
Pautan bukanlah peraturan gaya baharu dalam CSS3. ":link" ialah pemilih yang boleh digunakan sebelum CSS3 Ia boleh digunakan untuk menetapkan gaya pautan ini digunakan untuk memilih pautan yang belum dilawati . Sintaks ialah "a: link{css style code}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
: Pemilih pautan digunakan untuk memilih pautan yang tidak dilawati.
Nota: Pemilih :link tidak menggayakan pautan yang telah dilawati.
Petua: Sila gunakan pemilih :visited untuk menggayakan pautan yang menghala ke halaman yang dilawati, pemilih :hover untuk menetapkan gaya apabila penunjuk tetikus terapung di atas pautan dan pemilih :active untuk menetapkan gaya apabila pautan diklik.
Empat status pautan ialah:
a:pautan - pautan biasa, tidak dilawati
a: dilawati - pautan bahawa pengguna telah melawati
a:hover - apabila pengguna menuding tetikus pada pautan
a:active - pautan itu adalah Saat anda klik
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<style>
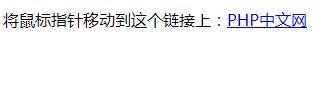
a:link {color:blue;}
a:visited {color:blue;}
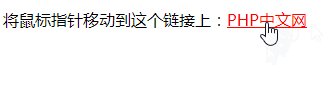
a:hover {color:red;}
a:active {color:yellow;}
</style>
</head>
<body>
<p>将鼠标指针移动到这个链接上:<a href="http://www.php.cn">PHP中文网</a></p>
</body>
</html>Hasil output:

(Perkongsian video pembelajaran : tutorial video css, tutorial video html)
Atas ialah kandungan terperinci Adakah pautan peraturan gaya baharu dalam css3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!