
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu yang berkaitan dengan pemetaan yang lemah dan koleksi yang lemah Mari kita lihat bersama-sama.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Ringkasnya, jika a Jika pembolehubah atau objek "tidak boleh dicapai", maka pembolehubah atau objek tidak perlu terus disimpan dalam ingatan dan harus dikitar semula.
Contohnya:
let xiaoming = {name:'xiaoming'}//创建一个对象,并用变量xiaoming引用
xiaoming = null //将变量xiaoming置空,从而使对象{name:'xiaoming'}不可达
//{name:'xiaoming'}对象被回收Jika objek dirujuk oleh tatasusunan dan objek lain, selagi ia merujuk kepada tatasusunan dan objek itu wujud dalam tatasusunan, maka objek ini ialah juga dianggap boleh dicapai.
Objek dalam tatasusunan:
let xiaoming = {name:'xiaoming'}
let arr = [xiaoming]
xiaoming = null //将变量xiaoming置空
//对象{name:'xiaoming'}由于存在于数组中,并不会被释放Begitu juga, jika kita menggunakan objek sebagai kunci Map, jika Map wujud, maka objek itu tidak akan dikitar semula oleh enjin . Objek utama dalam
Map:
let xiaoming = {name:'xiaoming'}
let map = new Map()
map.set(xiaoming,'a boy')
xiaoming = null //将变量xiaoming置空
//对象{name:'xiaoming'}由于是map的键,并不会被释放WeapMap pada asasnya berbeza daripada Map dalam pemprosesan melepaskan objek utama Secara ringkasnya, WeapMap Pengumpulan sampah tidak disekat kerana objek adalah kunci.
WeakMap dan Map boleh dibahagikan kepada tiga aspek:
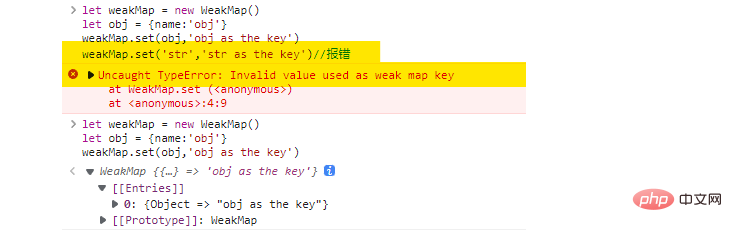
WeakMap hanya boleh menggunakan objek sebagai kuncilet weakMap = new WeakMap()
let obj = {name:'obj'}
weakMap.set(obj,'obj as the key')
weakMap.set('str','str as the key')//报错Hasil pelaksanaan kod adalah seperti berikut:

Ia boleh dilihat bahawa apabila kita menggunakan rentetan sebagai key, atur cara tidak dapat dilaksanakan seperti biasa .
Iaitu, jika objek tidak mempunyai rujukan lain kecuali rujukan WeakMap, maka objek ini akan dikitar semula oleh sistem.
Contohnya:
let weakMap = new WeakMap()
let obj = {name:'obj'}
weakMap.set(obj,'obj as the key')
obj = null //将变量obj置空
//此时,对象{name:'obj'}就会被回收WeakMapKaedah yang disokong adalah terhadWeakMapLelaran tidak disokongWeakMapTidak disokongkeys()
WeakMapTidak disokongvalues()
WeakMapTidak disokongentires()
Jadi, Kami tidak mempunyai cara untuk mendapatkan semua pasangan nilai kunci.
WeakMapAnda hanya boleh menggunakan kaedah berikut:
weakMap.get(key)Dapatkan pasangan nilai kunciweakMap.set(key,val)Tetapkan pasangan nilai kunci weakMap.delete(key)Padamkan pasangan nilai kunciweakMap.has(key) Tentukan sama ada ia wujudSebab kaedah capaian data WeakMap perlu dihadkan adalah kerana masa enjin JavaScript melepaskan objek Adalah mustahil untuk ditentukan.
Apabila objek kehilangan semua rujukan, JavaScript enjin boleh melepaskan ruang yang diduduki oleh objek serta-merta, atau mungkin menunggu seketika.
Jadi, pada masa tertentu, bilangan elemen WeakMap tidak dapat ditentukan. (Bayangkan, jika kita melintasi elemen WeakMap selepas objek kehilangan semua rujukan, kita mungkin mendapat hasil yang berbeza.) Aplikasi
WeakMap Senario biasanya menyimpan data yang "kepunyaan" objek Apabila objek tidak wujud, data yang "kepunyaan" objek juga harus dikeluarkan.
Terdapat kisah sejarah yang sangat sesuai untuk menggunakan WeakMap`: "Apabila arnab yang licik mati, anak-anaknya masak; apabila burung hilang, busur yang baik tersembunyi."
Jika kita menggunakan kod JavaScript untuk menerangkan cerita ini, kita harus menggunakan WeakMap:
let weakMap = new WeakMap()
let rabbit = {name:'rabbit'} //狡兔
let runDog = {name:'runDog'} //走狗
let flyBird = {name:'flyBird'} //飞鸟
let goodBow = {name:'goodBow'} //良弓
weakMap.set(rabbit,runDog)
weakMap.set(flyBird,goodBow)
rabbit = null //狡兔死
flyBird = null //飞鸟尽
//随即,走狗和良弓都会被释放,也可能不是立刻就释放
//这个故事告诉我们,当走狗没有啥好下场,可能不是立刻就被
//弄死了,但是迟早要弄死Berbanding dengan Set, WeakSet Terdapat perbezaan berikut:
WeakSetHanya boleh menambah elemen objekWeakSetTidak menghalang sistem daripada mengitar semula elemenWeakSetSokongan add(), has(), delete()
WeakSet tidak menyokong size atribut dan keys() kaedah Kami boleh menggunakan WeakMap untuk mengesahkan beberapa maklumat kewujudan , atau sahkan status seperti "ya/tidak". Contohnya, kami boleh menggunakan WeakMap untuk menentukan sama ada pengguna dalam talian:
let onlineUser = new WeakMap()
let zhangSan = {name:'张三'}
let liSi = {name:'李四'}
let wangEr = {name:'王二'}
let maZi = {name:'麻子'}
function login(user){
... ...
onlineUser.add(user)
}
//判断用户是否在线
function isOnline(user){
return onlineUser.has(user)
}WeakMap dan WeakSet mempunyai had bahawa ia tidak boleh diulang dan tidak boleh digunakan sekali Dapatkan semua elemen tanpa menjejaskan mereka untuk memainkan peranan penting di tempat yang sangat kritikal.
WeakMap hanya boleh menggunakan objek sebagai kunci Apabila semua rujukan luaran kepada kunci hilang (tiada pembolehubah lain kecuali WeakMap merujuk kepada objek utama), WeakMap tidak boleh Akan menghalang enjin daripada mengitar semula nilai utama. Setelah dikitar semula, elemen yang sepadan dengan WeakMap tidak lagi wujud. WeakSet hanya boleh menyimpan objek Setelah elemen objek kehilangan semua rujukan luaran (kecuali WeakSet, tiada pembolehubah lain merujuk kepada objek elemen), WeakSet tidak akan menghalang enjin daripada mengitar semula. unsur. Setelah dikitar semula, elemen yang sepadan dalam WeakSet hilang. clear(), size, keys(), values() dsb. WeakMap dan WeakSet sering digunakan untuk menyimpan persatuan objek "utama" Sebaik sahaja objek "utama" kehilangan maknanya, struktur data berkaitan yang sepadan akan dipadamkan secara semula jadi.
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Penjelasan terperinci tentang pemetaan lemah JavaScript dan pengetahuan pengumpulan yang lemah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!