
jquery boleh menambah atribut baharu pada elemen; jquery boleh menggunakan kaedah attr() untuk menambah atribut baharu kepada elemen Kaedah ini digunakan untuk menetapkan atau mengembalikan atribut dan nilai elemen yang ditentukan parameter dalam kurungan ditetapkan Untuk atribut yang baru ditambah, cuma tetapkan parameter kedua kepada nilai atribut baharu dan sintaksnya ialah "$(selector).attr(attribute,value)".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi jquery 3.6.0, komputer Dell G3.
Bolehkah jquery menambah atribut baharu pada elemen?
kaedah attr() menetapkan atau mengembalikan atribut bagi unsur yang dipilih.
Apabila kaedah ini digunakan untuk mengembalikan nilai atribut, nilai elemen padanan pertama dikembalikan.
Apabila kaedah ini digunakan untuk menetapkan nilai atribut, satu atau lebih pasangan atribut/nilai ditetapkan untuk elemen padanan.
Sintaks
Kembalikan nilai atribut:
$(selector).attr(attribute)
Tetapkan atribut dan nilai:
$(selector).attr(attribute,value)
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
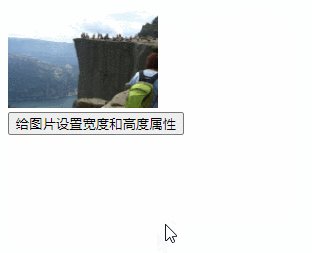
$("img").attr({width:"150",height:"100"});
});
});
</script>
</head>
<body>
<img src="img_pulpitrock.jpg" alt="Pulpit Rock" >
<br>
<button>给图片设置宽度和高度属性</button>
</body>
</html>Hasil keluaran:

Cadangan tutorial video: Tutorial video jQuery
Atas ialah kandungan terperinci Bolehkah jquery menambah atribut baharu pada elemen?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk membuka fail url
Bagaimana untuk membuka fail url
 pautan pelayan emule
pautan pelayan emule