ada benar-benar tiada nilai atau sama ada terdapat nilai undefined dalam objek boleh lelaran. Jika terdapat nilai dalam objek boleh lelar undefined, ia tidak akan selesai pada masa ini.
const arr = [1, 2, 3, undefined] const iter1 = arr[Symbol.iterator]() // 通过迭代器工厂函数` Symbol.iterator`来生成迭代器。 console.log(iter1) console.log(iter1.next()) console.log(iter1.next()) console.log(iter1.next()) console.log(iter1.next()) console.log(iter1.next())

Fungsi kilang iterator boleh dipanggil beberapa kali untuk menjana berbilang iterator, setiap lelaran Kedua-duanya mewakili lintasan tertib sekali bagi objek boleh lelar. Iterator yang berbeza tidak mengganggu antara satu sama lain dan hanya akan melintasi objek boleh lelar secara bebas.
const arr = [1, 2, 3]
const iter1 = arr[Symbol.iterator]() // 通过迭代器工厂函数` Symbol.iterator`来生成迭代器。
const iter2 = arr[Symbol.iterator]()
console.log('迭代器1:', iter1.next())
console.log('迭代器2:', iter2.next())
console.log('迭代器1:', iter1.next())
console.log('迭代器2:', iter2.next())
const arr = [1, 2, 3]
const iter = arr[Symbol.iterator]()
for (const i of iter) {
console.log(i) // 依次输出1、2、3
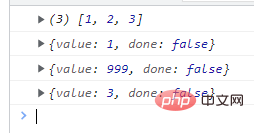
}jika objek iterable diubah suai semasa lelaran, dan hasil yang diperoleh oleh iterator juga akan diubah suai.
const arr = [1, 2, 3] console.log(arr) const iter = arr[Symbol.iterator]() console.log(iter.next()) arr[1] = 999 console.log(iter.next()) console.log(iter.next())

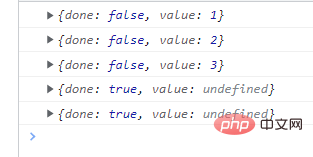
Apabila kita beralih kepada done: true, adakah ralat akan dilaporkan semasa memanggil next sekali lagi, atau tidak Bagaimana dengan mengembalikan apa-apa?
Walau bagaimanapun, ia tidak akan berada dalam keadaan selesai tetapi tidak bermakna ia telah selesai, tetapi ia masih boleh memanggil done: true pada masa hadapan . Walaupun hasilnya akan sentiasa next. Itulah sebabnya dikatakan { value: undefined, done: true }selesai tetapi belum selesai.
const arr = [1, 2, 3] const iter = arr[Symbol.iterator]() console.log(iter.next()) console.log(iter.next()) console.log(iter.next()) console.log(iter.next()) console.log(iter.next()) console.log(iter.next())

melalui fungsi kilang iterator ke menjana iterator Symbol.iterator, jadi kita perlu melaksanakan fungsi kilang iterator, dan kemudian iterator boleh memanggil kaedah , jadi kita juga perlu melaksanakan kaedah next Bagi fungsi kilang iterator, ia adalah sebenarnya secara langsung Kembalikan contoh next. this
class Counter {
constructor(limit) {
this.count = 1
this.limit = limit }
next() {
if (this.count <pre class="brush:php;toolbar:false">const counter = new Counter(3)
const iter = counter[Symbol.iterator]()
console.log(iter.next())
console.log(iter.next())
console.log(iter.next())
console.log(iter.next())
console.log(iter.next())
untuk melintasi, kita boleh mengetahui soalan. for-of
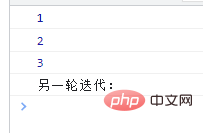
const counter = new Counter(3)for (let i of counter) {
console.log(i)}console.log('另一轮迭代:')for (let i of counter) {
console.log(i)}
使用 for-of循环也变成一次性的了。这是因为 count是该实例的变量,所以两次迭代都是使用的那一个变量,但是该变量第一次循环完之后,就已经超过限制了,所以再次使用 for-of循环就得不到任何的结果了。
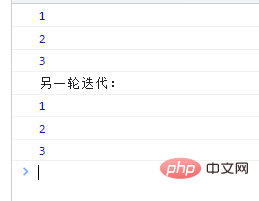
可以把 count变量放在闭包里,然后通过闭包返回迭代器,这样子每创建一个迭代器都会对应一个新的计数器。
class Counter {
constructor(limit) {
this.limit = limit }
[Symbol.iterator]() {
let count = 1
const limit = this.limit return {
// 迭代器工厂函数必须要要返回一个带有next方法的对象,因为迭代实际就是通过调用next方法来实现的
next() {
if (count <p>测试</p><pre class="brush:php;toolbar:false">const counter = new Counter(3)for (let i of counter) {
console.log(i)}console.log('另一轮迭代:')for (let i of counter) {
console.log(i)}
就和使用 for-of循环一样,迭代器会很聪明地去调用 next方法,当迭代器提前终止时,它也会去调用 return方法。
[Symbol.iterator]() {
let count = 1
const limit = this.limit return {
// 迭代器工厂函数必须要要返回一个带有next方法的对象,因为迭代实际就是通过调用next方法来实现的
next() {
if (count <p>测试</p><pre class="brush:php;toolbar:false">const counter = new Counter(5)for (let i of counter) {
if (i === 3) {
break;
}
console.log(i)}
如果迭代器没有关闭,就可以继续从上次离开的地方继续迭代。数组地迭代器就是不能关闭的。
const arr = [1, 2, 3, 4, 5]const iter = arr[Symbol.iterator]()iter.return = function () {
console.log('提前退出迭代器')
return {
done: true
}}for (const i of iter) {
console.log(i)
if (i === 2) {
break
}}for (const i of iter) {
console.log(i)}
【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Ringkasan mata pengetahuan iterator JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!