
Dalam CSS3, anda boleh menggunakan atribut ketinggian bersama dengan atribut limpahan untuk menetapkan ketinggian teks, atribut ketinggian digunakan untuk menetapkan ketinggian elemen dan atribut limpahan digunakan untuk menetapkan teks disembunyikan melebihi ketinggian elemen. Sintaks ialah "elemen teks {height: Nilai ketinggian yang perlu dipaparkan;overflow:hidden;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Kita boleh menetapkan ketinggian paparan elemen teks melalui atribut ketinggian, dan menetapkan paparan dan sembunyikan apabila elemen teks melebihi daripada ketinggian melalui atribut limpahan.
Atribut limpahan menentukan perkara yang berlaku apabila kandungan melimpahi kotak elemen. Apabila nilai elemen ditetapkan kepada tersembunyi, bahagian yang berlebihan akan disembunyikan.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width:200px;
height:100px;
border:1px solid black;
overflow:hidden;
}
</style>
</head>
<body>
<div>css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏</div>
</body>
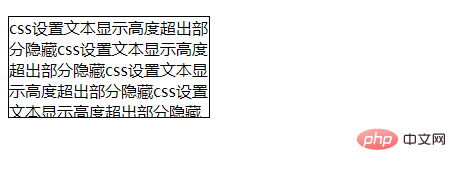
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css , tutorial video html)
Atas ialah kandungan terperinci Apa yang digunakan untuk menetapkan ketinggian teks dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!