
Kedudukan melekit adalah baharu dalam CSS3 Kedudukan melekit bermaksud nilai atribut kedudukan kedudukan ditetapkan kepada melekit, yang bermaksud kedudukan berdasarkan kedudukan tatal pengguna Kedudukan elemen adalah kedudukan relatif sebelum melintasi ambang tertentu maka Ia adalah kedudukan tetap, dan sintaksnya ialah "elemen {position: sticky;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Atribut kedudukan baharu dalam css3 juga mempunyai atribut bagi elemen penentududukan
difahami sebagai campuran kedudukan kedudukan relatif: kedudukan kedudukan relatif dan kedudukan tetap:tetap
kedudukan: kedudukan melekit melekit, berdasarkan kedudukan tatal pengguna
melekit Bahasa Inggeris Maksud literal ialah melekat, melekat, jadi anda boleh memanggilnya kedudukan melekit.
kedudukan: melekit; Diletakkan berdasarkan kedudukan skrol pengguna.
Elemen kedudukan melekit bergantung pada penatalan pengguna untuk bertukar antara kedudukan:relatif dan kedudukan:kedudukan tetap.
Ia berkelakuan seperti position:relative; dan apabila halaman menatal di luar kawasan sasaran, ia berkelakuan seperti position:fixed dan ia akan ditetapkan pada kedudukan sasaran. Kedudukan elemen
ialah kedudukan relatif sebelum melepasi ambang tertentu dan kedudukan tetap selepas itu.
Ambang khusus ini merujuk kepada salah satu ambang atas, kanan, bawah atau kiri, dalam erti kata lain, hanya dengan menyatakan satu daripada empat ambang atas, kanan, bawah atau kiri boleh kedudukan melekit berkuat kuasa. Jika tidak, tingkah laku adalah sama dengan kedudukan relatif.
bergantung pada kedudukan tatal pengguna dan berkelakuan seperti position:relative Apabila halaman menatal melepasi kawasan sasaran, gelagat itu berkelakuan seperti position:fixed
Apakah kawasan sasaran
berbanding dengan elemen induk, melebihi ambang, ambang ini ditentukan oleh atas, kiri, kanan, bawah
Elemen menatal
Limpahan bukan elemen yang kelihatan
Kotak aliran
Kotak saiz elemen boleh tatal yang paling hampir kepada elemen kedudukan melekit. Jika tiada kotak skrol, ia adalah kotak tetingkap penyemak imbas
segi empat tepat kekangan melekit
segi empat tepat elemen induk bagi elemen susun atur melekit
①Elemen induk tidak boleh limpahan:hidden/overflow:auto/overflow:scroll/overflow:overlay
②Ketinggian elemen induk tidak boleh lebih rendah daripada ketinggian melekit, jika tidak kesan tidak boleh dipaparkan
③Nilai atribut dalam mana-mana arah atas/kiri/kanan/bawah mesti dinyatakan
④Skop berada dalam elemen induk dan kesannya berkuat kuasa dalam induk elemen
⑤Dalam julat yang boleh dilihat Di dalam adalah relatif, jika tidak, ia tetap
⑥Berbilang elemen melekit dalam bekas yang sama diimbangi secara bebas antara satu sama lain dan mungkin bertindih
p sticky{
position:-webkit-sticky;/*safair*/
position:sticky;
top:0;
}nbsp;html>
<meta>
<title></title>
<style>
body {
height: 2000px;
width: 100%;
background-color: rgb(214, 160, 169);
}
p {
height: 200px;
width: 400px;
margin-top: 50px;
background-color: rgb(189, 137, 238);
border: 1px solid rgb(126, 235, 189);
}
nav {
position: sticky;
background-color: rgb(146, 189, 238);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
}
</style>
<p>
<nav>导航栏</nav>
</p>Paparan kesan
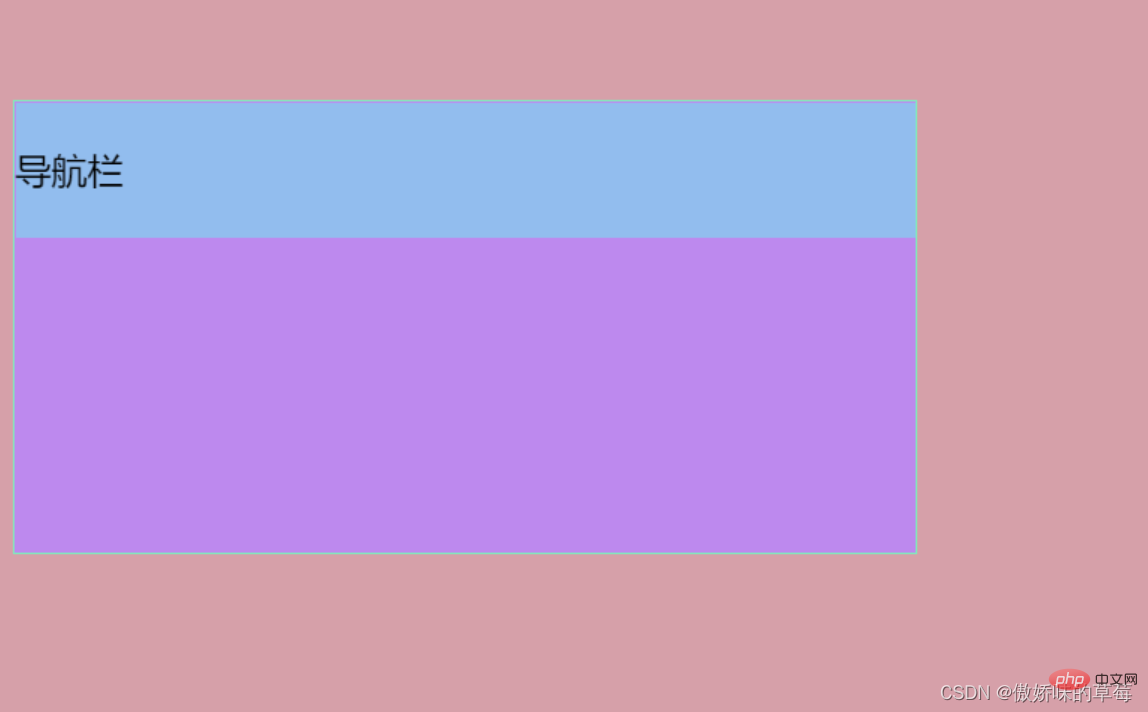
Kotak dengan latar belakang merah jambu adalah seperti di atas kotak aliran, dan biru ialah segi empat tepat dengan kekangan melekit Kotak (elemen induk p), yang ungu ialah elemen melekit (anak nav di dalam induk p)

Tatal tetikus ke atas, dan bar navigasi ditetapkan apabila jaraknya 20px dari atas: Tetapi tidak lebih daripada bapa ungu p

menatal tetikus ke atas, bapa p kotak ungu segi empat tepat kekangan melekit melebihi kotak aliran, kotak biru bar navigasi juga menatal ke atas, tetapi sentiasa dalam Di dalam induk kotak ungu 
tatal tetikus ke atas, kotak ungu melebihi kotak aliran merah jambu dan hilang daripada julat yang boleh dilihat

nbsp;html>
<meta>
<title></title>
<style>
body {
height: 2000px;
width: 100%;
background-color: rgb(214, 160, 169);
}
p {
height: 200px;
width: 400px;
margin-top: 50px;
background-color: rgb(189, 137, 238);
border: 1px solid rgb(126, 235, 189);
}
nav {
position: sticky;
background-color: rgb(146, 189, 238);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
}
header {
position: sticky;
background-color: rgb(250, 181, 150);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
display: block;
}
</style>
<p>
<nav>导航栏</nav>
<header>头部</header>
</p>Paparan kesan
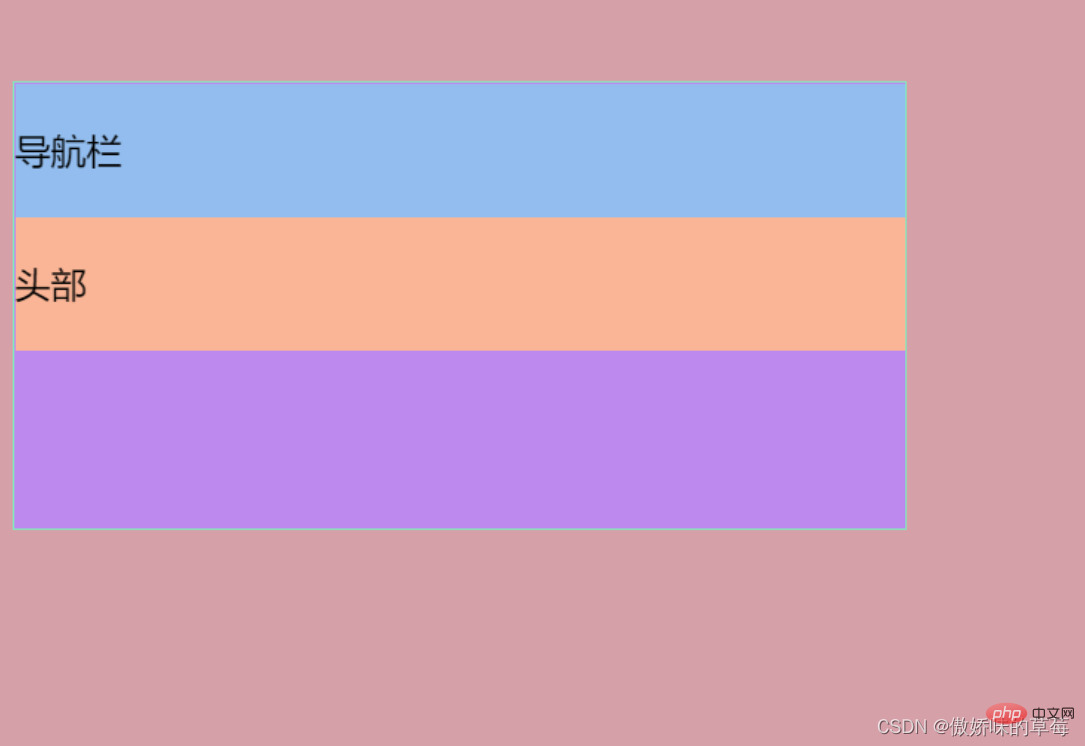
Kotak dengan latar belakang merah jambu ialah kotak aliran yang disebutkan di atas, biru ialah kotak segi empat tepat yang dikekang melekit (elemen induk p), dan ungu Ia adalah elemen melekit (anak nav di dalam induk p), dan yang oren juga merupakan elemen melekit (anak tajuk di dalam p)

Tatal tetikus ke atas, dan bar navigasi biru dibetulkan , yang oren tatal ke atas, segi empat tepat kekangan melekit bagi dua elemen melekit, biru dan oren, berada di dalam induk p ungu 
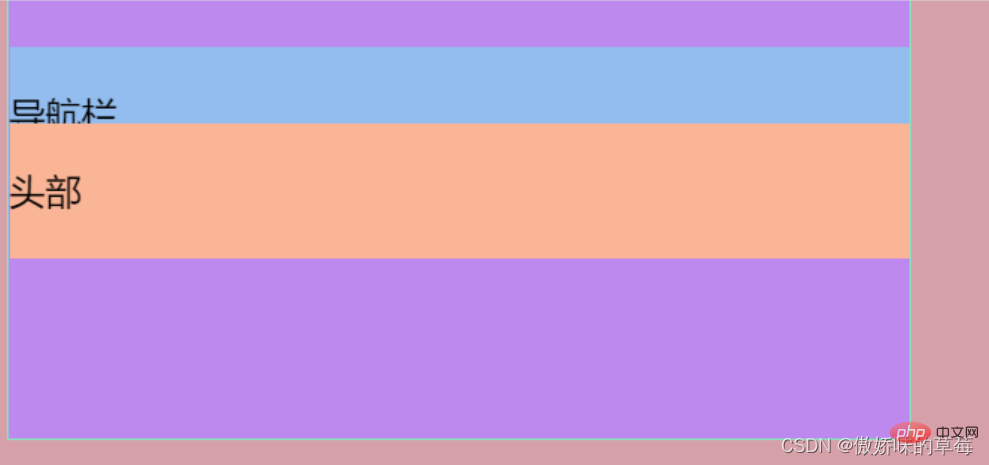
tatal tetikus ke atas, bar navigasi biru hilang, dan kotak oren Dibetulkan, meliputi bar navigasi (bukti bahawa unsur melekit di belakang akan menutup elemen melekit dalam hadapan)

Tatal tetikus ke atas, kotak oren melebihi kotak aliran merah jambu dan hilang daripada julat yang kelihatan Di dalam

总结:当有多个粘性元素的时候,后面的粘性元素会覆盖前面的粘性元素
前文总结了z-index的层级覆盖,来试试加上z-index会发生怎么样的覆盖效果
nav.z-index: 20 header.z-index:19
复习:css中的z-index层级问题
nbsp;html>
<meta>
<title></title>
<style>
body {
height: 2000px;
width: 100%;
background-color: rgb(214, 160, 169);
}
p {
height: 200px;
width: 400px;
margin-top: 50px;
background-color: rgb(189, 137, 238);
border: 1px solid rgb(126, 235, 189);
}
nav {
position: sticky;
background-color: rgb(146, 189, 238);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
z-index: 20;
}
header {
position: sticky;
background-color: rgb(250, 181, 150);
top: 20px;
height: 60px;
line-height: 60px;
display: block;
z-index: 19;
}
</style>
<p>
<nav>导航栏</nav>
<header>头部</header>
</p>效果展示

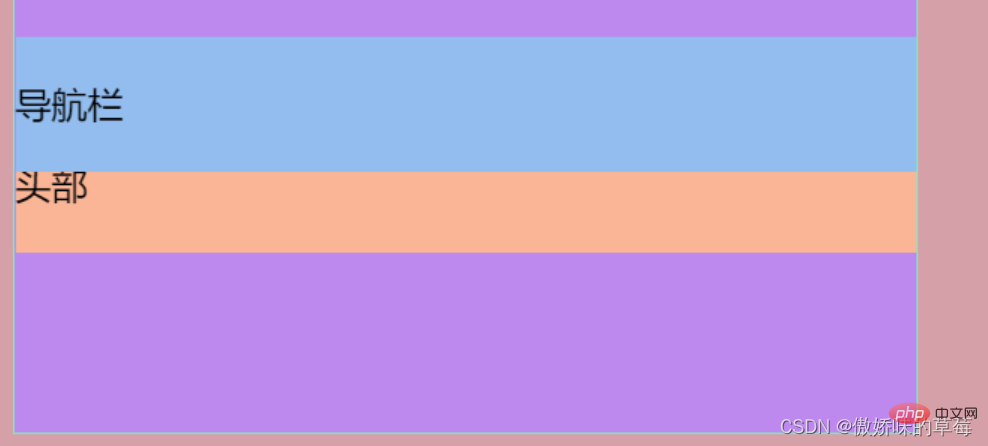
蓝色的导航栏逐渐覆盖黄色的头部



总结:粘性元素生效相当于position:fixed,z-index会生效
Atas ialah kandungan terperinci Adakah kedudukan melekit baharu kepada css3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!