
CSS3 terapung bermaksud elemen akan melepaskan diri daripada aliran biasa dokumen dan bergerak ke kiri atau kanan mengikut nilai apungan sehingga sempadan luar menyentuh sempadan dalaman elemen induk atau luar sempadan unsur terapung lain; Terapung akan mengalihkan elemen ke kiri atau kanan, dan elemen sekeliling juga akan disusun semula.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apa yang dipanggil css floating bermaksud elemen terapung akan terlepas daripada aliran biasa dokumen dan bergerak ke kiri atau kanan mengikut nilai terapung sehingga sempadan luarnya menyentuh unsur induk atau sempadan luar unsur terapung yang lain.
Jika elemen A terapung, dan elemen pada asalnya diletakkan kedudukan selepas elemen mendapati bahawa elemen A tidak lagi dalam aliran dokumen, ia akan mengabaikannya dan naik ke elemen di hadapan elemen A ( PS: Tetapi teks tidak Ia akan mengabaikannya dan membungkus elemen A, iaitu, elemen A tidak terlepas daripada aliran teks The Float
CSS akan menggerakkan elemen ke kiri atau betul. , unsur-unsur di sekeliling juga akan disusun semula untuk imej, tetapi ia juga sangat berguna dalam reka letak Apabila menggunakan apungan untuk melepaskan diri daripada aliran dokumen, kotak lain akan mengabaikan elemen ini kotak lain masih akan memberi ruang untuk elemen ini dan membungkusnya (ia boleh dikatakan sebahagiannya diabaikan). elemen Tahap berkelakuan seolah-olah elemen terapung tidak wujud Untuk elemen yang dipisahkan daripada aliran dokumen menggunakan position:absolute, kotak dan teks lain dalam kotak lain akan mengabaikannya arah unsur terapung, yang bermaksud elemen itu hanya boleh bergerak ke kiri dan ke kanan tetapi tidak ke atas dan ke bawah 
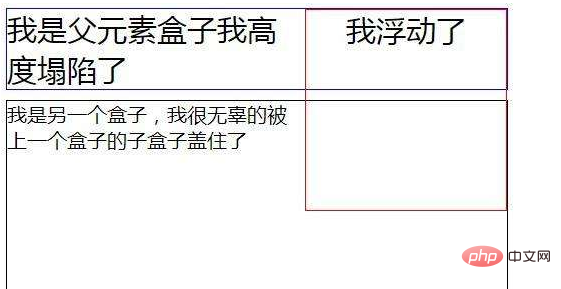
Rendering:
( Mempelajari perkongsian video:tutorial video css
,tutorial video html
)Atas ialah kandungan terperinci Apakah maksud css3 float?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!