
Unit piksel boleh digunakan dalam css; unit piksel merujuk kepada unit relatif kepada resolusi skrin monitor dan merupakan unit panjang relatif digunakan sebagai unit piksel dalam css dan digunakan untuk laraskan elemen Saiz atau jarak piksel ini tiada kaitan dengan piksel skrin teks yang dilihat pada monitor.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Boleh css menggunakan unit piksel
Nama unit px ialah piksel dan piksel (px) adalah relatif kepada skrin monitor Dari segi resolusi, panjang piksel ini tiada kaitan dengan piksel skrin teks yang anda lihat pada monitor.
Dan sentiasa anggaran pada peranti tertentu (prinsipnya adalah sedekat mungkin dengan piksel rujukan).
px sebenarnya ialah unit yang diukur dalam darjah.
Piksel ialah unit panjang yang memberitahu penyemak imbas cara mengubah saiz atau ruang item.
piksel px (piksel CSS)
px ialah panjang relatif.
Piksel CSS:
juga dipanggil piksel maya, piksel bebas peranti atau piksel logik, dan juga boleh difahami sebagai piksel intuitif. Piksel CSS ialah konsep pengaturcaraan web yang merujuk kepada piksel logik yang digunakan dalam kod gaya CSS. Sebagai contoh, kiraan piksel CSS iPhone 6 ialah 375 x 667px.
Piksel maya boleh difahami sebagai piksel "intuitif", unit abstrak yang digunakan oleh CSS dan JS Semua panjang dalam penyemak imbas adalah dalam piksel CSS dan unit piksel CSS ialah px.
Dalam spesifikasi CSS, unit panjang boleh dibahagikan kepada dua kategori, unit mutlak dan unit relatif. Px ialah unit relatif, berbanding dengan piksel peranti.
Pada peranti yang sama, piksel fizikal yang diwakili oleh setiap piksel CSS boleh berubah (iaitu, aspek pertama kerelatifan piksel CSS); oleh setiap piksel CSS boleh berubah (iaitu, aspek relativiti kedua piksel CSS); kuantiti mahupun titik atau segi empat sama kecil, tetapi konsep abstrak. Jadi pastikan anda memahami konteksnya apabila bercakap tentang piksel! Pastikan anda memahami konteksnya! Pastikan anda memahami konteksnya!
Berikan contoh untuk memahami kerelatifan piksel cssAndaikan kita membuka halaman dengan penyemak imbas PC pada masa ini ialah 800px masa yang sama pada halaman Terdapat bekas elemen tahap blok lebar 400px. Jelas sekali bahawa bekas blok sepatutnya mengambil separuh daripada halaman pada ketika ini. Tetapi jika kita zum masuk pada halaman (melalui "Kekunci Ctrl" ditambah "kunci"), zumnya ialah 200%, iaitu dua kali ganda saiz asal. Pada masa ini, bekas blok mengambil keseluruhan penyemak imbas secara mendatar.
Paradoksnya ialah kami tidak mengubah saiz tetingkap penyemak imbas mahupun menukar lebar CSS elemen blok, tetapi ia kelihatan dua kali lebih besar - ini kerana kami membesarkan piksel CSS Dua kali lebih banyak.
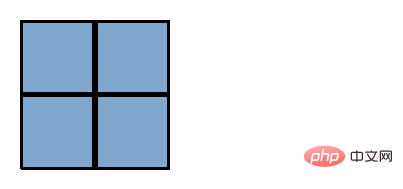
Apabila piksel CSS bersaiz sama dengan piksel skrin pada 1:1:
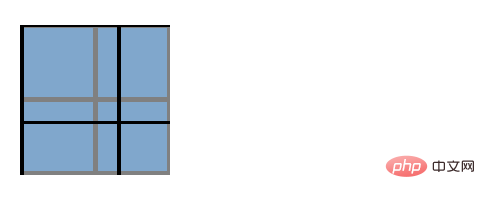
Piksel CSS (sempadan hitam) mula diregangkan, pada masa ini 1 piksel CSS Lebih daripada 1 piksel skrin
 Seperti yang anda lihat daripada contoh di atas, piksel CSS sentiasa hanya nilai relatif.
Seperti yang anda lihat daripada contoh di atas, piksel CSS sentiasa hanya nilai relatif.
(Mempelajari perkongsian video:
tutorial video css,
tutorial video htmlAtas ialah kandungan terperinci Bolehkah css menggunakan unit piksel?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!