 tajuk utama
tajuk utama
 8 projek Vue yang tidak boleh dilepaskan di Github, datang dan tambahkannya pada koleksi anda! !
8 projek Vue yang tidak boleh dilepaskan di Github, datang dan tambahkannya pada koleksi anda! !
8 projek Vue yang tidak boleh dilepaskan di Github, datang dan tambahkannya pada koleksi anda! !
Artikel ini akan berkongsi dengan anda 8 projek Vue yang hebat di GitHub Kesemuanya adalah projek yang hebat.
8 Projek Vue Hebat di Github:
-
Marktext: Apl Nota
YesPlayMusic: Pemain Awan NetEase pihak ketiga
PicGo: Aplikasi muat naik imej
PPTist: Aplikasi PPT dalam talian
vue2-elm: Rasa lapar
vue-element-admin: Sistem pengurusan backend
Cider: Apple Music player
newbee-mall-vue3-app: Sistem pengurusan pusat beli-belah dan bahagian belakang
1 >Marktext ialah editor Markdown sumber terbuka yang ringkas dan elegan yang memfokuskan pada kelajuan dan kebolehgunaan, tersedia untuk Linux, macOS dan Windows. Ia menyokong pratonton masa nyata, sambungan Markdown, output HTML dan fail PDF, penukaran tema, berbilang mod penyuntingan, menampal imej terus dari papan keratan dan fungsi lain.

https://github.com/marktext/marktext2 . YesPlayMusic
YesPlayMusic ialah pemain awan NetEase pihak ketiga yang dibangunkan menggunakan Vue.js. Anda boleh menggunakan akaun NetEase Cloud untuk log masuk (imbas kod QR/telefon mudah alih/log masuk e-mel), menyokong main balik MV, paparan lirik, lagu yang disyorkan setiap hari, daftar masuk automatik harian, penukaran Mod Cahaya/Gelap automatik, Touch Bar, awan muzik cakera, dan kekunci pintasan yang ditentukan dan kekunci pintasan global dan fungsi lain.

https://github.com/qier222/YesPlayMusic3 . PicGo
PicGo ialah alat untuk memuat naik gambar dengan cepat dan mendapatkan pautan URL gambar. Ia menyokong pelbagai katil gambar, muat naik gambar seret dan lepas, pratonton gambar dan secara automatik menyalin pautan ke. potong selepas memuat naik gambar papan, sesuaikan format pautan yang disalin ke jadual, menyokong kekunci pintasan, dan fungsi sokongan seperti memanggil muat naik PicGo dengan menghantar permintaan HTTP.

https://github.com/Molunerfinn/PicGo4 . PPTist
PPTist ialah aplikasi pembentangan (tayangan slaid) dalam talian berdasarkan Vue3.x TypeScript Ia memulihkan kebanyakan fungsi biasa Office PowerPoint dan menyokong teks, gambar, bentuk, garisan, carta dan. tables. , video, audio dan formula ialah jenis elemen yang paling biasa digunakan Setiap elemen sangat boleh diedit dan menyokong kekunci pintasan yang kaya dan menu klik kanan Ia menyokong pengeksportan fail PPTX tempatan, menyokong pengeditan dan pratonton pada terminal mudah alih menyokong PWA.

https://github.com/pipipi-pikachu/PPTist5. vue2-elm
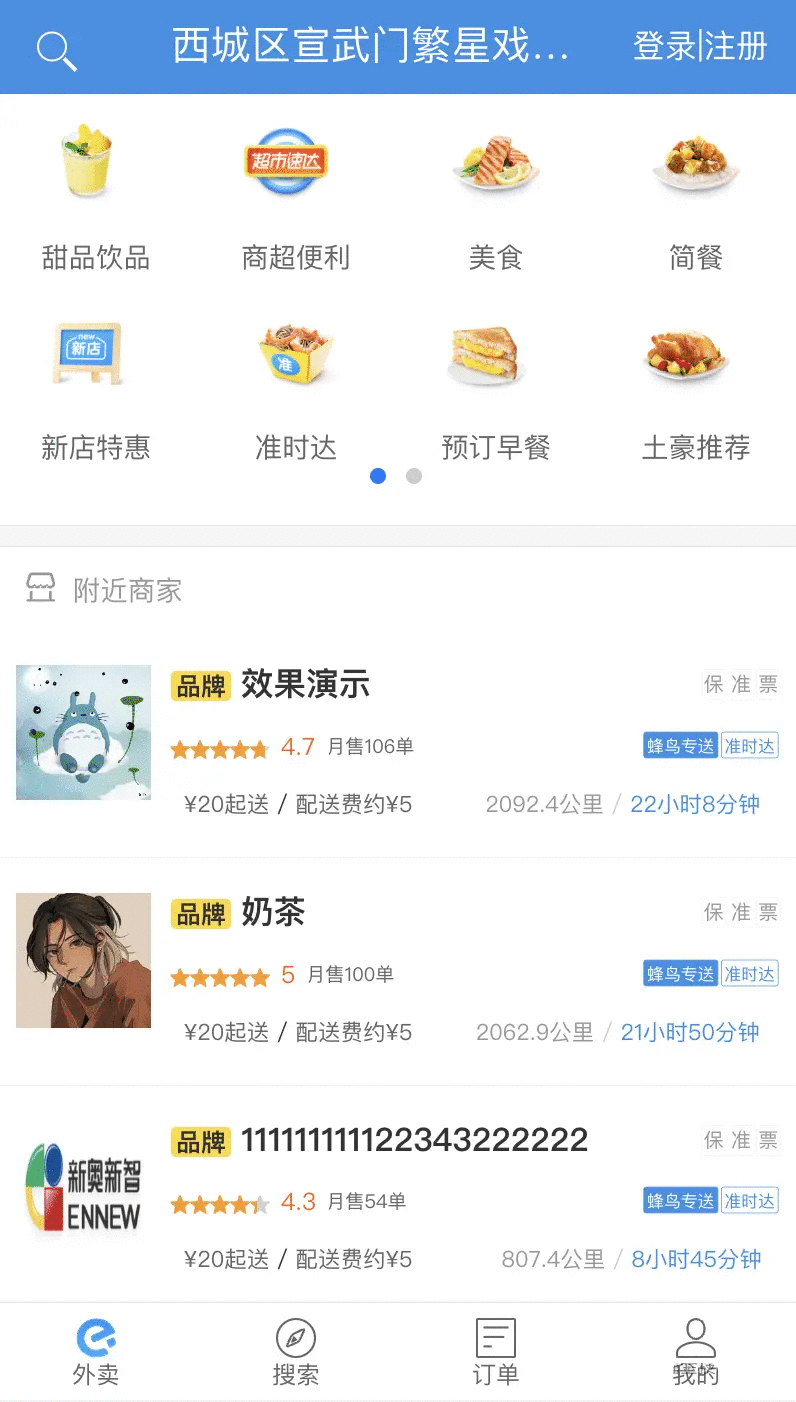
vue2-elm ialah aplikasi satu halaman besar yang dibina berdasarkan vue2 vuex dengan 45 halaman, yang melibatkan pendaftaran, log masuk, paparan produk dan troli beli-belah. dan lain-lain, adalah satu proses yang lengkap.

https://github.com/bailicangdu/vue2-elm6. vue-element-admin
vue-element-admin ialah penyelesaian bahagian hadapan bahagian belakang, yang dilaksanakan berdasarkan vue dan elemen-ui. Ia menggunakan tindanan teknologi bahagian hadapan terkini, penyelesaian pengantarabangsaan i18n terbina dalam, penghalaan dinamik, pengesahan kebenaran, memperhalusi model perniagaan biasa dan menyediakan komponen berfungsi yang kaya.
https://github.com/PanJiaChen/vue-element-admin7. Cider
Cider ialah pengalaman Apple Music merentas platform berdasarkan Electron dan Vue.js, ditulis dari awal dengan mengambil kira prestasi dan kesan visual.
https://github.com/ciderapp/Cider
8. newbee-mall-vue3-app
Projek newbee-mall ialah perniagaan e-dagang, termasuk sistem pusat membeli-belah newbee dan newbee-mall- pengurusan latar belakang pentadbir Sistem ini dibangunkan berdasarkan Spring Boot 2.X, Mall Vue 3 dan susunan teknologi yang berkaitan. Sistem bahagian hadapan merangkumi modul seperti portal halaman utama, klasifikasi produk dan pelancaran produk baharu, karusel halaman utama, pengesyoran produk, carian produk, produk, troli beli-belah, penyelesaian pesanan, proses paparan pesanan, pengurusan pesanan, pusat ahli dan pusat bantuan. Sistem pengurusan bahagian belakang termasuk modul seperti panel data, pengurusan gambar, pengurusan produk, pengurusan pesanan, pengurusan ahli, pengurusan kategori dan tetapan.
Github: https://github.com/newbee-ltd/newbee-mall-vue3-app
Alamat asal: https://juejin.cn/post/7109286956076695560
Pengarang: CUGGZ
[Cadangan tutorial video berkaitan: web -akhir 】

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 Vue.js vs React: Pertimbangan khusus projek
Apr 09, 2025 am 12:01 AM
Vue.js vs React: Pertimbangan khusus projek
Apr 09, 2025 am 12:01 AM
Vue.js sesuai untuk projek kecil dan sederhana dan lelaran yang cepat, sementara React sesuai untuk aplikasi besar dan kompleks. 1) Vue.js mudah digunakan dan sesuai untuk situasi di mana pasukan tidak mencukupi atau skala projek kecil. 2) React mempunyai ekosistem yang lebih kaya dan sesuai untuk projek dengan prestasi tinggi dan keperluan fungsional yang kompleks.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara melompat tag ke vue
Apr 08, 2025 am 09:24 AM
Cara melompat tag ke vue
Apr 08, 2025 am 09:24 AM
Kaedah untuk melaksanakan lompatan tag dalam Vue termasuk: menggunakan tag dalam templat HTML untuk menentukan atribut HREF. Gunakan komponen router-link routing VUE. Gunakan ini. $ Router.push () kaedah dalam JavaScript. Parameter boleh dilalui melalui parameter pertanyaan dan laluan dikonfigurasikan dalam pilihan penghala untuk lompatan dinamik.
 Git vs Github: Kawalan Versi dan Kod Hosting
Apr 11, 2025 am 11:33 AM
Git vs Github: Kawalan Versi dan Kod Hosting
Apr 11, 2025 am 11:33 AM
Git adalah sistem kawalan versi, dan GitHub adalah platform hosting kod berasaskan Git. Git digunakan untuk menguruskan versi kod dan menyokong operasi tempatan; Github menyediakan alat kerjasama dalam talian seperti Penjejakan Isu dan PullRequest.
 Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Terdapat dua cara untuk melompat elemen div di Vue: Gunakan Vue Router dan tambahkan komponen router-link. Tambah pendengar acara @Click dan panggil ini. $ Router.push () kaedah untuk melompat.
 Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Pemintasan fungsi dalam VUE adalah teknik yang digunakan untuk mengehadkan bilangan kali fungsi dipanggil dalam tempoh masa yang ditentukan dan mencegah masalah prestasi. Kaedah pelaksanaan adalah: mengimport perpustakaan lodash: import {debounce} dari 'lodash'; Gunakan fungsi debounce untuk membuat fungsi memintas: const debouncedfunction = debounce (() = & gt; { / logical /}, 500); Panggil fungsi Intercept, dan fungsi kawalan dipanggil paling banyak sekali dalam 500 milisaat.
 Cara Lulus Parameter untuk Fungsi Vue
Apr 08, 2025 am 07:36 AM
Cara Lulus Parameter untuk Fungsi Vue
Apr 08, 2025 am 07:36 AM
Terdapat dua cara utama untuk lulus parameter ke fungsi Vue.js: Lulus data menggunakan slot atau mengikat fungsi dengan mengikat, dan menyediakan parameter: lulus parameter menggunakan slot: lulus data dalam templat komponen, diakses dalam komponen dan digunakan sebagai parameter fungsi. Lulus parameter menggunakan mengikat mengikat: Fungsi mengikat dalam contoh Vue.js dan menyediakan parameter fungsi.
 Cara menggunakan gelung foreach di vue
Apr 08, 2025 am 06:33 AM
Cara menggunakan gelung foreach di vue
Apr 08, 2025 am 06:33 AM
Loop foreach di vue.js menggunakan arahan V-untuk, yang membolehkan pemaju meleleh melalui setiap elemen dalam array atau objek dan melakukan operasi tertentu pada setiap elemen. Sintaks adalah seperti berikut: & lt; template & gt; & lt; ul & gt; & lt; li v-for = & quot; item dalam item & gt; & gt; {{item}} & lt;/li & gt; & lt;/ul & gt; & lt;/template & gt; & am





