Sembang mendalam tentang JavaScript
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya termasuk sebab enjin JavaScript diperlukan, hubungan antara kernel pelayar dan enjin js, pembolehubah persekitaran dan rekod, dsb., seperti berikut Mari kita lihat , saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
TypeScript akan digantikan JavaScript?
- TypeScript hanya membawa pemikiran jenis
Kerana JavaScript sendiri tidak mempunyai sekatan pada jenis pembolehubah, parameter fungsi, dll. untuk jangka masa yang lama
Ini mungkin membawa beberapa isu keselamatan kepada projek kami Bahaya tersembunyi - Satu siri skema kekangan jenis muncul dalam komuniti JavaScript selepas itu
Pada tahun 2014, Facebook melancarkan aliran untuk melakukan semakan jenis pada JavaScript
3.Sumber jenis Untuk JavaScript, kepada JavaScript
Mengapa kita memerlukan enjin JavaScript
Bahasa pengaturcaraan peringkat tinggi perlu ditukar kepada arahan mesin akhir untuk pelaksanaan
Malah, tidak kira JavaScript yang kita tulis Serahkan kepada penyemak imbas atau Nod untuk pelaksanaan, dan akhirnya ia perlu dilaksanakan oleh CPU
Jadi kami memerlukan enjin JavaScript untuk membantu kami menterjemah kod JavaScript ke dalam CPU arahan untuk pelaksanaan
Hubungan antara teras penyemak imbas dan enjin JS
Di sini kami mengambil WebKit sebagai lajur WebKit sebenarnya terdiri daripada dua bahagian:
WebCore: Bertanggungjawab untuk penghuraian HTML, reka letak, pemaparan dan kerja lain yang berkaitan
JavaScriptCore: Menghuraikan dan melaksanakan kod JavaScript
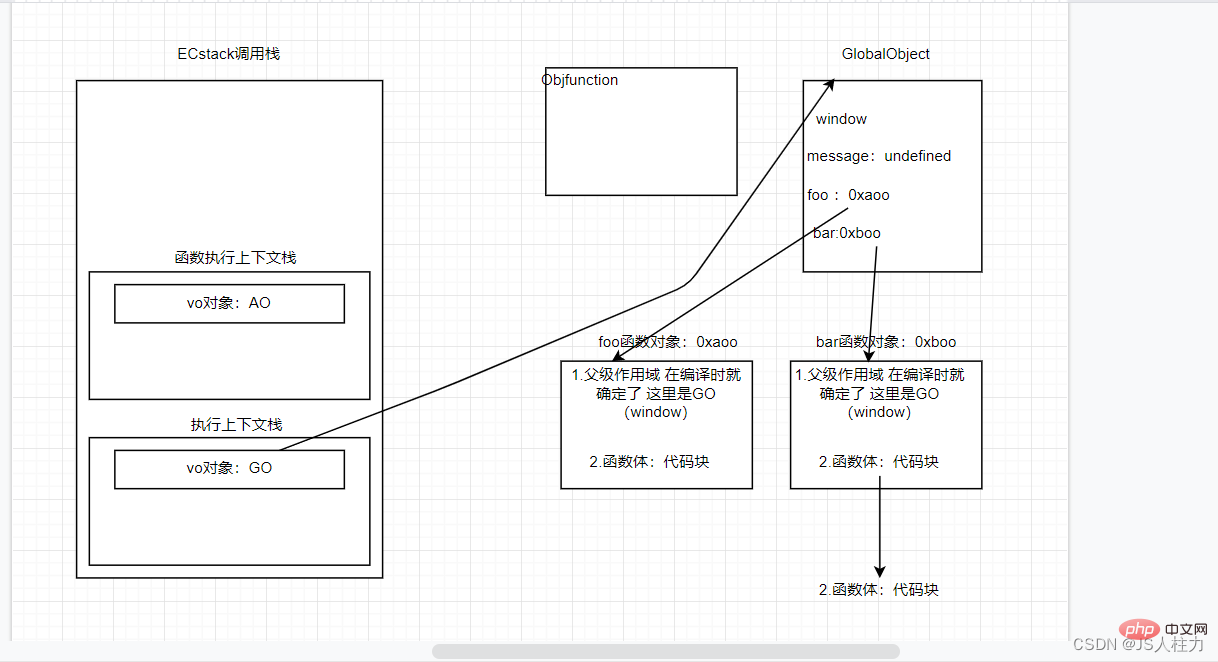
Persekitaran dan rakaman pembolehubah
VO (Objek Pembolehubah) objek pembolehubah Dalam standard ECMA terkini, VO sudah mempunyai satu lagi Persekitaran pembolehubah VE
GO (Objek Klobal) objek global dipanggil dan konteks pelaksanaan global
AO (Pengaktifan Objece) termasuk konteks pelaksanaan fungsi
pengurusan memori dan Penutupan
- Memahami pengurusan memori

Pengurusan memori JS
JavaScript akan memperuntukkan memori untuk kita apabila mentakrifkan pembolehubah
Peruntukan JS bagi memori jenis data asas akan diperuntukkan terus dalam ruang tindanan semasa pelaksanaan;
Peruntukan memori jenis data kompleks JS akan membuka ruang dalam memori timbunan, dan merujuk kepada pembolehubah nilai pulangan penunjuk ruang ini
Kutipan sampah JS
kerana saiz memori Ia terhad , jadi apabila memori tidak diperlukan lagi, kita perlu melepaskannya untuk menjadikan lebih banyak ruang memori
Bahasa Inggeris nama untuk kutipan sampah ialah Kutipan Sampah GC singkatannya
Untuk objek yang tidak lagi digunakan, kami memanggilnya sampah, dan ia perlu dikitar semula untuk mengeluarkan lebih banyak ruang memori
Dan bahasa kami berjalan environment, seperti java's running environment JVM , JavaScript running environment js engine akan mempunyai memori pengumpul sampah
Kami juga merujuk kepada pengumpul sampah sebagai GC, jadi di banyak tempat anda melihat bahawa GC sebenarnya merujuk kepada pengumpul sampah
Penutupan mendalam
Definisi penutupan dalam sains komputer (Wikipedia):
Penutupan (Bahasa Inggeris: Closure), juga dikenali sebagai Lexical Closure atau penutupan fungsi );
ialah teknik untuk melaksanakan pengikatan leksikal dalam bahasa pengaturcaraan yang menyokong fungsi kelas pertama; penutupan ialah struktur dalam pelaksanaan, yang menyimpan fungsi dan persekitaran yang berkaitan (bersamaan dengan jadual carian simbol
Perbezaan terbesar antara penutupan dan fungsi ialah apabila penutupan ditangkap,
pembolehubah bebas nya akan ditentukan pada masa tangkapan, jadi walaupun ia dipisahkan daripada konteks pada masa capture , ia juga boleh berjalan seperti biasa
Kerana ada banyak penutupan dalam JavaScript Reka bentuk berasal daripada Skim 
Fungsi dan keadaan sekelilingnya (persekitaran leksikal, leksikal persekitaran) Rujukan digabungkan bersama (atau fungsi dikelilingi oleh rujukan), dan gabungan ini ialah penutup
Dalam erti kata lain, penutupan membolehkan anda mengakses skop fungsi luarnya dalam fungsi dalam; , setiap kali fungsi dicipta, penutupan akan dibuat pada masa yang sama dengan fungsi dicipta;
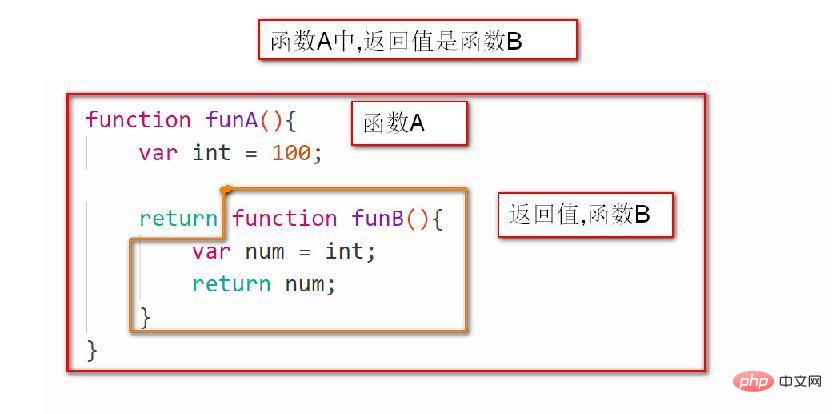
function foo() {
var name = 'why'
var age = 18
function bar() {
console.log('bar ',name)
}
return bar}var fun = foo()fun()Dari perspektif yang luas: fungsi dalam JavaScript adalah penutupan; adalah penutupan;
this指向
在全局作用域下:
浏览器:window
node环境:{}
箭头函数 arrow function
箭头函数是ES6 之后增加的一种编写函数的方法,并且它比函数表达式更加简洁;
箭头函数不会绑定this、arguments属性;
箭头函数不能作为构造函数来使用(不能和new一起来使用,会抛出错误)
认识arguments
arguments是一个对应于 传递给函数的参数的类(伪)数组(array-like) 对象
理解JvaScript纯函数
函数式编程中有一个非常重要的概念叫做纯函数,JavaScript符合函数式编程的规范,所以也有纯函数的概念;
纯函数的维基百科定义:
在程序设计中,若一个函数符合以下条件,那么这个函数辈称为纯函数
此函数在相同的输入值时,需要产生相同的输出
函数的输出和输入值以外的其他隐藏信息或状态无关,也和由I/O设备产生的外部输出无关
改函数不能有语义上可观察的函数副作用,诸如 “触发事件”,使输出设备输出,或更改输出值以外物件的内容等
总结:
确定的输入,一定产生确定的输出;
函数在执行过程中,不能产生副作用;
副作用:
JavaScript 柯里化
柯里化也是属于函数式编程里面一个非常重要的概念
维基百科解释:
在计算机科学中,柯里化(Currying) ,又译为卡瑞化 或加里化
是八接收多个参数的函数,变成接收一个单一参数(最初函数的第一个参数)的函数,并且返回接受余下的参数,而且返回结果的新函数
柯里化声称:如果你固定某些参数,你将得到接受余下参数的一个函数
总结:
只传递给函数一部分参数来调用它,让它返回一个函数区处理剩余的参数;
这个过程就称为柯里化
为什么需要柯里化:
在函数式编程中,我们其实往往希望一个函数处理的问题尽可能的单一,而不是将一大堆的处理过程交给一个函数来处理
function foo(x,y,c) {
return x + y + c
}
console.log(foo(10,20,30))
//柯里化
function sum(x) {
return function(y) {
return function(z) {
return x + y + z
}
}
}
var a = sum(10)(20)(30)
console.log(a )
//简化柯里化
var sum2 = x => y => z => {
return x + y + z
}
console.log(sum2(10)(20)(30 ))组合函数
组合函数(Compose) 函数是在JavaScript开发中一种对函数的使用技巧、模式:
比如我们现在需要对某个数据进行函数的调用,执行两个函数fn1 和 fn2,这两个函数是依次执行的
那么如果我们每次都需要进行两个函数的调用,操作上就会显示的重复
那么是否可以将这两个函数组合起来,自动依次调用呢?
这个过程就是对函数的组合,我们称之为组合函数(Compose Function)
其他内容
with语句
with 语句
+作用: 可以形成自己的作用域
不建议使用with语句 ,因为它可能是混淆错误和兼容性问题的根源
var obj2 = {name:'Tom',age:18,message:'obj2'}
// var message = "hello world"
function foo() {
function bar () {
with(obj2) {
console.log(message)
}
}
bar()
}
foo()eval函数
eval是一个特殊的函数,它可以将传入的字符串当作JavaScript 代码来运行
var strFn = 'var message = "Hello world"; console.log(message);'; eval(strFn)
不建议在开发中使用eval:
eval代码的可读性非常的差(代码的可读性是高质量代码的重要原则);
eval是一个字符串,那么有可能在执行的过程中辈可以篡改,那么可能会造成被攻击的风险;
eval的执行必须经过JS解释器,不能不被JS引擎优化;
严格模式 strict Mode
严格模式是一种具有限制性的JavaScript模式,从而使代码隐式的脱离了"懒散(sloppy) 模式" 支持严格模式的浏览器在监测到代码中有严格模式时,会以更加严格的方式对代码进行监测和执行 严格模式通过抛出错误来消除一些原有的静默(silent)错误 严格模式让Js引擎周期执行代码时可以进行更多的优化(不需要对一些特殊的语法进行处理)
"use strict"; // 开启严格模式var message = "hello world"console.log(message)
严格模式限制
这里我们来说几个严格模式下的严格语法限制:
JavaScript被设计为新手开发者更容易上手,所以有时候本来错误语法,被认为也是可以正常被解析的
但是在严格模式下,这种失误会被当成错误,以便可以快速的发现和修正
- 无法意外的创建全局变量
// 1. 意外创建全局变量
message = "Hello world"
console.log(message)
function foo() {
age = 20
}
foo()
console.log(age)- 严格模式会时引起静默失败(silently fail ,注:不报错也没有任何效果)的赋值操作抛出异常
//默认静态错误 true.name ='xiaoluo'; NaN = 123
- 严格模式下试图删除不可删除的属性
- 严格模式不允许函数参数有相同的名称
// 不允许函数参数有相同的名称function foo(x,y,x) {
console.log(x,y,x)}foo(10,20,30)- 不允许0 的八进制语法
var num = 0o123 // 八进制 var num2 = 0x123 // 十六进制 console.log(num,num2)
- 在严格模式下, 不允许使用with
var obj2 = {name:'Tom',age:18,message:'obj2'}
with(obj2) {
console.log(message)
}- 在严格模式下,eval 不再为上层引用变量
var strFn = 'var message = "Hello world"; console.log(message);'; eval(strFn) console.log(message)
- 严格模式下,this绑定不会默认转成对象
严格模式下,自执行函数会指向undefined
function foo() {
console.log(this) //undefined
}
foo()【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Sembang mendalam tentang JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata




