
uni-app ialah rangka kerja bahagian hadapan untuk membangunkan aplikasi merentas platform menggunakan Vue.js Pembangun menulis satu set kod yang boleh disusun ke berbilang platform seperti iOS, Android, H5 dan applet. Berbanding dengan pembangunan program mini asli, pembangunan asli pada kedua-dua hujung APP mempunyai kos pembelajaran dan pembangunan yang lebih rendah Platform ini dilengkapi dengan komponen yang kaya dan pengalaman berjalan sangat baik, jadi ia disambut secara meluas oleh pembangun.
Sebelum bermula, pembangun perlu memuat turun dan memasang alatan berikut: HBuilderX: Alamat muat turun IDE rasmi
1 Cipta projek uni-app yang pertama
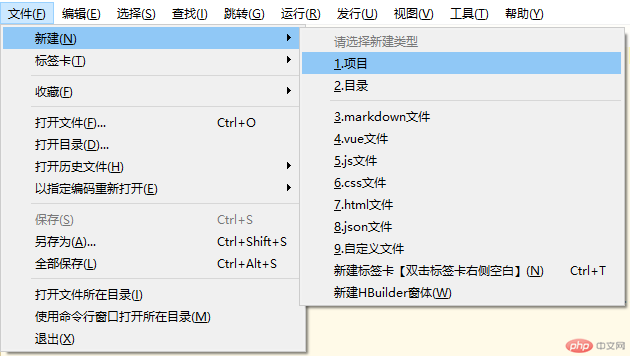
Klik Fail->Baharu->Projek dalam bar alat:
Pilih projek uni-app di sebelah kiri, masukkan nama projek, seperti: ujian, pilih laluan fail, gunakan lalai templat, dan klik Cipta , anda boleh berjaya mencipta projek uni-apl.

2 Pengenalan direktori projek
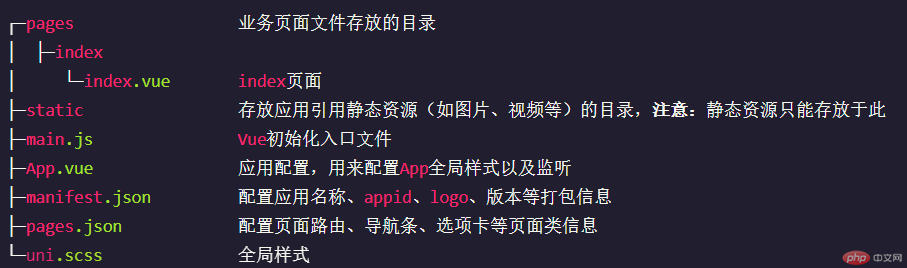
Selepas projek uni-app baharu berjaya dibuat, direktori projek akan menjana fail berikut:

3. Pratonton Nyahpepijat
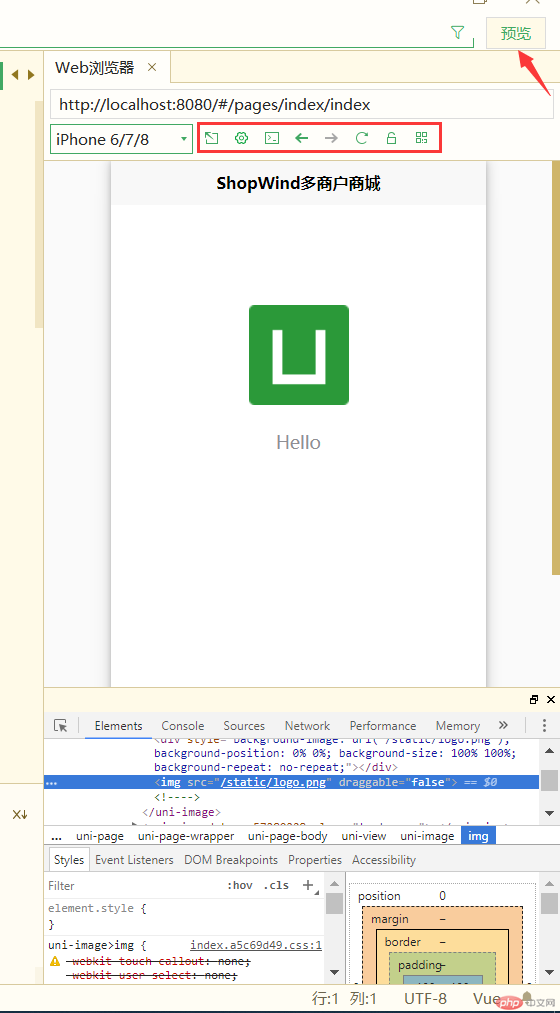
Selepas projek uni-apl baharu berjaya dibuat, anda boleh pratonton dalam alat dengan mengklik butang pratonton di sebelah kanan Alat HBuilderX. Anda boleh nyahpepijat dan melihat struktur susun atur, gaya, konsol, dll.

{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "ShopWind多商户商城"
}
}, {
"path": "pages/user/index",
"style": {
"navigationBarTitleText": "我的"
}
}, {
"path": "pages/cart/index",
"style": {
"navigationBarTitleText": "购物车"
}
}, {
"path": "pages/category/index",
"style": {
"navigationBarTitleText": "商品分类"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"tabBar": {
"color": "#333333",
"selectedColor": "#fc2b34",
"borderStyle": "white",
"backgroundColor": "#FFFFFF",
"position": "bottom",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "static/images/home.png",
"selectedIconPath": "static/images/home-hover.png",
"text": "首页"
},
{
"pagePath": "pages/category/index",
"iconPath": "static/images/gcategory.png",
"selectedIconPath": "static/images/gcategory-hover.png",
"text": "分类"
},
{
"pagePath": "pages/cart/index",
"iconPath": "static/images/cart.png",
"selectedIconPath": "static/images/cart-hover.png",
"text": "购物车"
},
{
"pagePath": "pages/user/index",
"iconPath": "static/images/my.png",
"selectedIconPath": "static/images/my-hover.png",
"text": "我的"
}
]
}
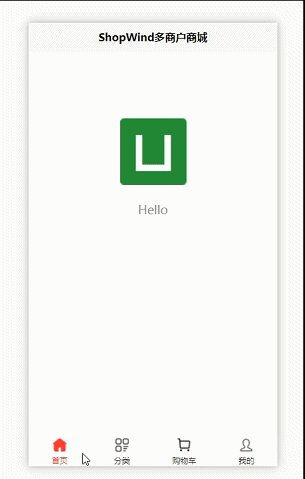
}6. Projek ujian dibina dan kesannya adalah seperti berikut

Atas ialah kandungan terperinci Bermula dengan uni-app: penciptaan projek dan konfigurasi bar tab asli. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 centos7 tutup firewall
centos7 tutup firewall
 windows menukar jenis fail
windows menukar jenis fail
 Cara menggunakan fungsi penapis
Cara menggunakan fungsi penapis
 Ensiklopedia ChatGPT percuma domestik
Ensiklopedia ChatGPT percuma domestik
 Bagaimana untuk membeli dan menjual Bitcoin di Huobi.com
Bagaimana untuk membeli dan menjual Bitcoin di Huobi.com
 Bagaimana untuk menyelesaikan masalah yang tomcat tidak dapat memaparkan halaman
Bagaimana untuk menyelesaikan masalah yang tomcat tidak dapat memaparkan halaman
 Penggunaan fungsi sqrt dalam Java
Penggunaan fungsi sqrt dalam Java
 Cara menggunakan fungsi pangkat
Cara menggunakan fungsi pangkat