Apakah peranan atribut data dalam html5
Atribut data dalam HTML5 digunakan untuk menyimpan data tersuai yang digunakan selepas halaman peribadi "data-*" ialah fungsi atribut data tersuai baharu dalam HTML5, yang boleh digunakan untuk menyimpan data sementara dan menyesuaikan Data boleh. memberikan halaman pengalaman interaktif yang lebih baik; nama atribut atribut ini tidak boleh mengandungi huruf besar dan mesti ada sekurang-kurangnya satu aksara selepas "data-".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer Dell G3.
Apakah peranan atribut data dalam html5
Atribut data-* digunakan untuk menyimpan data tersuai yang digunakan di belakang halaman peribadi. Atribut
data-* boleh membenamkan data dalam semua elemen HTML.
Data tersuai boleh memberikan halaman pengalaman interaktif yang lebih baik (tidak perlu menggunakan Ajax atau data pertanyaan pada pelayan).
Atribut data-* terdiri daripada dua bahagian berikut:
Nama atribut tidak boleh mengandungi huruf besar dan mesti ada sekurang-kurangnya satu aksara selepas data-.
Atribut ini boleh berupa sebarang rentetan
data-* ialah fungsi atribut data tersuai baharu dalam HTML5, yang boleh disimpan sementara Penggunaan Data . Anda boleh menggunakan set data untuk mendapatkan objek yang dibina oleh data-attribute Kaedah ini hanya dilaksanakan dalam beberapa penyemak imbas seperti Chrome dan Opera Jika penyemak imbas lain perlu mendapatkan nilai atribut mereka, mereka perlu menggunakan getAttribute dan setAttribute untuk beroperasi.
Sintaksnya ialah:
<element data-*="somevalue">
sesuatu nilai menentukan nilai atribut (rentetan)
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script>
function showDetails(animal)
{
var animalType = animal.getAttribute("data-animal-type");
alert("The " + animal.innerHTML + " is a " + animalType + ".");
}
</script>
</head>
<body>
<h1>物种</h1>
<p>点击一个物种,看看它是什么类型:</p>
<ul>
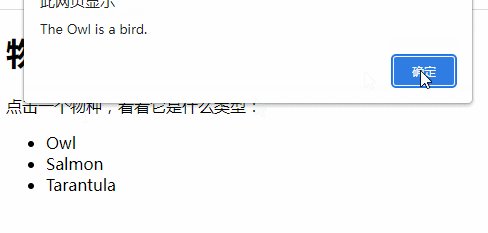
<li onclick="showDetails(this)" id="owl" data-animal-type="bird">Owl</li>
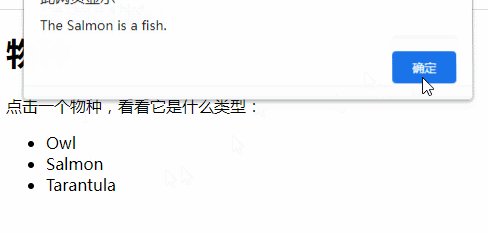
<li onclick="showDetails(this)" id="salmon" data-animal-type="fish">Salmon</li>
<li onclick="showDetails(this)" id="tarantula" data-animal-type="spider">Tarantula</li>
</ul>
</body>
</html>Hasil keluaran :

(Belajar perkongsian video: tutorial video css, tutorial video html)
Atas ialah kandungan terperinci Apakah peranan atribut data dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




