 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Analisis ringkas komponen bebas dalam Angular dan lihat cara menggunakannya
Analisis ringkas komponen bebas dalam Angular dan lihat cara menggunakannya
Analisis ringkas komponen bebas dalam Angular dan lihat cara menggunakannya
Artikel ini akan membawa anda melalui komponen bebas dalam Angular, cara mencipta komponen bebas dalam Angular dan cara mengimport modul sedia ada dalam komponen bebas saya harap ia akan membantu semua orang. !

Ciri menarik Angular 14 ialah komponen bebas Angular akhirnya berada di sini.
Dalam Angular 14, pembangun boleh cuba menggunakan komponen bebas untuk membangunkan pelbagai komponen, tetapi perlu diperhatikan bahawa API komponen bebas Angular masih tidak stabil, dan mungkin terdapat beberapa kemas kini yang merosakkan pada masa hadapan, jadi ia tidak digalakkan digunakan dalam persekitaran pengeluaran. [Cadangan tutorial berkaitan: "tutorial sudut"]
Cara mencipta komponen bebas
Untuk komponen sedia ada, kami boleh @Component() Tambah berdiri sendiri: benar, dan kemudian kami boleh terus menggunakan @NgModule() untuk mengimport modul lain tanpa imports.
Jika anda mencipta komponen baharu, anda boleh menggunakan perintah ng generate component <name> --standalone</name> untuk mencipta komponen bebas secara terus, contohnya:
ng generate component button-list --standalone
@Component({
selector: 'app-button-list',
standalone: true,
imports: [
CommonModule,
],
templateUrl: './button-list.component.html',
styleUrls: ['./button-list.component.scss']
})
export class ButtonListComponent implements OnInitImport modul sedia ada dalam komponen bebas
Kita boleh menambah modul sedia ada dalam imports, ambil MatButtonModule sebagai contoh:
imports: [
CommonModule,
MatButtonModule,
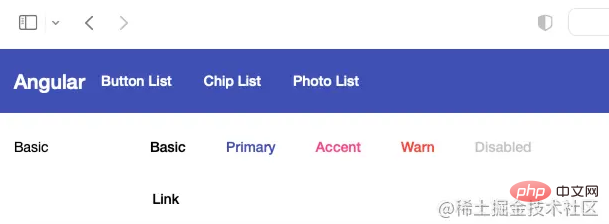
],Dengan cara ini, kita boleh menggunakan ButtonListComponent's <🎜 dalam MatButtonModule > Komponen: mat-button
<button mat-button>Basic</button> <button mat-button color="primary">Primary</button> <button mat-button color="accent">Accent</button> <button mat-button color="warn">Warn</button> <button mat-button disabled>Disabled</button> <a mat-button href="https://damingerdai.github.io" target="_blank">Link</a>

Gunakan komponen bebas untuk memulakan aplikasi Angular
Tidak. Langkah pertama, tetapkan sebagai komponen bebas: AppComponent
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
standalone: true,
})
export class AppComponent { kepada import AppModule, tetapi terdapat dua modul Pengecualian: AppComponent dan BrowserModule. BrowserAnimationsModule
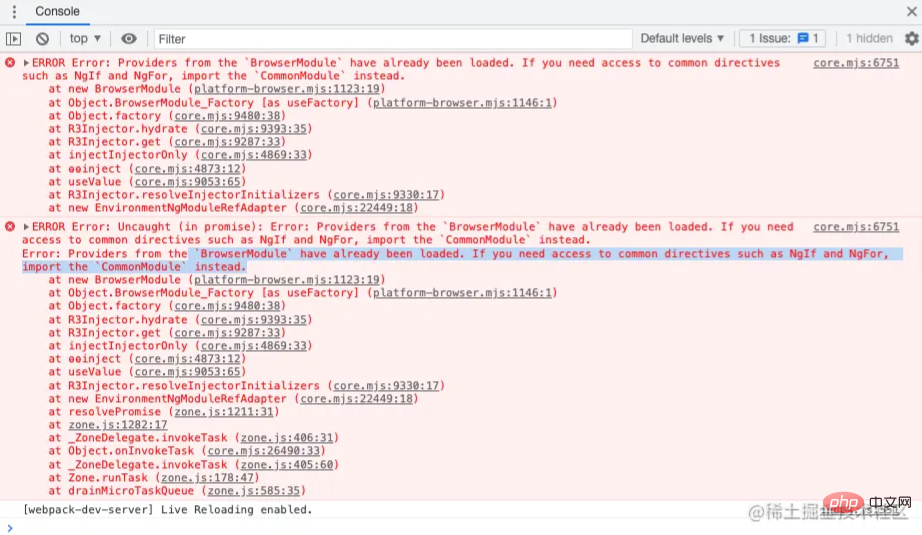
telah pun dimuatkan Jika anda memerlukan akses kepada arahan biasa seperti NgIf dan NgFor, import BrowserModule sebaliknya.** masalah: CommonModule<. 🎜>
 Langkah ketiga ialah memadam fail
Langkah ketiga ialah memadam fail
app.module.tsLangkah terakhir ialah menukar perkataan dalam
main.ts
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
platformBrowserDynamic().bootstrapModule(AppModule)
.catch(err => console.error(err));bootstrapApplication(AppComponent).catch(err => console.error(err));
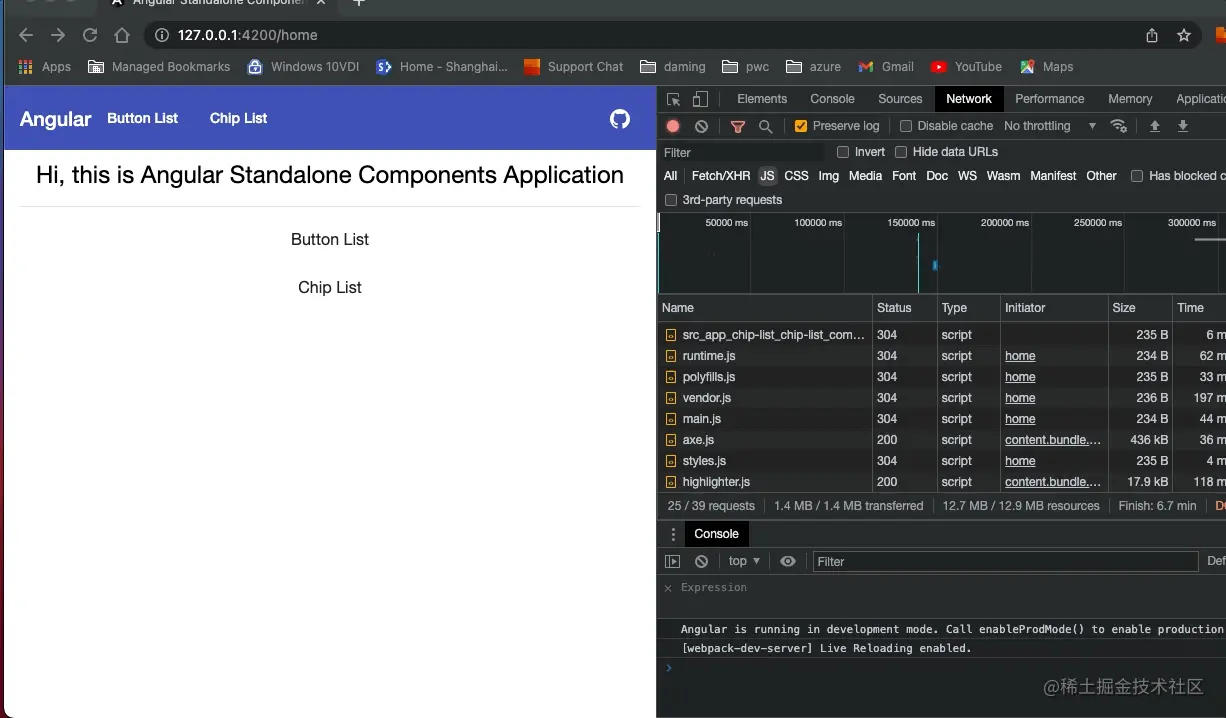
Saya mempunyai tiga komponen bebas di sini:
, dan HomeComponent, ButtonListComponentChipListComponent kemudian Cipta objek
main.ts dalam
const ROUTES: Route[] = [
{
path: '',
pathMatch: 'full',
redirectTo: 'home'
},
{
path: 'home',
component: HomeComponent
},
{
path: 'button',
loadComponent: () =>
import('./app/button-list/button-list.component').then(
(mod) => mod.ButtonListComponent
),
},
{
path: 'chip',
loadComponent: () =>
import('./app/chip-list/chip-list.component').then(
(mod) => mod.ChipListComponent
),
},
]; menggunakan ButtonListComponent untuk melaksanakan pemuatan malas laluan. ChipListComponentloadComponent Kemudian gunakan
dalam parameter kedua bootstrapApplication. providersRouterModule
bootstrapApplication(AppComponent, {
providers: [
importProvidersFrom(RouterModule.forRoot([...ROUTES])),
],
}).catch(err => console.error(err));
Apabila kita ingin memulakan aplikasi Sudut Kadangkala , anda mungkin perlu menyuntik beberapa nilai atau perkhidmatan. Dalam
, kami boleh mendaftarkan nilai atau perkhidmatan melalui. bootstrapApplicationprovidersSebagai contoh, saya mempunyai url untuk mendapatkan gambar, yang perlu disuntik ke dalam
PhotoService
bootstrapApplication(AppComponent, {
providers: [
{
provide: 'photoUrl',
useValue: 'https://picsum.photos',
},
{provide: PhotosService, useClass: PhotosService },
importProvidersFrom(RouterModule.forRoot([...ROUTES])),
importProvidersFrom(HttpClientModule)
],
})PhotoService
@Injectable()export class PhotosService {
constructor(
@Inject('photoUrl') private photoUrl: string,
private http: HttpClient ) { }
public getPhotoUrl(i: number): string {
return `${this.photoUrl}/200/300?random=${i}`;
}
}Kod sumber yang digunakan dalam artikel ini: https://github.com/damingerdai/angular-standalone-components-app
Demo dalam talian : https:// damingerdai.github.io/angular-standalone-components-app/
Alamat asal: https://juejin.cn/post/7107224235914821662Lebih banyak pengaturcaraan berkaitan Untuk pengetahuan, sila layari:Video Pengaturcaraan
Atas ialah kandungan terperinci Analisis ringkas komponen bebas dalam Angular dan lihat cara menggunakannya. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ialah platform JavaScript yang boleh diakses secara bebas untuk mencipta aplikasi dinamik. Ia membolehkan anda menyatakan pelbagai aspek aplikasi anda dengan cepat dan jelas dengan memanjangkan sintaks HTML sebagai bahasa templat. Angular.js menyediakan pelbagai alatan untuk membantu anda menulis, mengemas kini dan menguji kod anda. Selain itu, ia menyediakan banyak ciri seperti penghalaan dan pengurusan borang. Panduan ini akan membincangkan cara memasang Angular pada Ubuntu24. Mula-mula, anda perlu memasang Node.js. Node.js ialah persekitaran berjalan JavaScript berdasarkan enjin ChromeV8 yang membolehkan anda menjalankan kod JavaScript pada bahagian pelayan. Untuk berada di Ub
 Pembelajaran sudut bercakap tentang komponen kendiri (Komponen Kendiri)
Dec 19, 2022 pm 07:24 PM
Pembelajaran sudut bercakap tentang komponen kendiri (Komponen Kendiri)
Dec 19, 2022 pm 07:24 PM
Artikel ini akan membawa anda untuk terus belajar sudut dan memahami secara ringkas komponen kendiri (Komponen Kendiri) dalam Angular Saya harap ia akan membantu anda!
 Penjelasan terperinci tentang pengurus keadaan pembelajaran sudut NgRx
May 25, 2022 am 11:01 AM
Penjelasan terperinci tentang pengurus keadaan pembelajaran sudut NgRx
May 25, 2022 am 11:01 AM
Artikel ini akan memberi anda pemahaman yang mendalam tentang pengurus negeri Angular NgRx dan memperkenalkan cara menggunakan NgRx saya harap ia akan membantu anda!
 Analisis ringkas tentang cara menggunakan editor monaco dalam sudut
Oct 17, 2022 pm 08:04 PM
Analisis ringkas tentang cara menggunakan editor monaco dalam sudut
Oct 17, 2022 pm 08:04 PM
Bagaimana untuk menggunakan monaco-editor dalam sudut? Artikel berikut merekodkan penggunaan monaco-editor dalam sudut yang digunakan dalam perniagaan baru-baru ini. Saya harap ia akan membantu semua orang!
 Artikel yang meneroka pemaparan sisi pelayan (SSR) dalam Angular
Dec 27, 2022 pm 07:24 PM
Artikel yang meneroka pemaparan sisi pelayan (SSR) dalam Angular
Dec 27, 2022 pm 07:24 PM
Adakah anda tahu Angular Universal? Ia boleh membantu tapak web menyediakan sokongan SEO yang lebih baik!
 Angular NG-ZORRO dengan cepat membangunkan sistem bahagian belakang
Apr 21, 2022 am 10:45 AM
Angular NG-ZORRO dengan cepat membangunkan sistem bahagian belakang
Apr 21, 2022 am 10:45 AM
Artikel ini akan berkongsi dengan anda pengalaman praktikal Angular dan mempelajari cara membangunkan sistem bahagian belakang dengan cepat menggunakan angualr digabungkan dengan ng-zorro. Saya harap ia akan membantu semua orang.
 Cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan
May 11, 2023 pm 04:04 PM
Cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan
May 11, 2023 pm 04:04 PM
Dengan perkembangan pesat Internet, teknologi pembangunan bahagian hadapan juga sentiasa bertambah baik dan berulang. PHP dan Angular ialah dua teknologi yang digunakan secara meluas dalam pembangunan bahagian hadapan. PHP ialah bahasa skrip sebelah pelayan yang boleh mengendalikan tugas seperti memproses borang, menjana halaman dinamik dan mengurus kebenaran akses. Angular ialah rangka kerja JavaScript yang boleh digunakan untuk membangunkan aplikasi satu halaman dan membina aplikasi web berkomponen. Artikel ini akan memperkenalkan cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan, dan cara menggabungkannya
 Komponen sudut dan sifat paparannya: memahami lalai bukan blok
Mar 15, 2024 pm 04:51 PM
Komponen sudut dan sifat paparannya: memahami lalai bukan blok
Mar 15, 2024 pm 04:51 PM
Tingkah laku paparan lalai untuk komponen dalam rangka kerja Angular bukan untuk elemen peringkat blok. Pilihan reka bentuk ini menggalakkan pengkapsulan gaya komponen dan menggalakkan pembangun untuk secara sedar menentukan cara setiap komponen dipaparkan. Dengan menetapkan paparan sifat CSS secara eksplisit, paparan komponen Sudut boleh dikawal sepenuhnya untuk mencapai reka letak dan responsif yang diingini.



